Some great websites that will save your time while writing CSS!
A thread 🧵👇
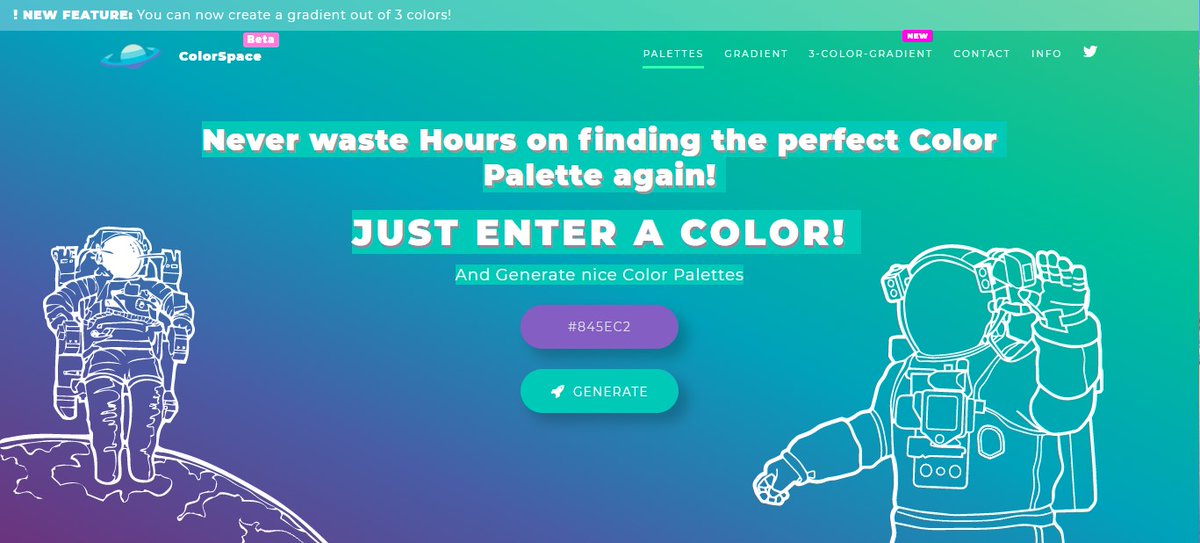
➡️ ColorSpace: Never waste hours on finding the Perfect Color Palette JUST ENTER A COLOR! And create an amazing color palette.

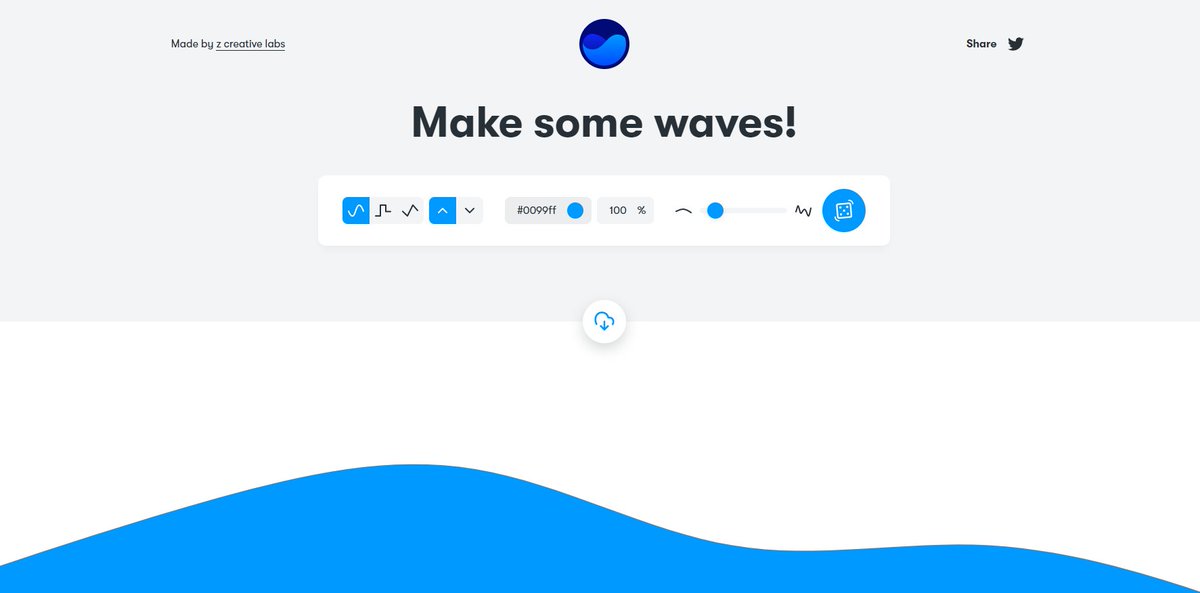
➡️ Get Waves: A free SVG wave generator to make unique SVG waves for your next web design. Choose a curve, adjust complexity, randomize!

