CSS TextDecoration
Visually Explained📝
Thread 🧵

CSS Text Decoration
-
text-decoration-line
-
text-decoration-color
-
text-decoration-style
-
text-decoration-thickness
-
text-decoration
-
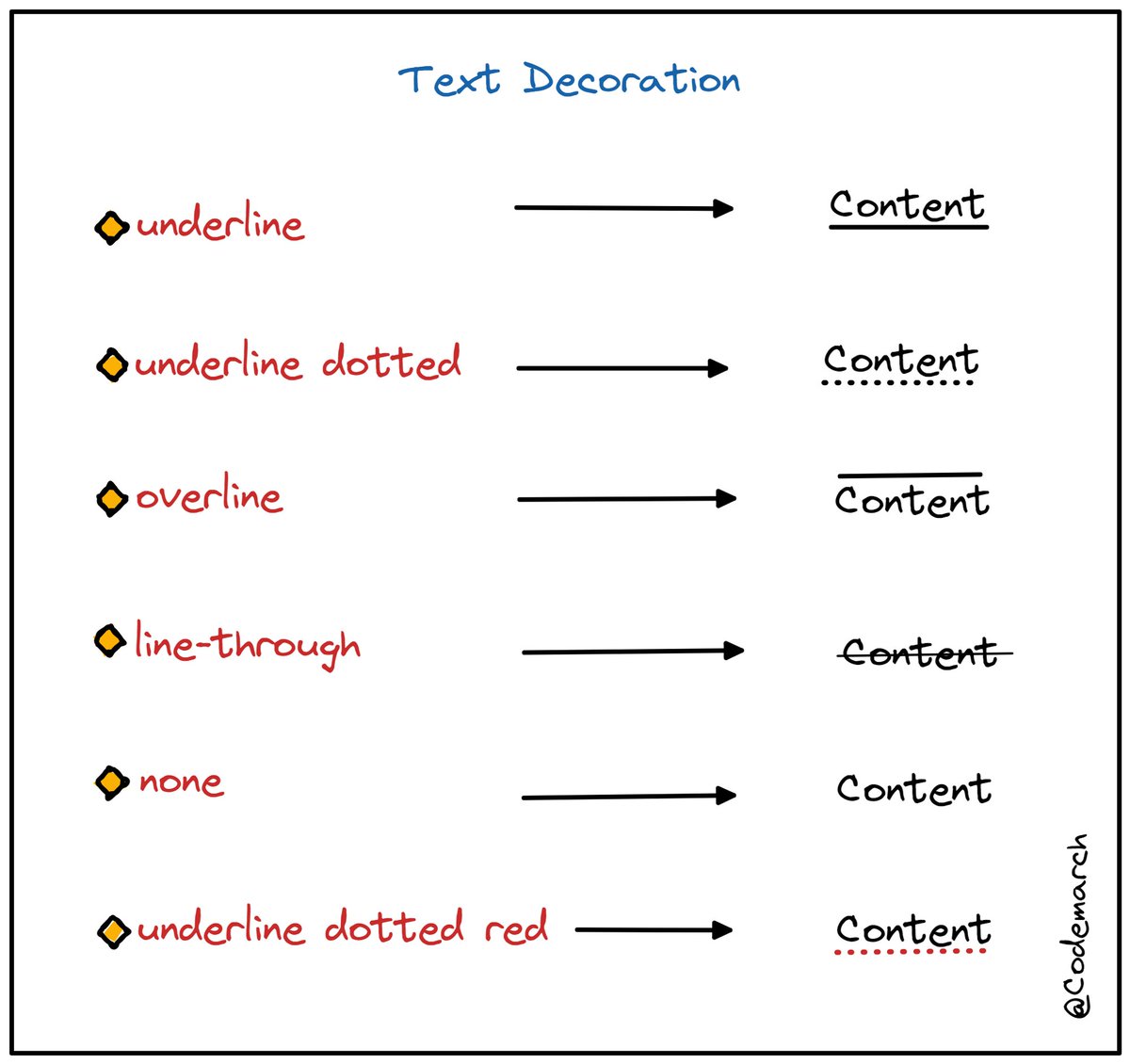
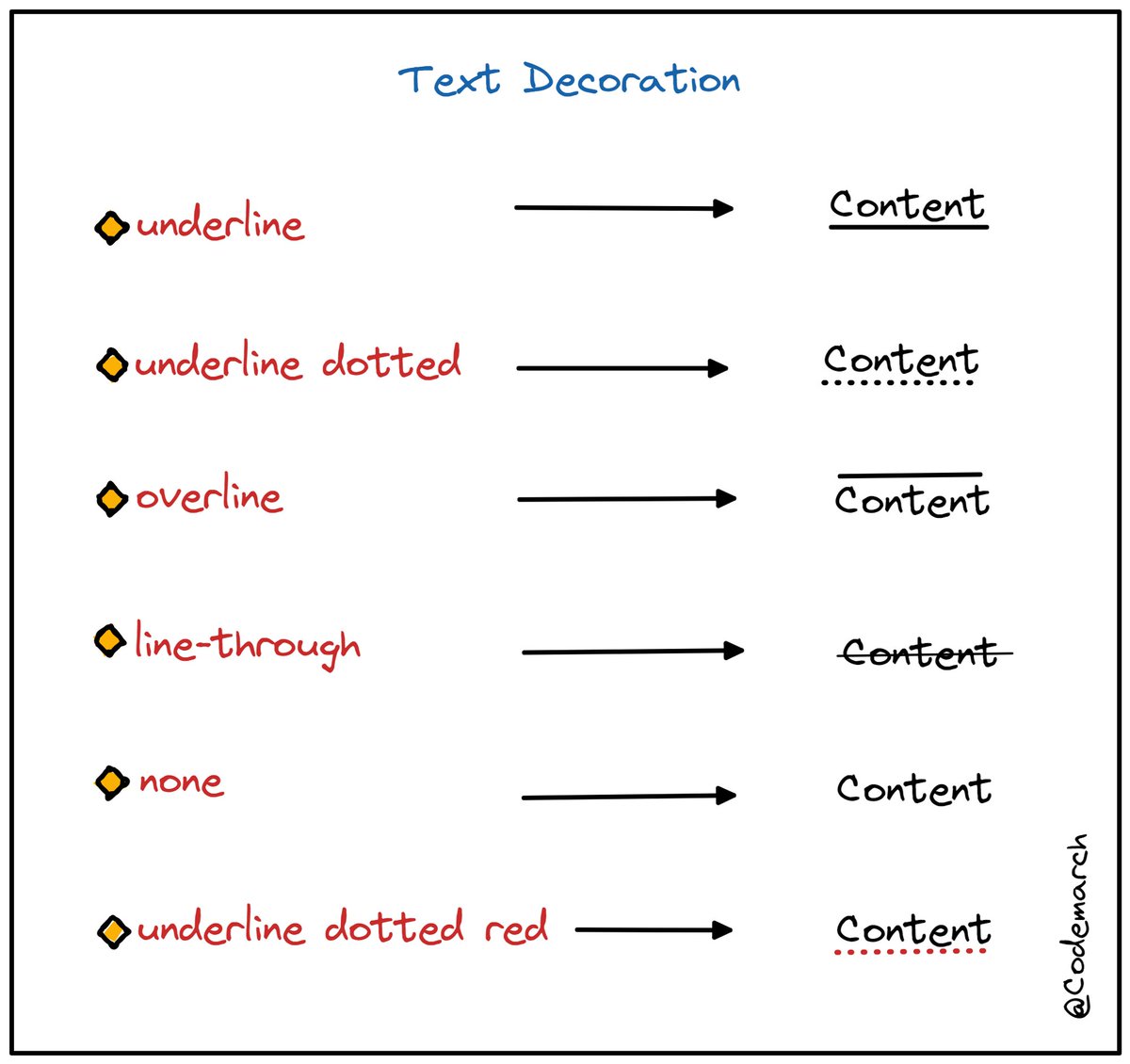
