A Complete Guide to Getting Started with CSS
Thread 🧵 👇🏻

CSS is an amazing and unique language that servers a great purpose. We can make our website visually good using CSS. It describe the presentation of web pages, including typography,. layouts, color etc...
0.08695652173913043We can't imagine web development without CSS. See two attached images
- With CSS
- Without CSS
Now imagine all websites without styling....
0.13043478260869565
I hope you got it why CSS is important for web development. Alright let's move onto asctually discussion that how you start learning it
0.17391304347826086First and foremost
The characterstic of a great website is it's color scheme. Forget about everything and learn about background and color properties initially.
The colors are something from which users interact first whenever they visit your webpage
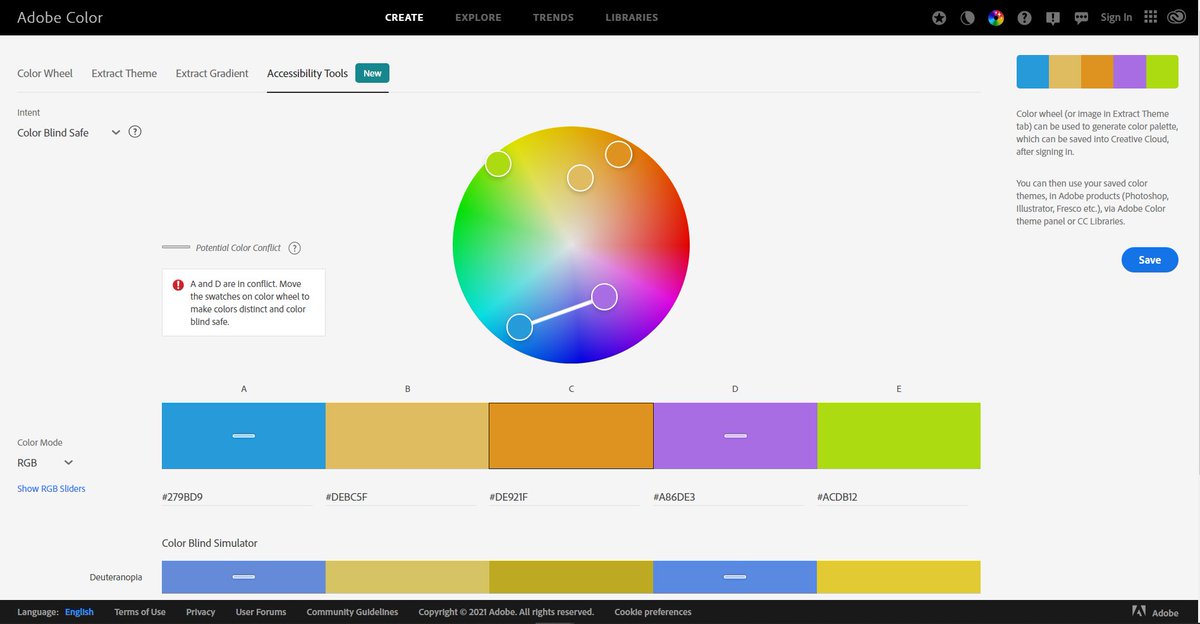
0.21739130434782608There are a lot of great color palette out there using which you can generate pleasant color schemes
Check this great tool for generating accessible colors
https://color.adobe.com/pl/create/color-accessibility
0.2608695652173913
Don't think that background property is just for setting the solid color. Background is a shorthand property for background-image, background-position etc..
