6 FREE CSS Generators you can use in your next project.
Thread 🧵👇
1️⃣ Blobmaker - Make organic SVG shapes for your next design
Make organic SVG shapes for your next design. Modify the complexity, contrast, and color, to generate unique SVG blobs every time.

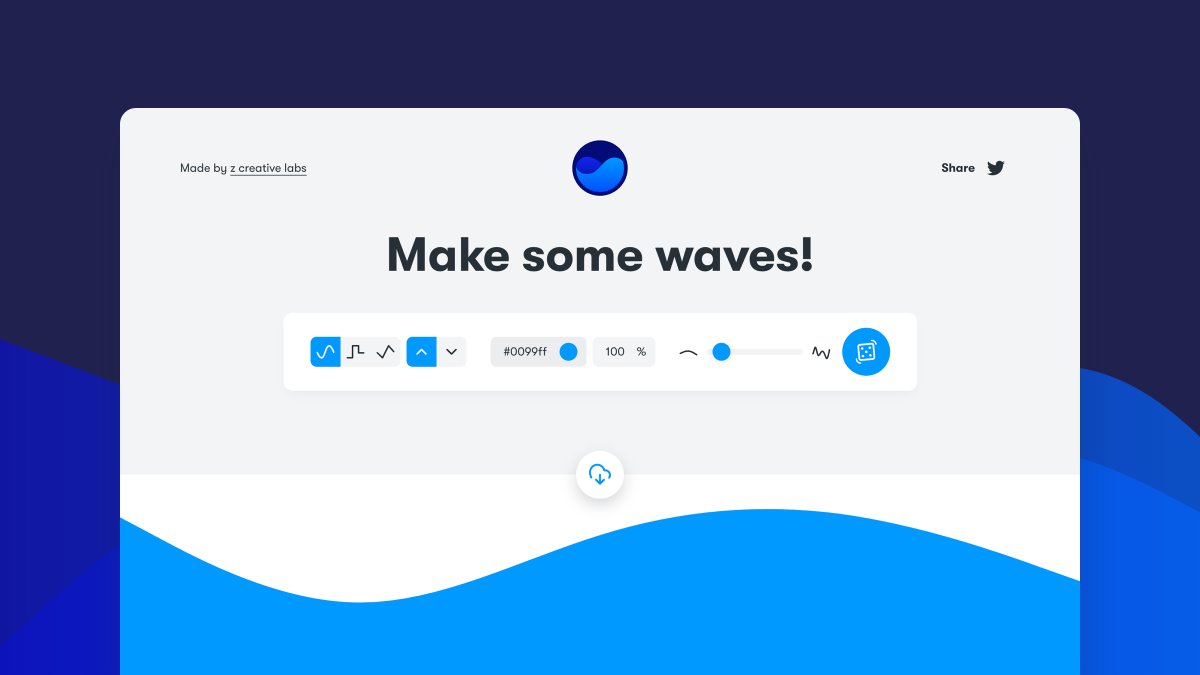
2️⃣ Get Waves – Create SVG waves for your next design
A free SVG wave generator to make unique SVG waves for your next web design. Choose a curve, adjust complexity, and randomize!

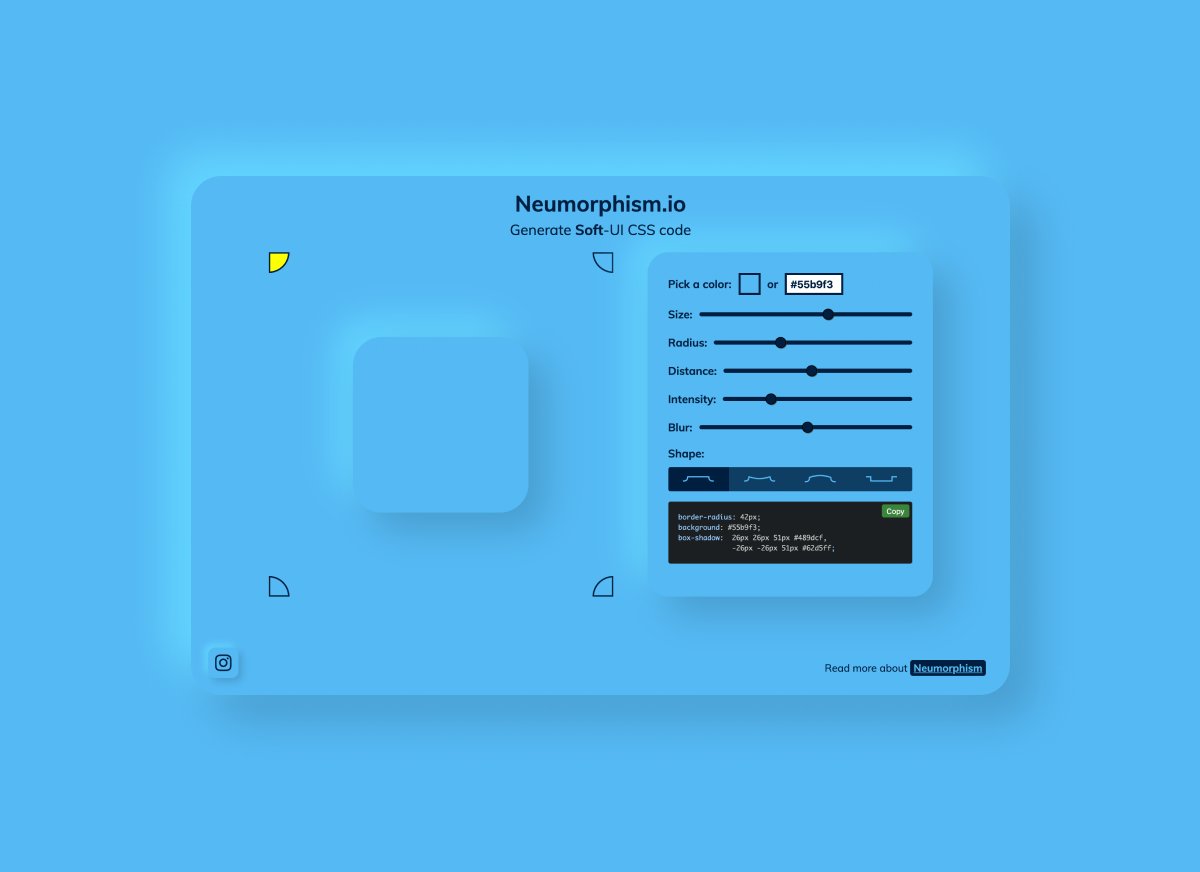
3️⃣ Neumorphism/Soft UI CSS shadow generator
CSS code generator that will help with colors, gradients, and shadows to adopt this new design trend or discover its possibilities.
https://neumorphism.io/#e0e0e0