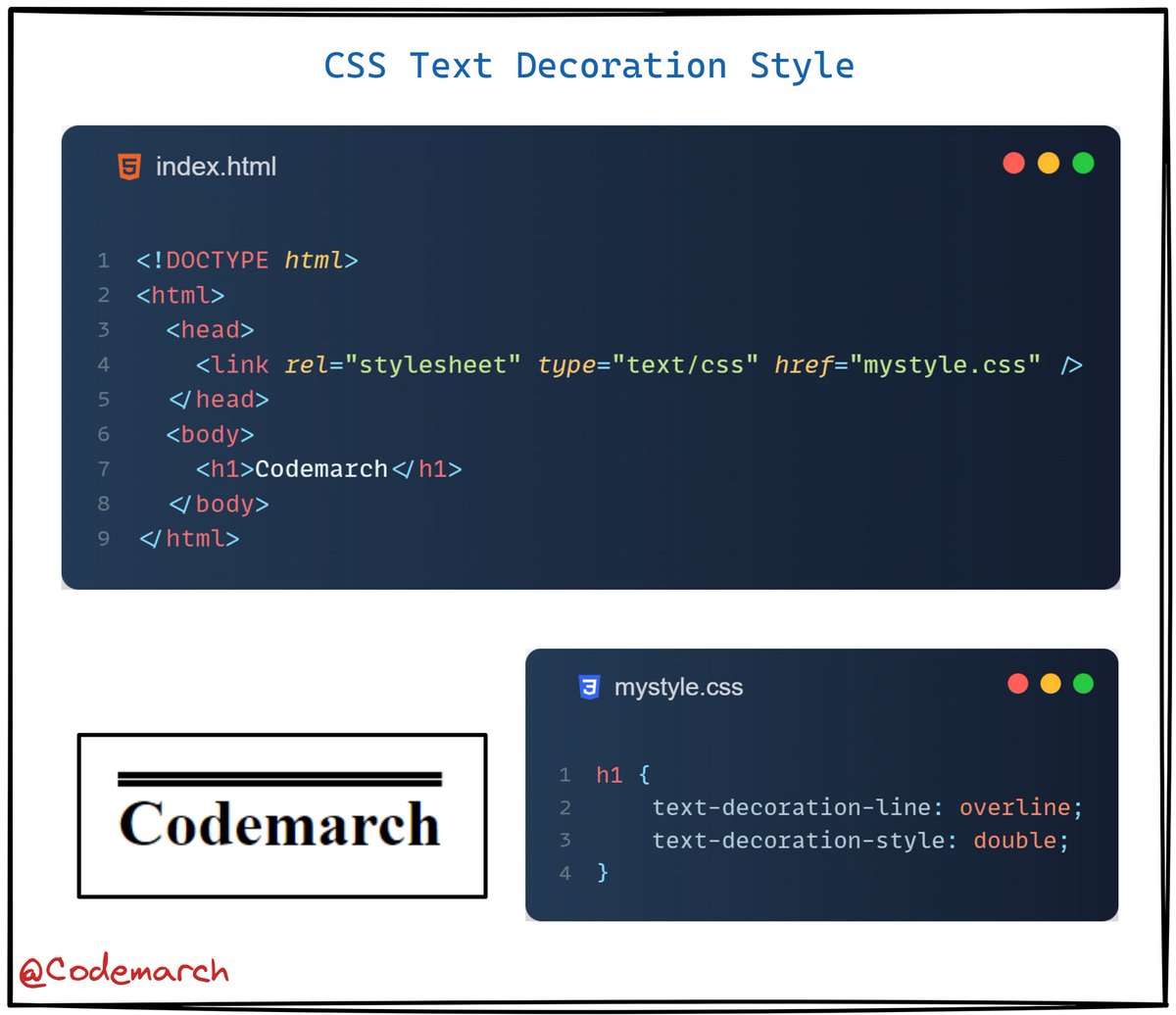
text-decoration-line👇
This property is used to add a decoration line to the text.