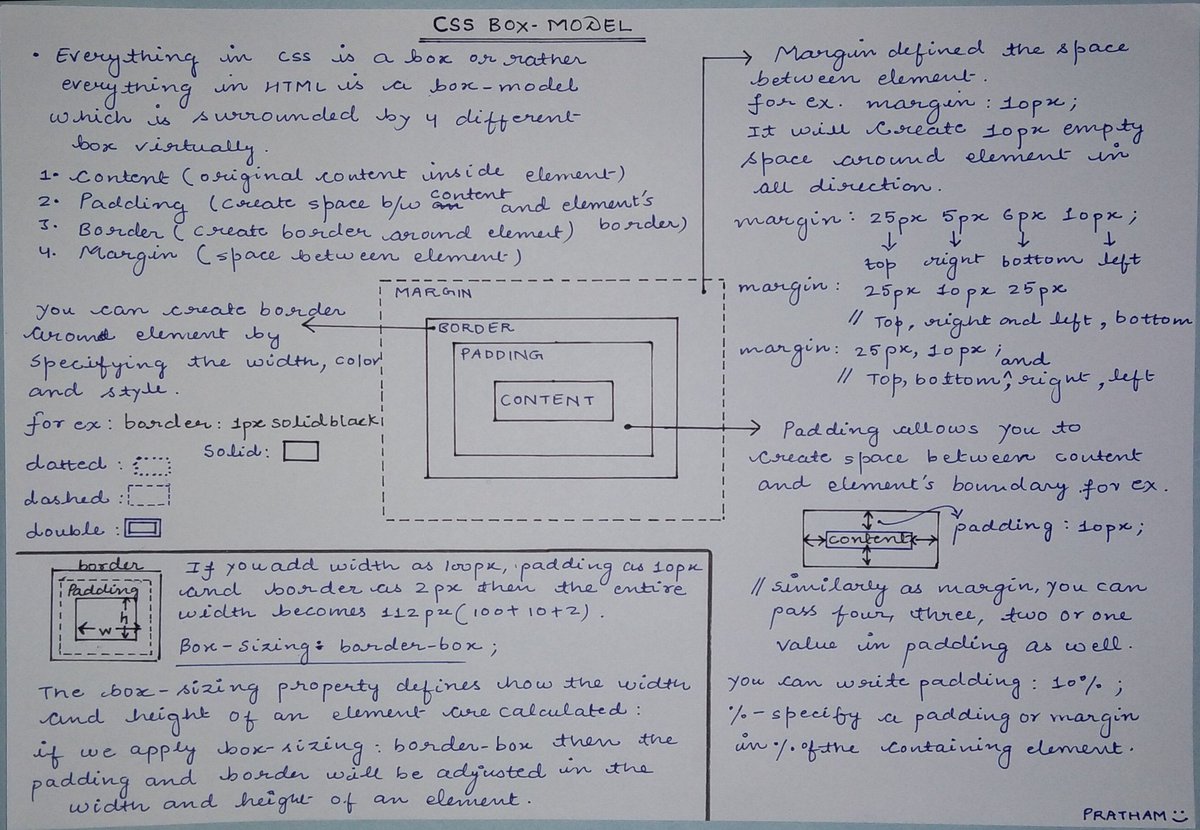
0.30434782608695654Box model is one of the most important concept of CSS. It's not so tough to learn. The box-model covers
- Height
- Width
- Padding
- Border
- Margin

Height and width property are pretty intuitive. These are used to set fixed height and width to the element
I suggest to give a look at max, min-width and max, min-height properties as well.
0.391304347826087Proper and uniform separation of elements is something that can give your webpage a appealing look. Margin and padding can do this for you.
Give this article a short read for Definitive guide of padding and margin https://uxengineer.com/padding-vs-margin/
0.43478260869565216Border are used to set the color, width and style to elements. You can learn it in 5 min😄
Some good border selection can give your element a good pleasant look