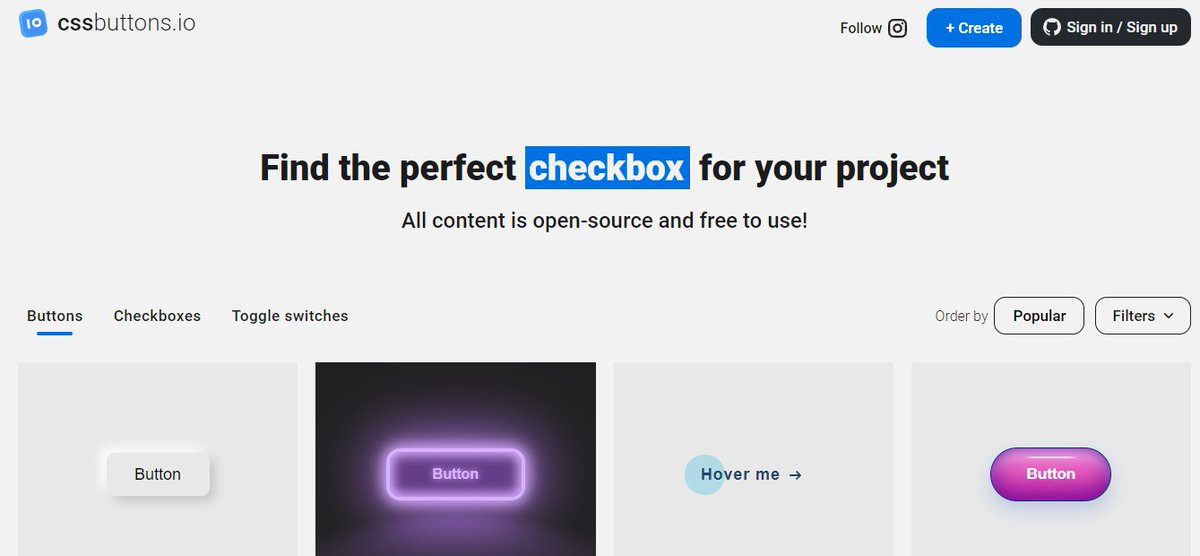
➡️ CSSButtons: Find the perfect button for your project All content is open-source and free to use!