Example -

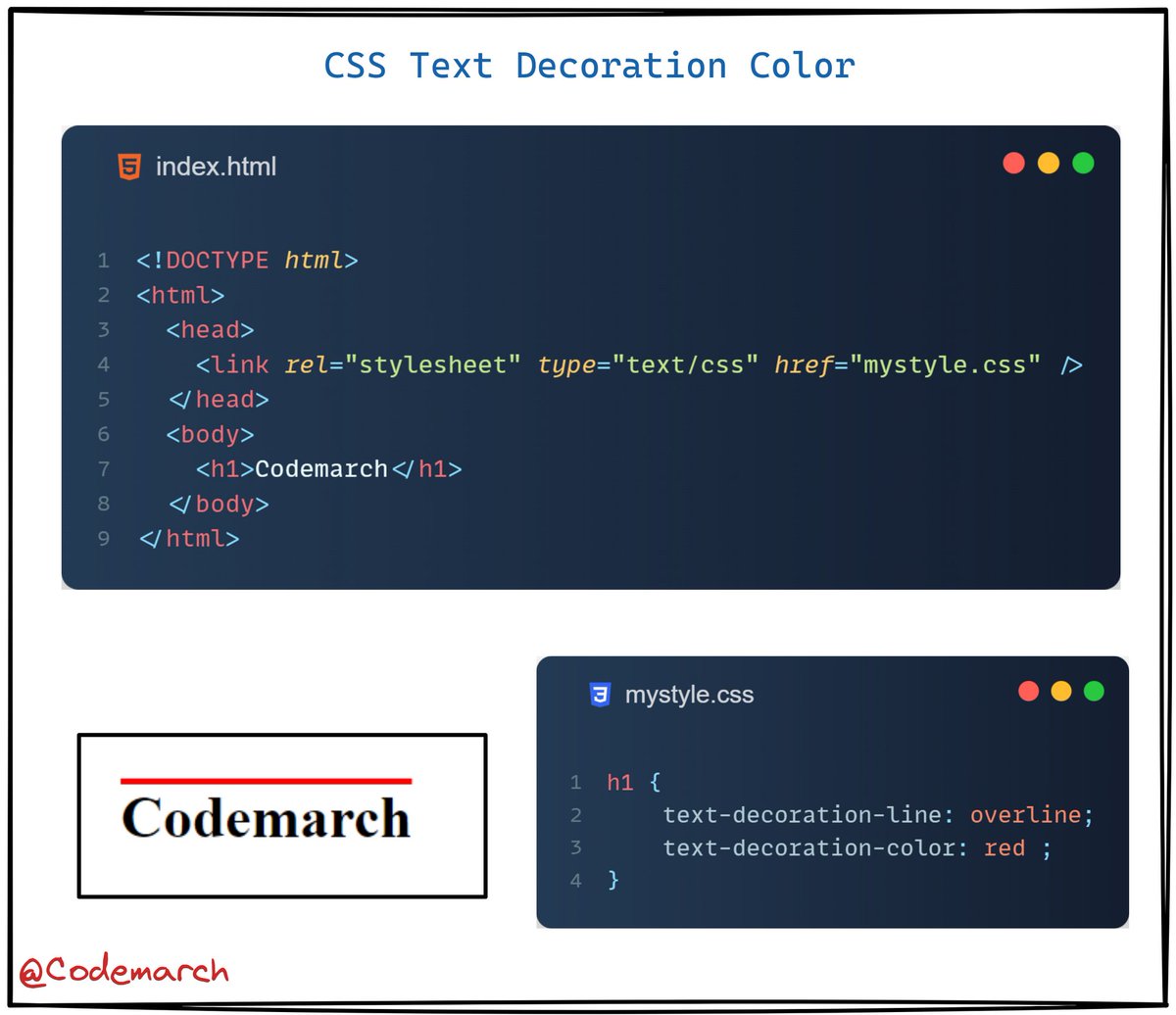
- text-decoration-color👇
The text-decoration-color property is used to set the color of the decoration line.