0.4782608695652174Moving forward, typography is an essential thing of web page. A good font can make your webpage and establish a strong visual hierarchy, provide a graphic balance to the website, and set the product's overall tone.
You can add free fonts from Google's official site
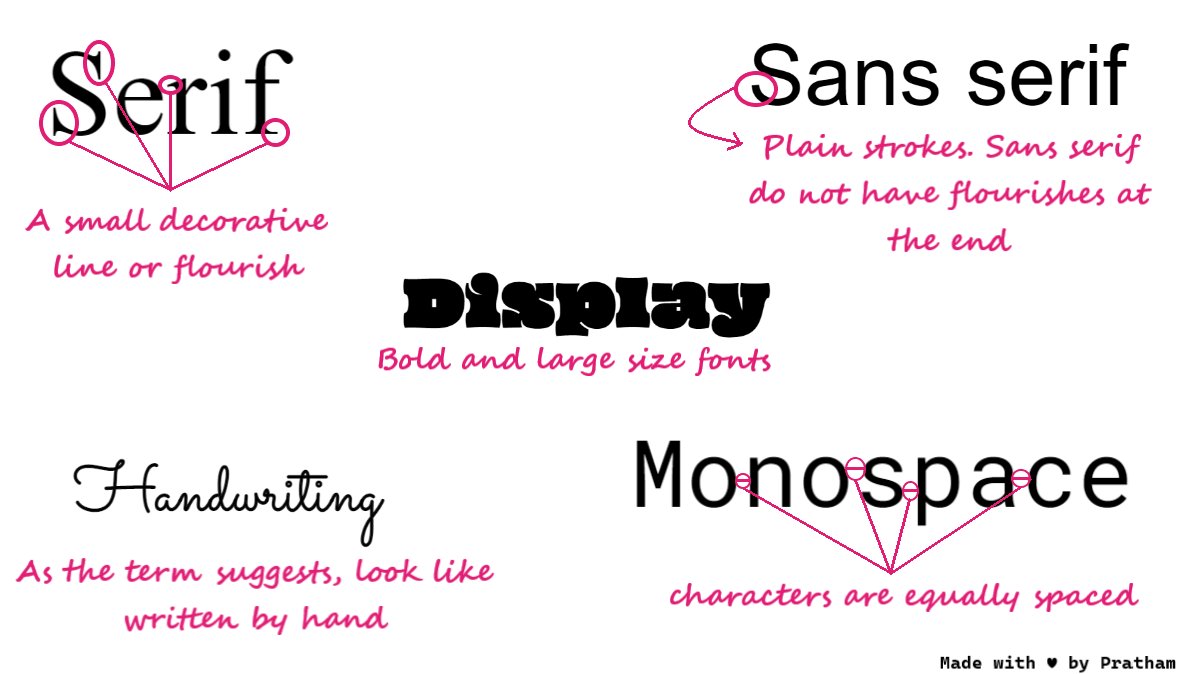
0.5217391304347826There are five basic classifications of fonts:
- serif
- sans serif
- script
- monospaced
- display
Give this article a read for more detailed explanation
https://www.fonts.com/content/learning/fontology/level-1/type-anatomy/type-classifications
0.5652173913043478
https://fonts.google.com/ (Download free fonts from here)
You just need to look at few fonts properties. For ex,
🔹 font-family 🔹 font-weight 🔹 font-size
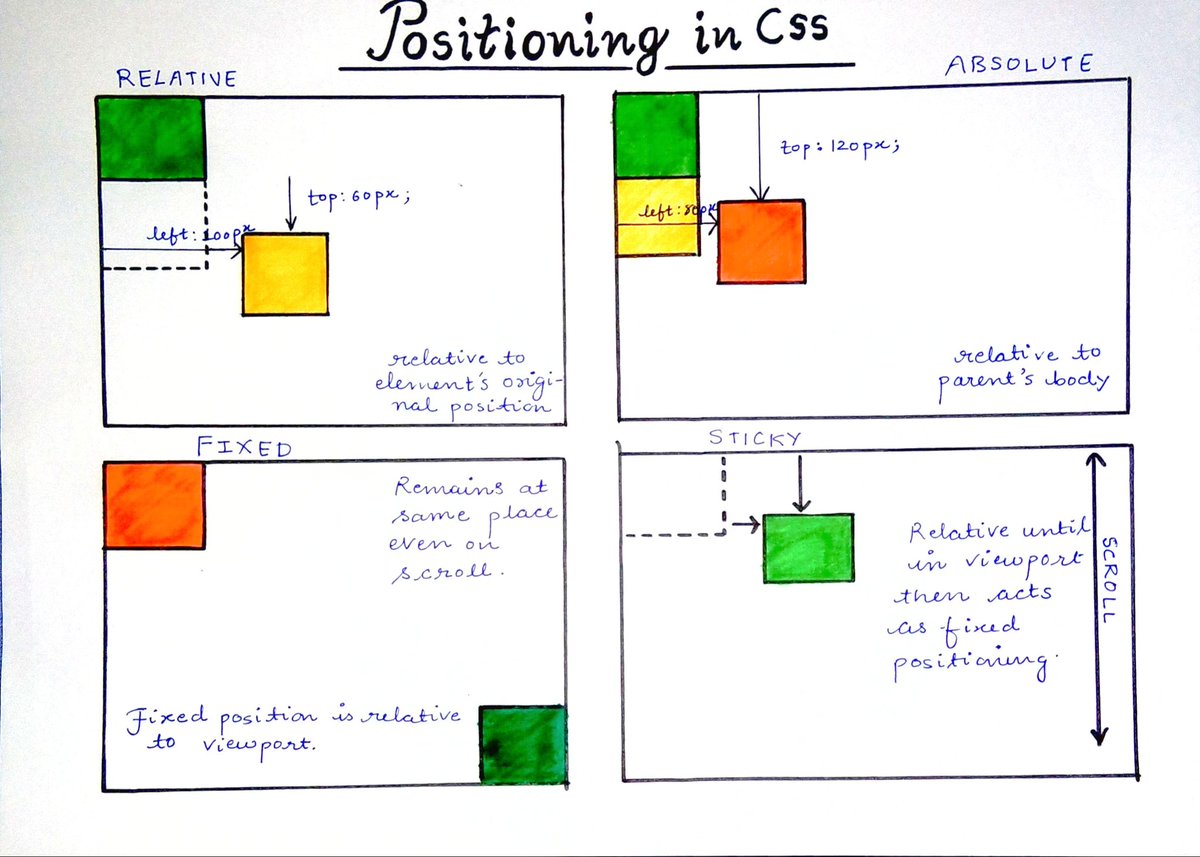
0.6086956521739131Alright moving further, We have CSS positioning.