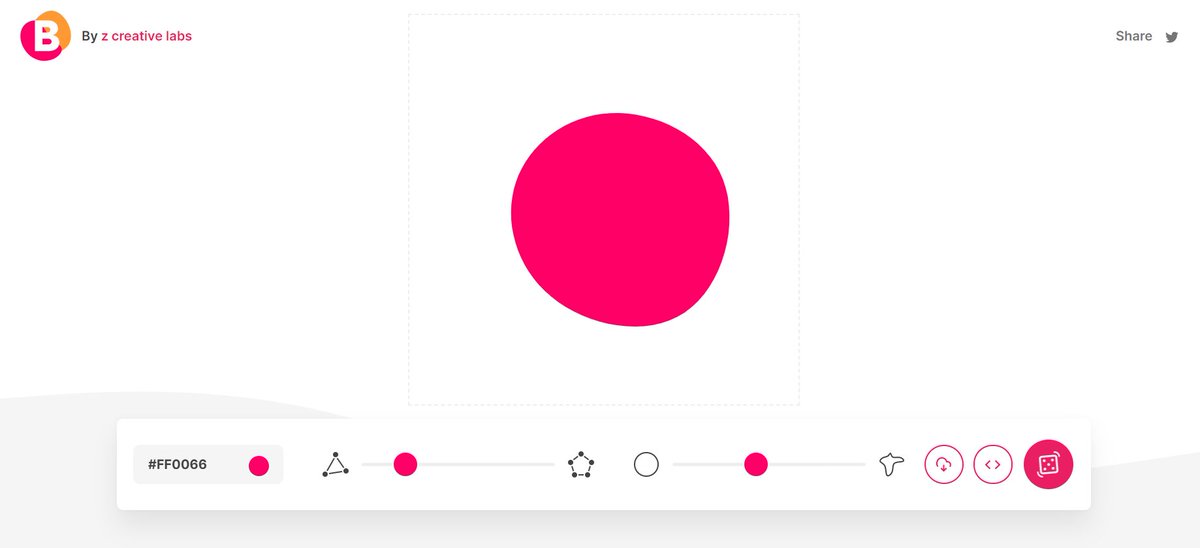
➡️ Blobmaker: Blobmaker is a free generative design tool to help you quickly create random, unique, and organic-looking SVG shapes.

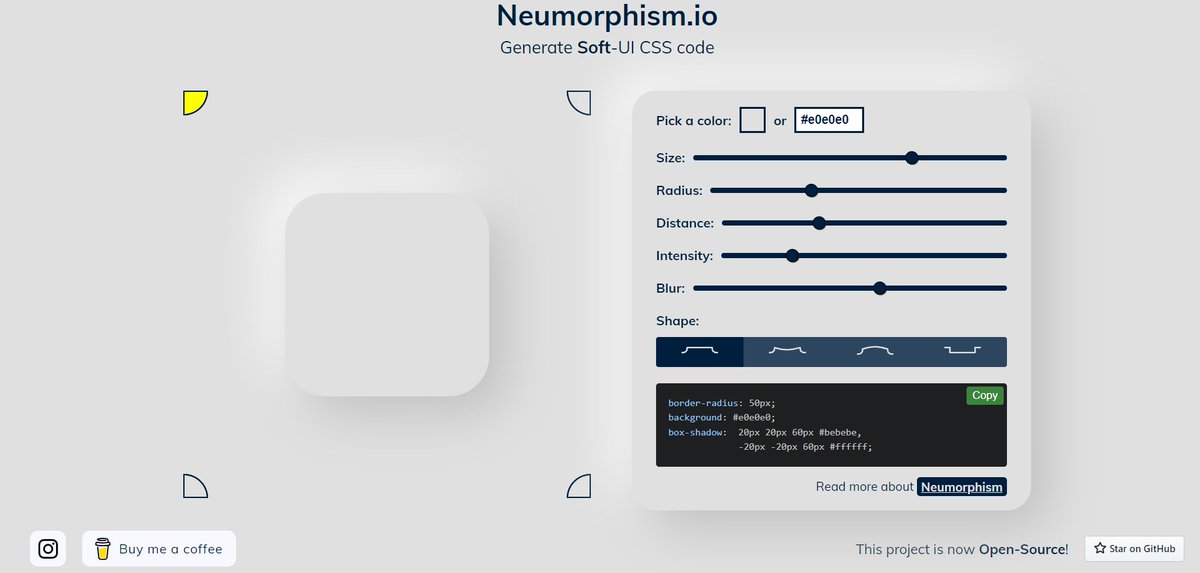
➡️ Neumorphism: Generate Soft-UI CSS code CSS code generator that will help with colors, gradients, and shadows.
