View on Twitter


























My handwritten Web Development notes ✍️
🧵👇
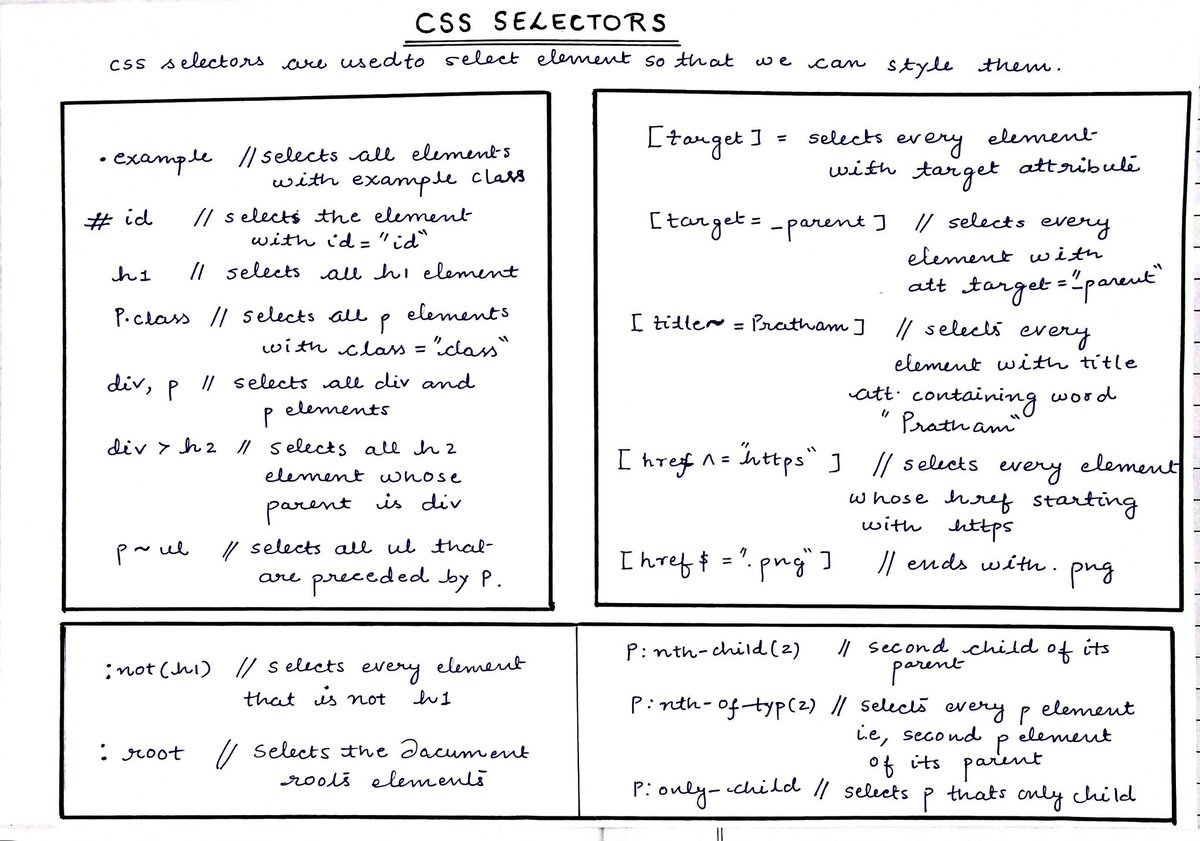
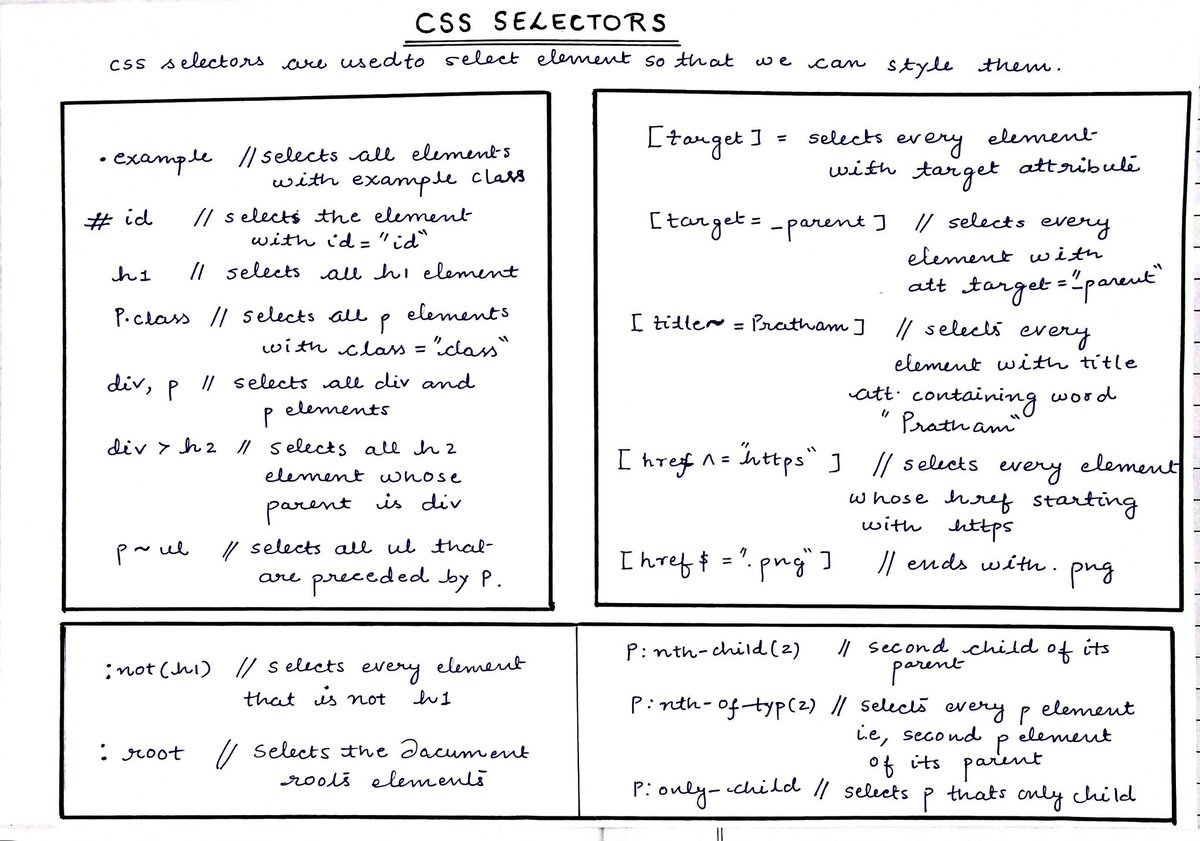