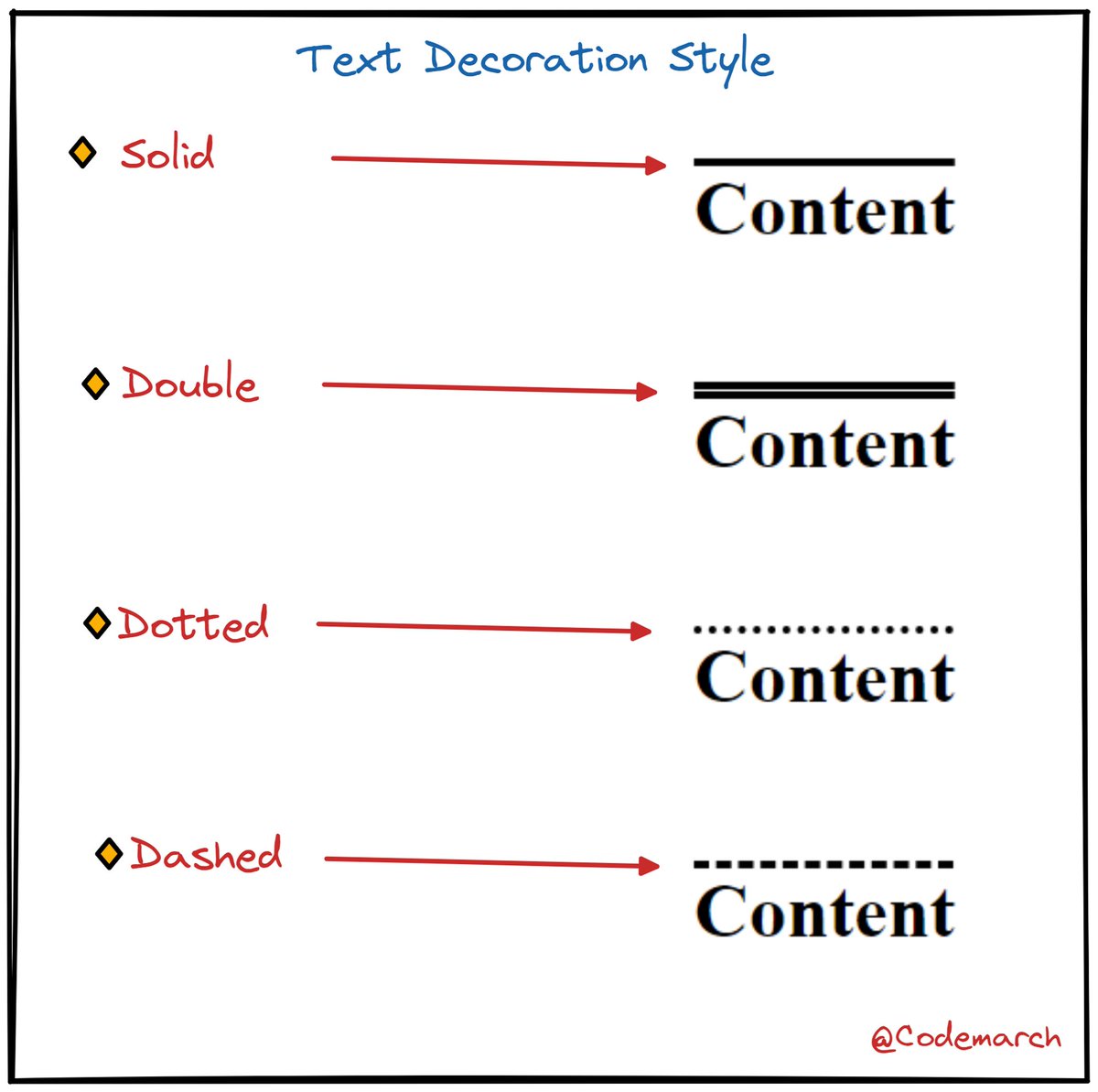
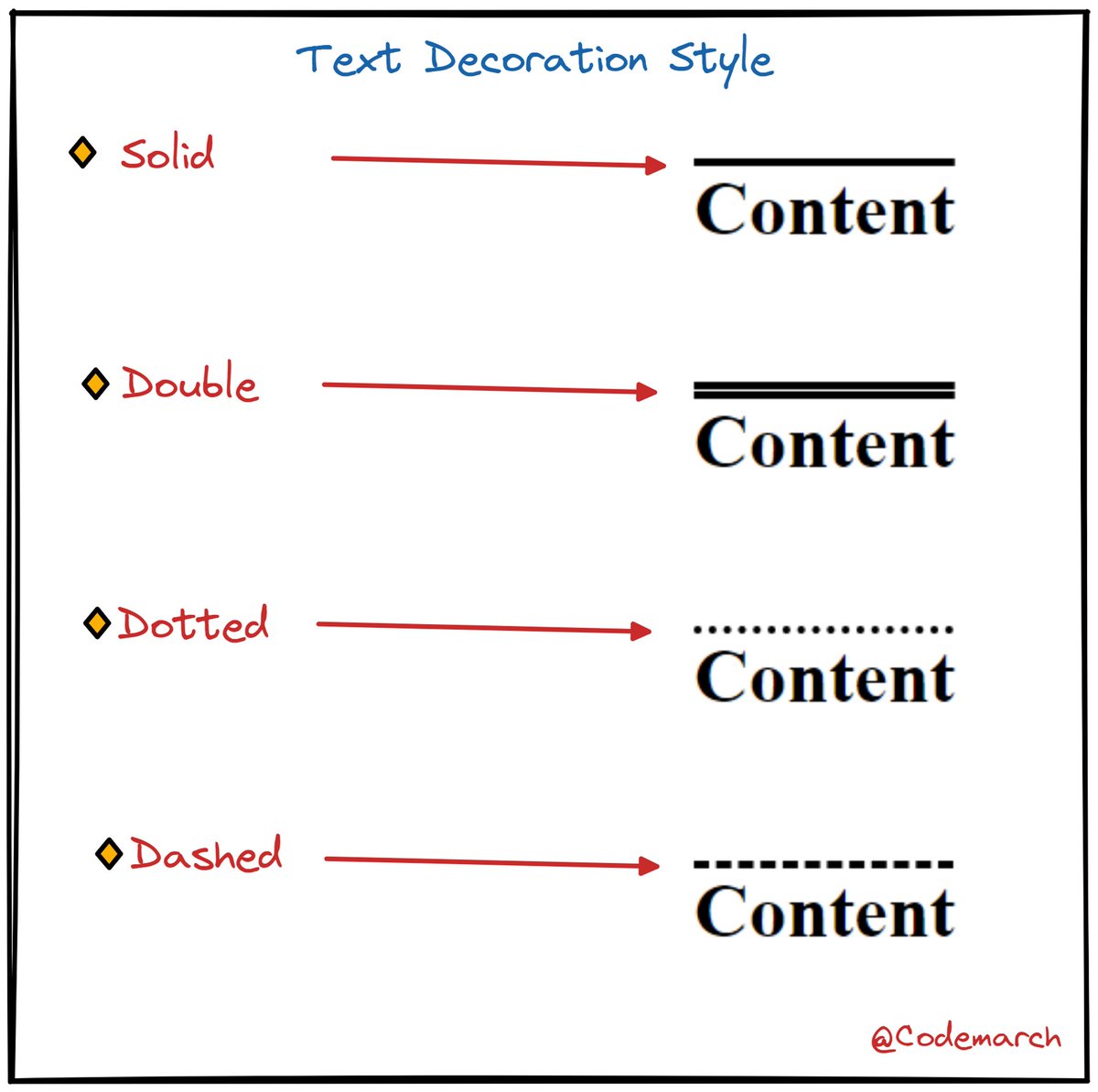
- text-decoration-style👇
The text-decoration-style property is used to set the style of the decoration line.