From here, a bit tricky CSS starts. Using CSS positioning you can change the position of you element. This might seems bit tough but you can learn it in 2-3 days
0.6521739130434783I have already written a detailed thread on CSS positioning, If you're interested check it out
https://twitter.com/Prathkum/status/1355830282247692288?s=20
0.6956521739130435
Up to this point you have some decent knowledge of styling your website. It would be great if you learn about a layout system now.
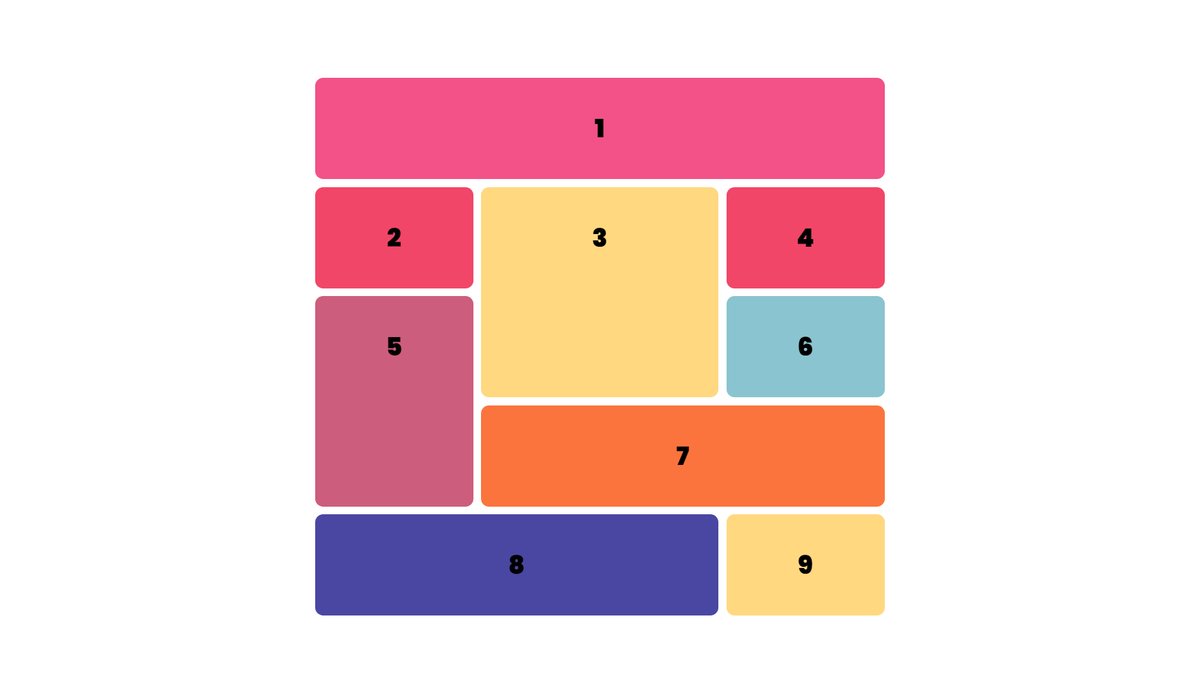
Flex and Grid
Grid is little bit tough to master but flex isn't
0.7391304347826086Layouts can save your time as well. Its an important concept to learn becuase it plays an important role in responsive web design(RWD)
https://twitter.com/Prathkum/status/1374652212928987137?s=20
0.782608695652174
Hmm awesome!! I think you're all set to learn about responsiveness here.
Don't skip it. There are millions of devices on which your website is viewed.
0.8260869565217391Responsive web design is little tricky but not so tough to master. There are few quick points you need to remember while writing CSS code
I would suggest you to take care of responsiveness while writing CSS rather than handling responsiveness in the end.
0.86956521739130431️⃣ Use meta viewport element
2️⃣ Don't use large fixed width
3️⃣ Try to use Layouts
4️⃣ Use box-sizing: border-box
5️⃣ Media Queries are saviour
6️⃣ Use "auto" in media
7️⃣ Use frameworks if possible
0.9130434782608695In this thread I have compiled some general tips to make your website responsive
https://twitter.com/Prathkum/status/1362803479044104195?s=20
0.9565217391304348Great!! I think that's pretty much it in order to give you a quick overview. If you have any doubts, feel free to drop a comment below
If you like this thread, a retweet means a lot ❤️
1100% of Profits Are Donated To Research-Backed Charities.