- CSS selectors ☑️

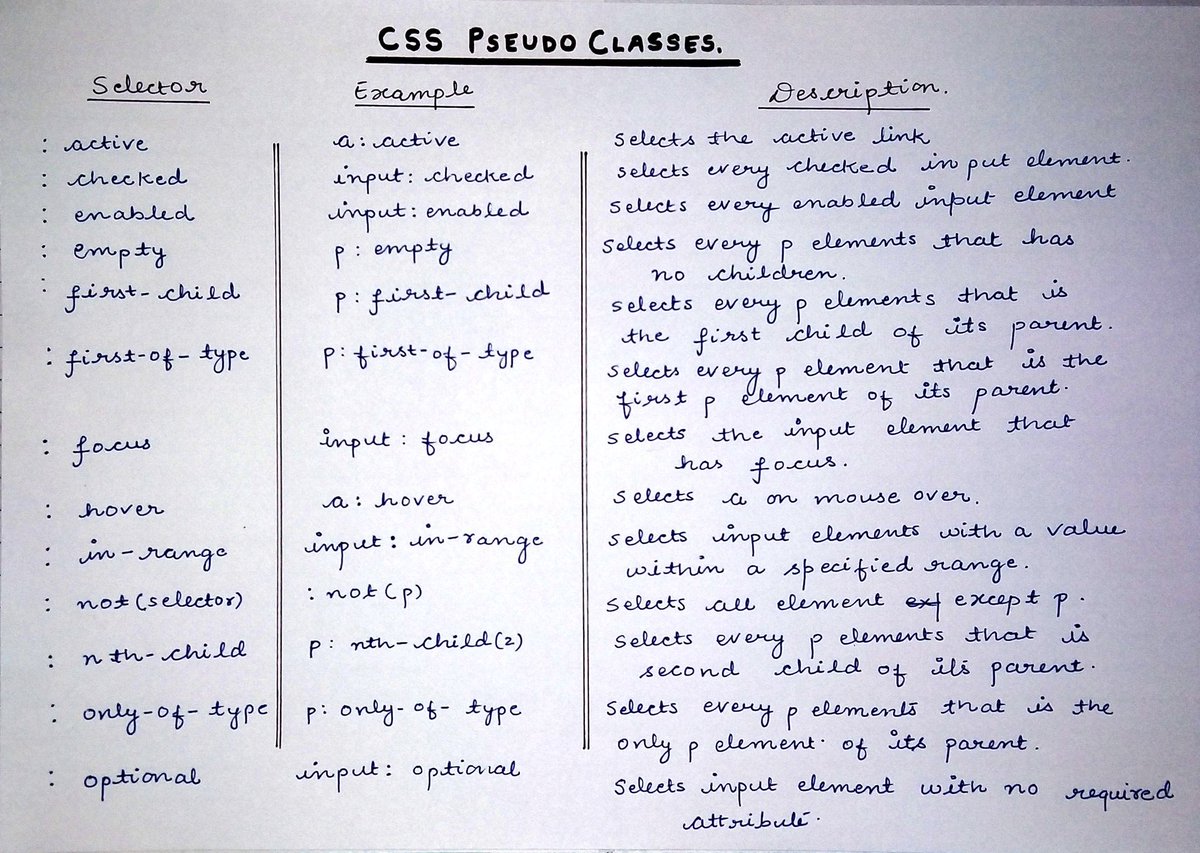
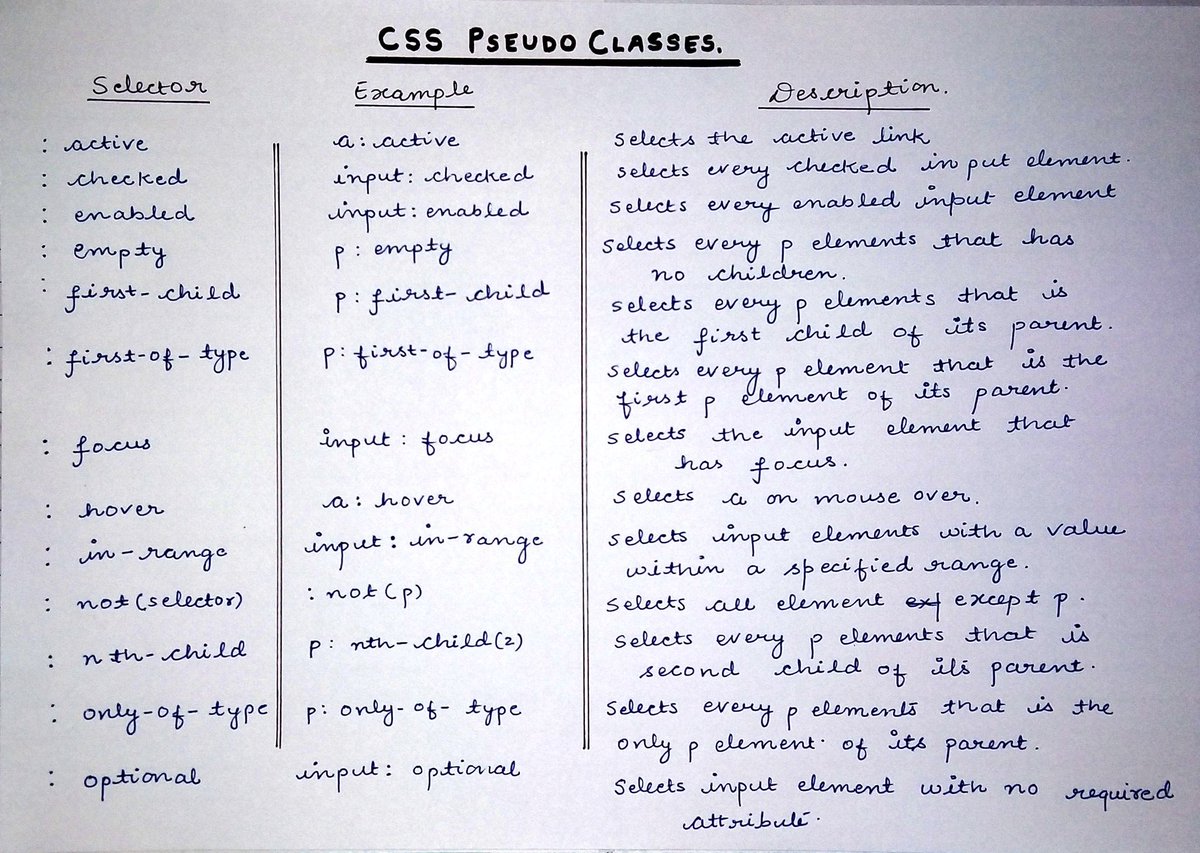