Example

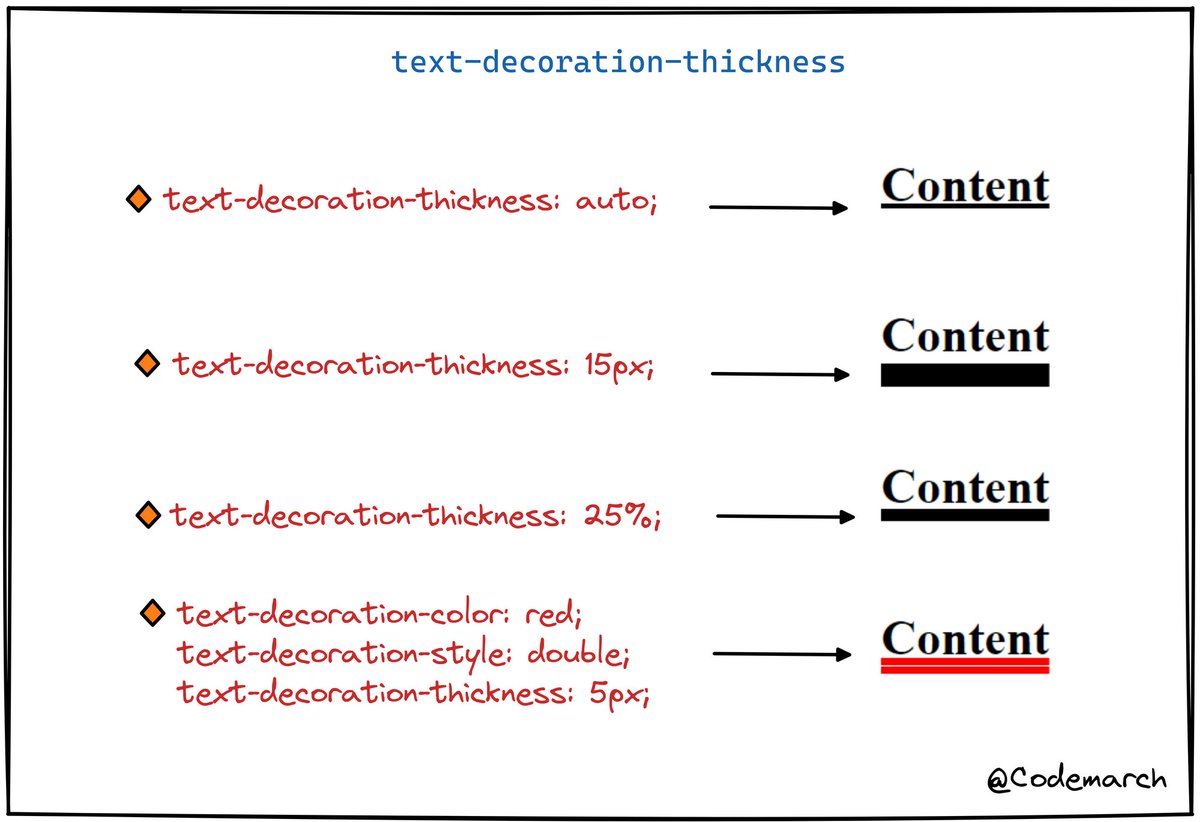
- text-decoration-thickness👇
The text-decoration-thickness property is used to set the thickness of the decoration line.