https://neumorphism.io/#e0e0e0

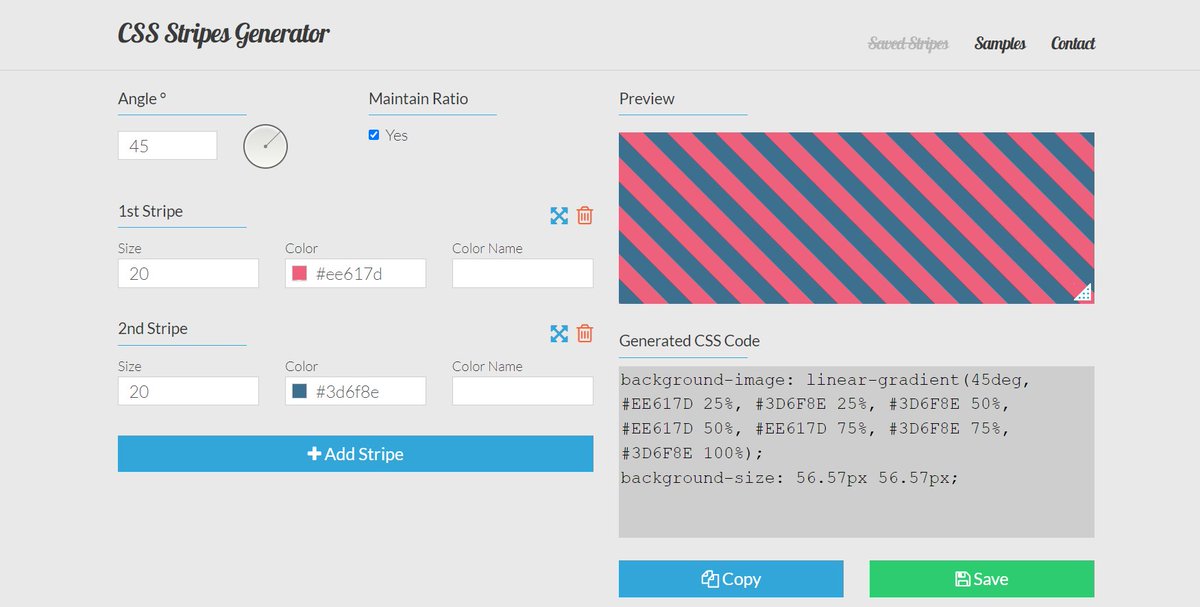
➡️ CSS Strips Generator: Pure CSS Stripes Generator - No Flash, No Image, ONLY CSS. Generate Striped backgrounds using only CSS.

