Low code/No code can do magic.
Use them to hack your web development process ultimately!
Here are 8 tools to help you build your project faster! 🚀👇
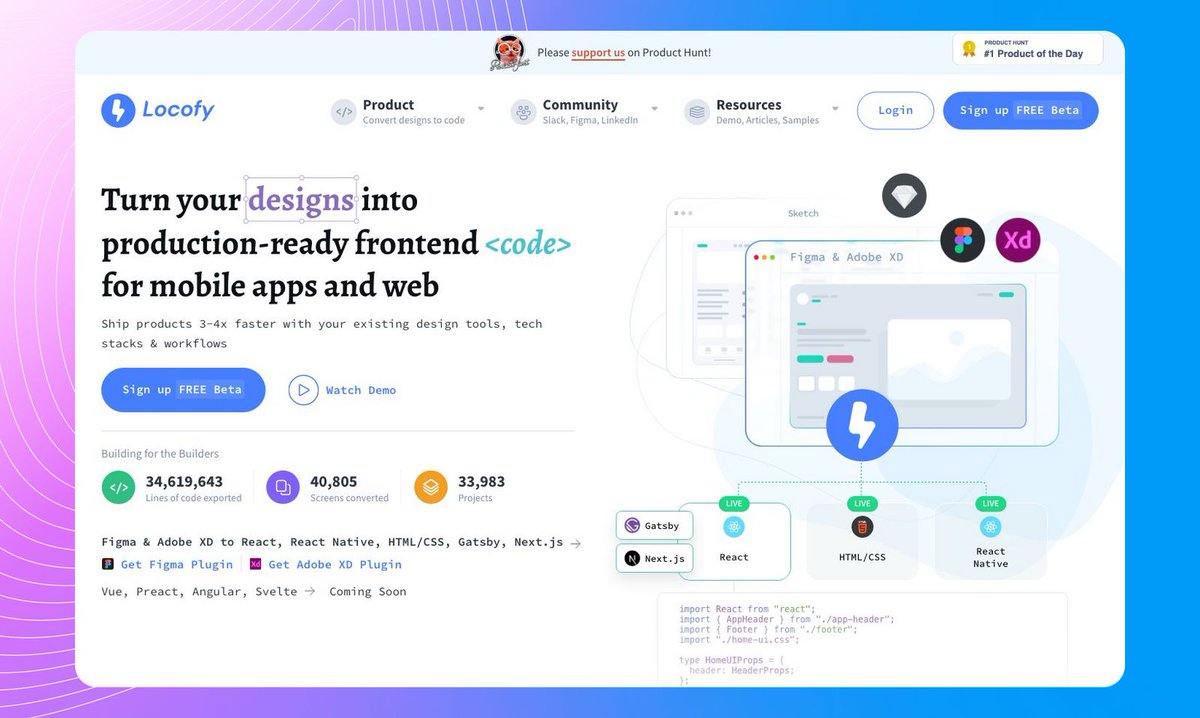
1 @locofy_ai
Convert Figma or Adobe XD designs into production-ready frontend code and extend your code with data & logic to create fully functional apps.
Export to:
➜ HTML/CSS
➜ React/React Native
➜ Gatsby
➜ Next.js
Vue, Angular (soon)

2 Tally
Free Online Form Builder
Tally is the simplest way to create free forms & surveys.
Create any form in seconds, without knowing how to code, and for free.

3 Make
From tasks and workflows to apps and systems, build and automate anything in one powerful visual platform.
➜ Cheaper alternative to Zapier
➜ Hundreds of applications supported