Example

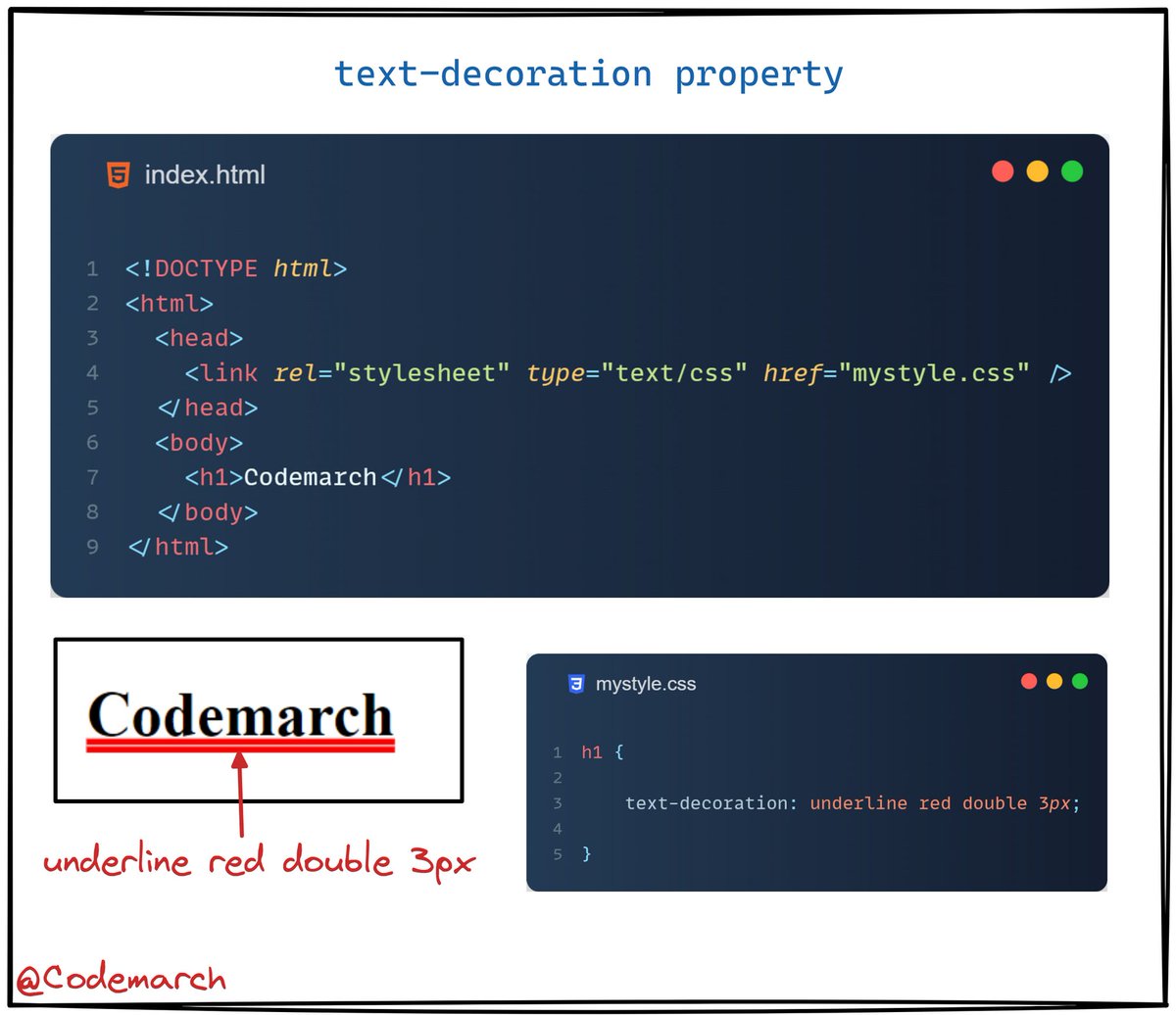
The Shorthand Property
The text-decoration property is a shorthand property for:
🔹 text-decoration-line (required)
🔹 text-decoration-color (optional)
🔹 text-decoration-style (optional)
🔹 text-decoration-thickness (optional)

If you find the thread useful
- Like the thread
- Retweet the first tweet.
- Follow me and enable notifications: ✅ @codemarch
For more look at our E-book (HTML & CSS Visual Treat!)👇 https://codemarch.gumroad.com/l/hxazr
100% of Profits Are Donated To Research-Backed Charities.