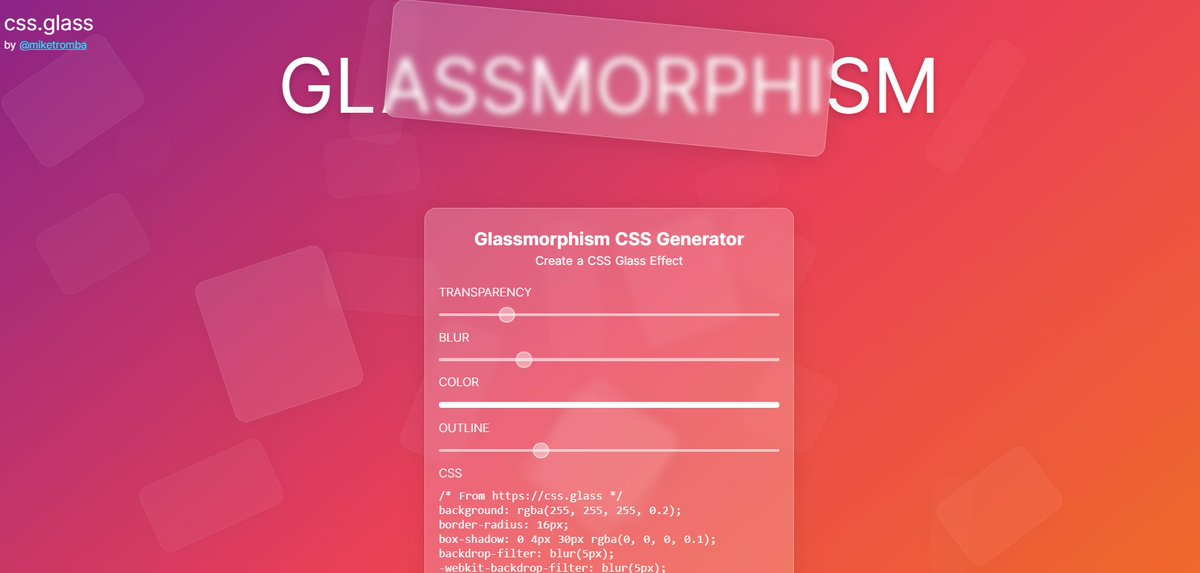
➡️ Glassmorphism: Copy and paste this Glassmorphism CSS snippet into your frontend project for an amazing CSS glass effect.

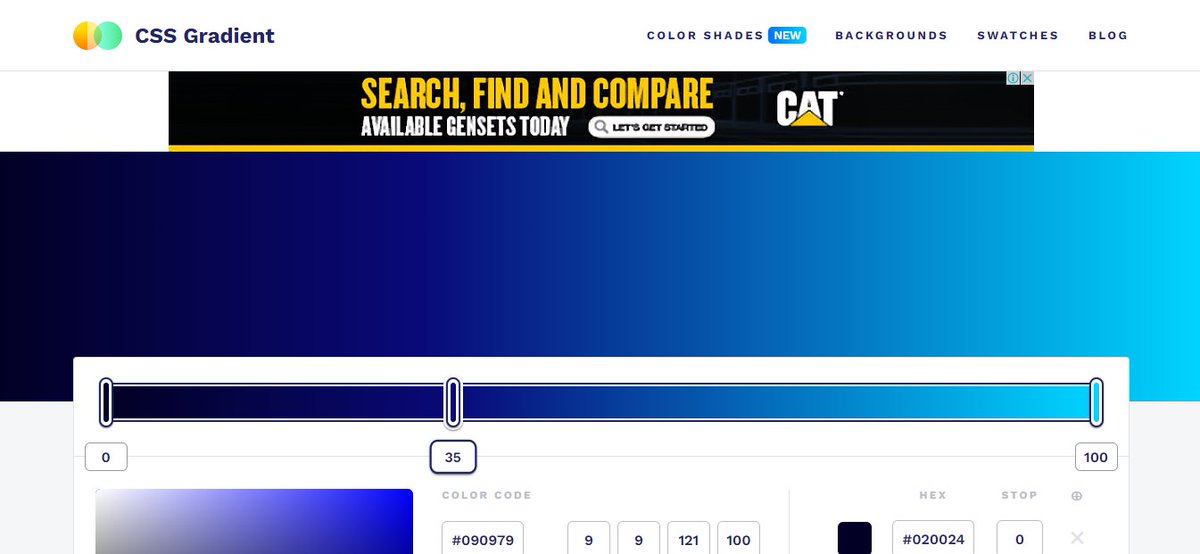
➡️ CSS Gradient: Transitions in linear gradients occur along a straight line determined by an angle or direction. A CSS linear gradient can be coded by using the linear gradient.

That's all for the thread.
If you find it useful retweet the first one.
- follow @codewithhajra
Happy Learning.
100% of Profits Are Donated To Research-Backed Charities.