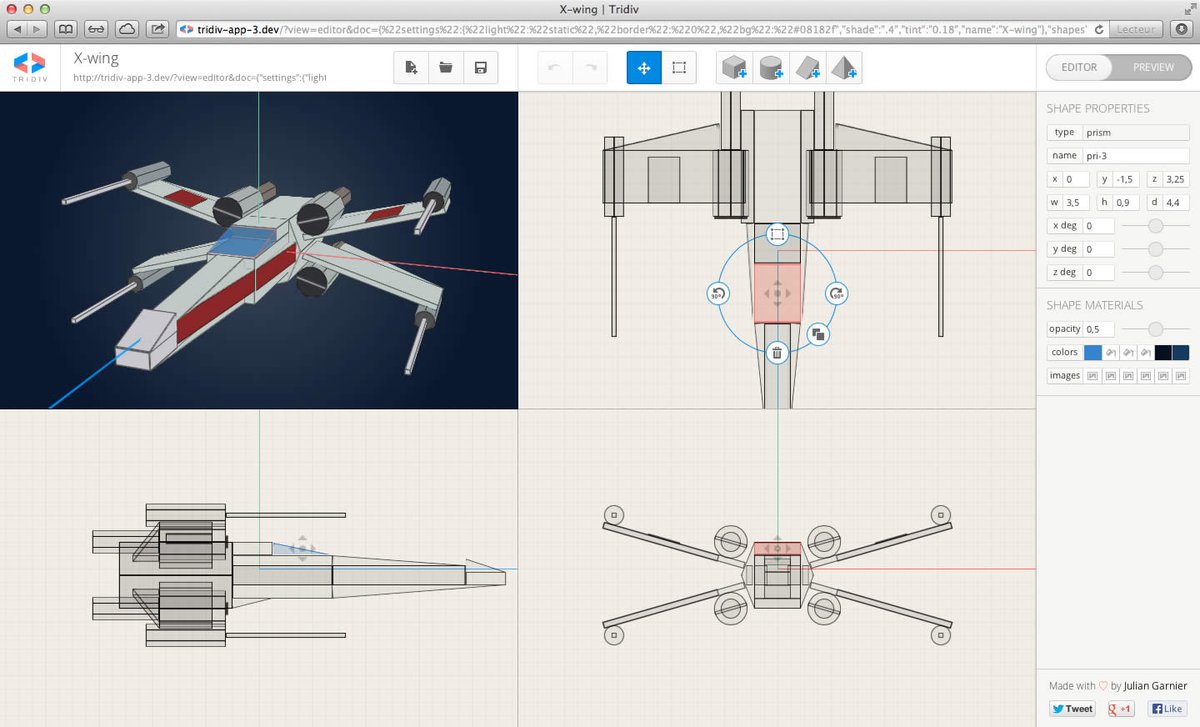
4️⃣ Tridiv | CSS 3D Editor
Tridiv is a web-based editor for creating 3D shapes in CSS

5️⃣ Fancy Border Radius Generator
Generator to build organic shapes with CSS3 border-radius
In order to bookmark this tweet please reply with @SaveToBookmarks #thread #css #generators
If you want to receive a summary of my best resources you can even subscribe to my weekly newsletter: csabakissi.com/nl
That's all guys.
If you found this list useful, consider:
✅ Follow @csaba_kissi for more content like this 🔔 Enable notifications 👀 🔄 Retweeting the first tweet.
Thanks for your support guys! 🙏🤝
100% of Profits Are Donated To Research-Backed Charities.