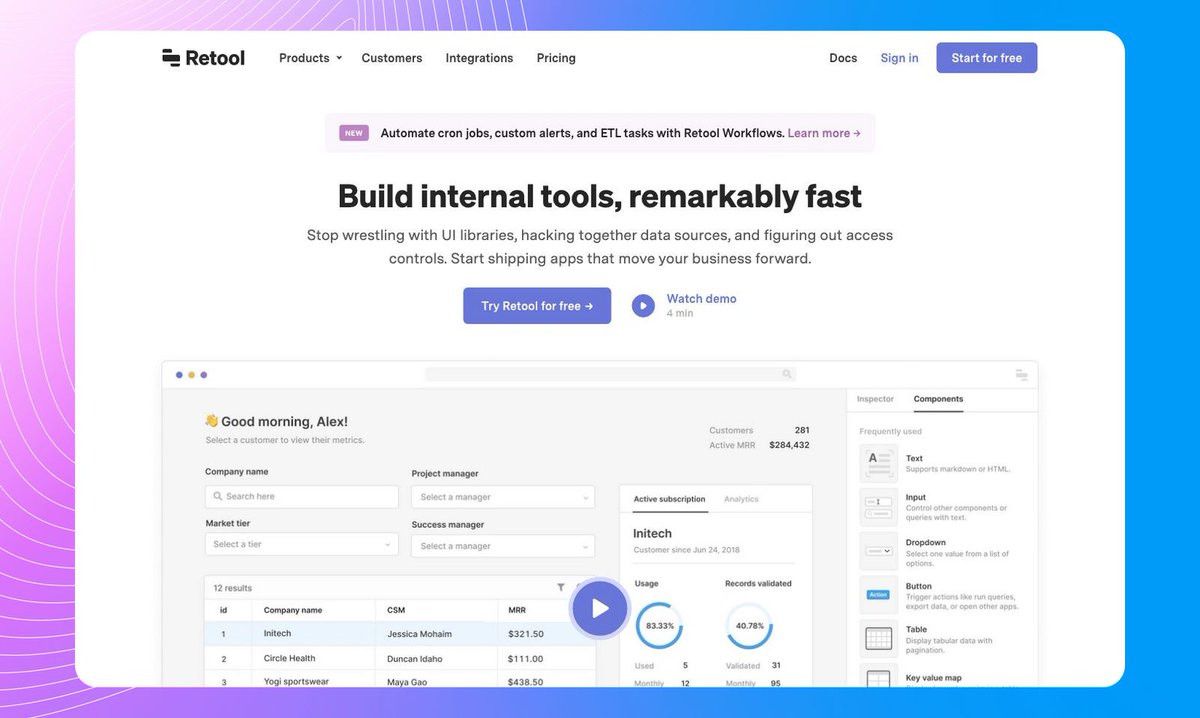
4 Retool
Build internal tools remarkably fast.
➜ Drag-and-drop our building blocks and connect them to your databases and APIs
➜ Connects with Postgres, REST APIs, GraphQL, Firebase, Google Sheets and more.

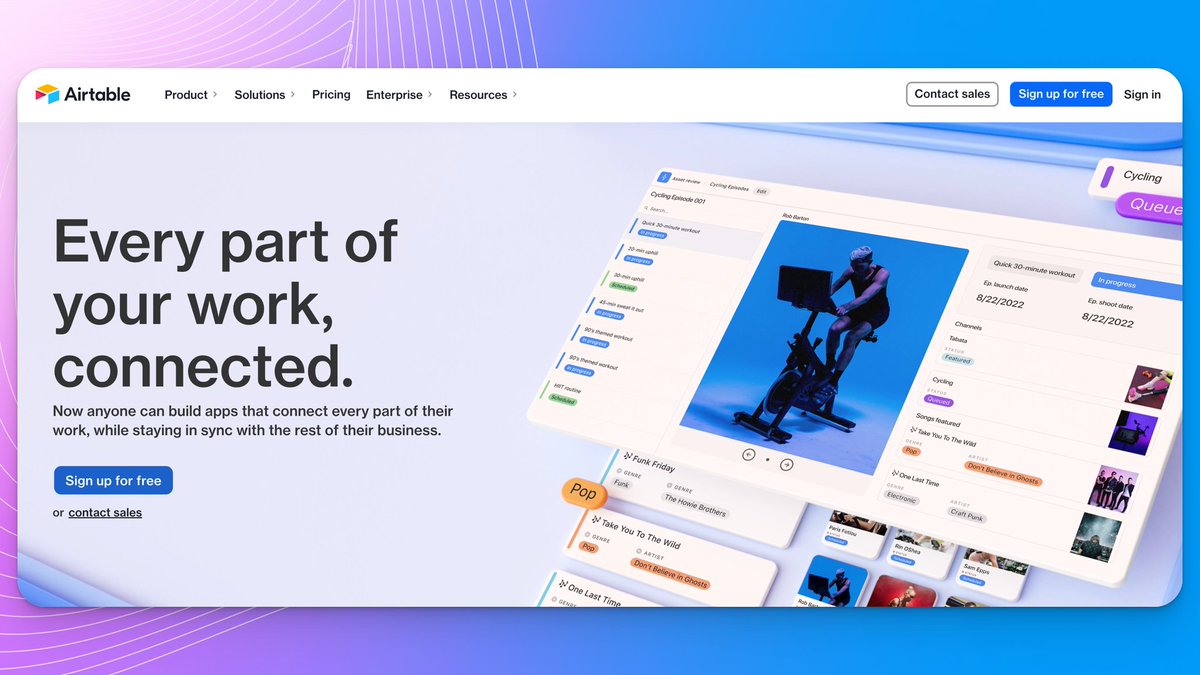
5 Airtable
Airtable is a low-code platform for building collaborative apps.
➜ Customize your workflow
➜ Collaborate, and achieve ambitious outcomes.

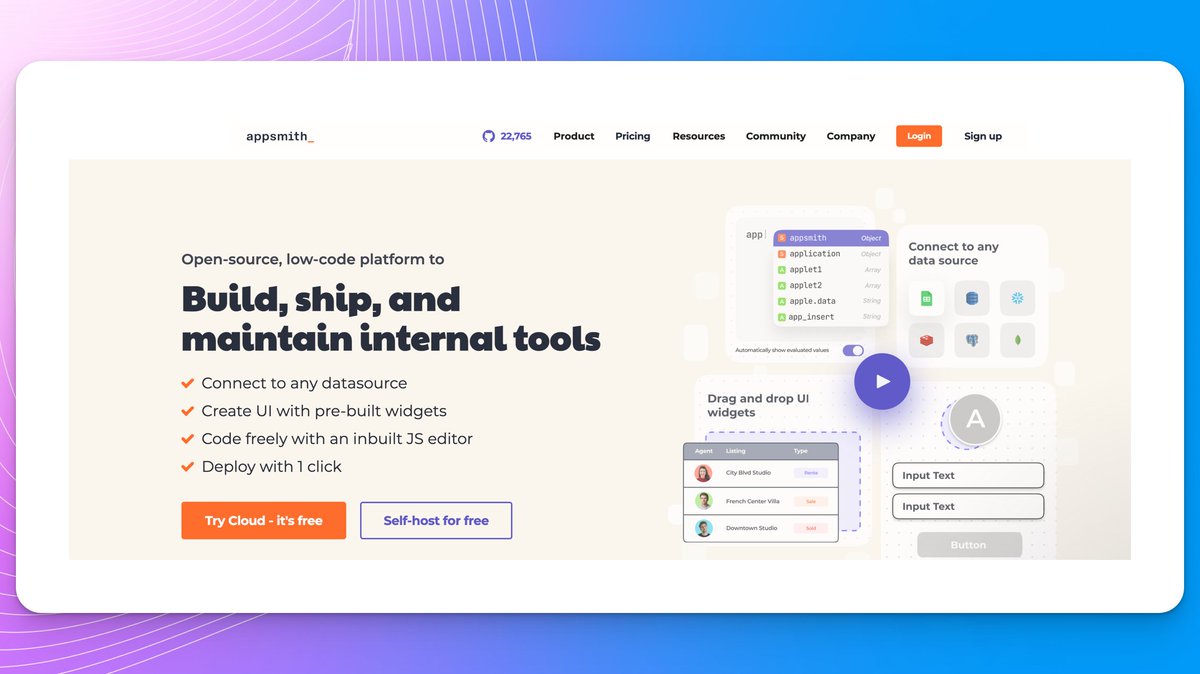
6 Appsmith
Open-source platform to build internal tools
➜ Build dashboards, admin panels, and other internal tools fast.
➜ Connect to any data source.
➜ Create UI with pre-built widgets. Code freely with an inbuilt JS editor.

7 Supabase
The Open Source Alternative to Firebase.
➜ Authentication
➜ Edge Functions
➜ Database
➜ File store

You can bookmark this thread by replying with @SaveToBookmarks #thread #lowcode
You can also unroll the complete thread with @SaveToBookmarks unroll
If you want to receive a summary of my best resources, you can even subscribe to my weekly newsletter: csabakissi.com/nl
That's all, guys.
If you found this list useful, consider the following:
✅ Follow @csaba_kissi for more content like this
🔔 Enable notifications 👀
🔄 Retweeting the first tweet.
Thanks for your support, guys! 🙏🤝
100% of Profits Are Donated To Research-Backed Charities.