- Some important CSS Pseudo classes 🔯

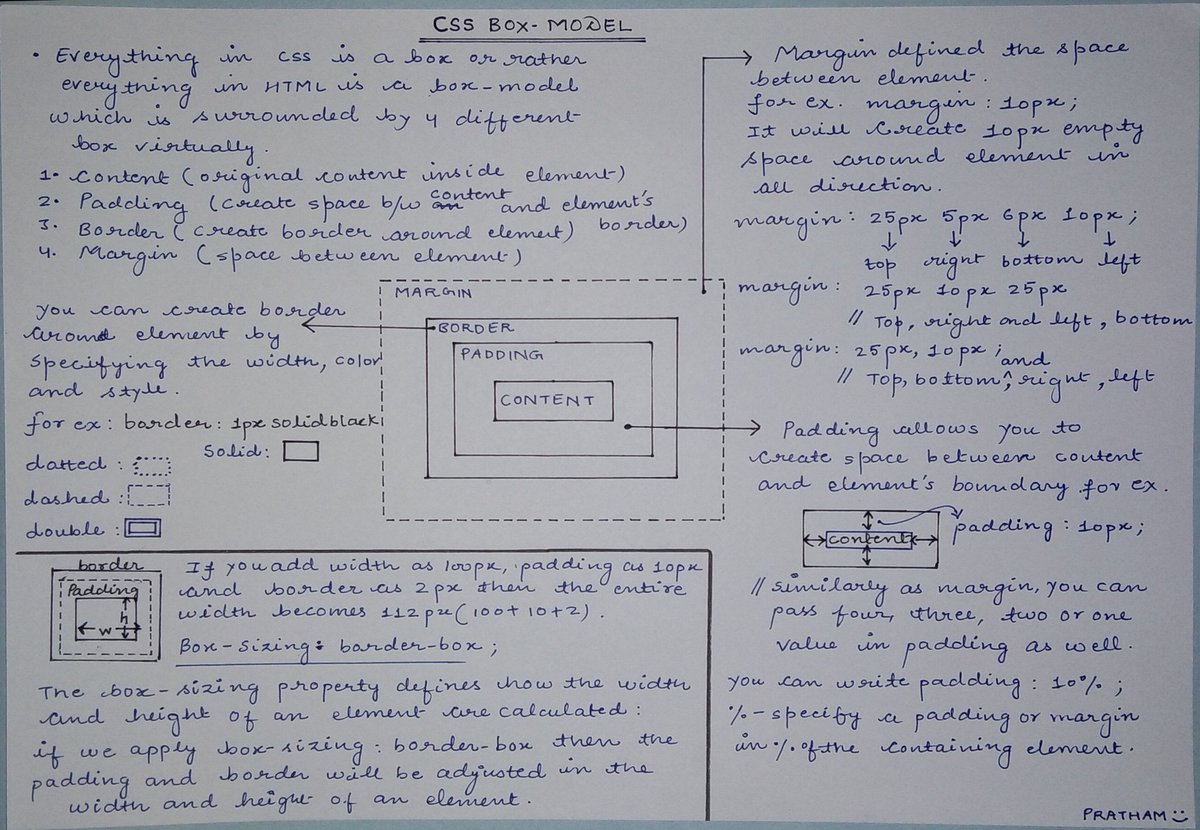
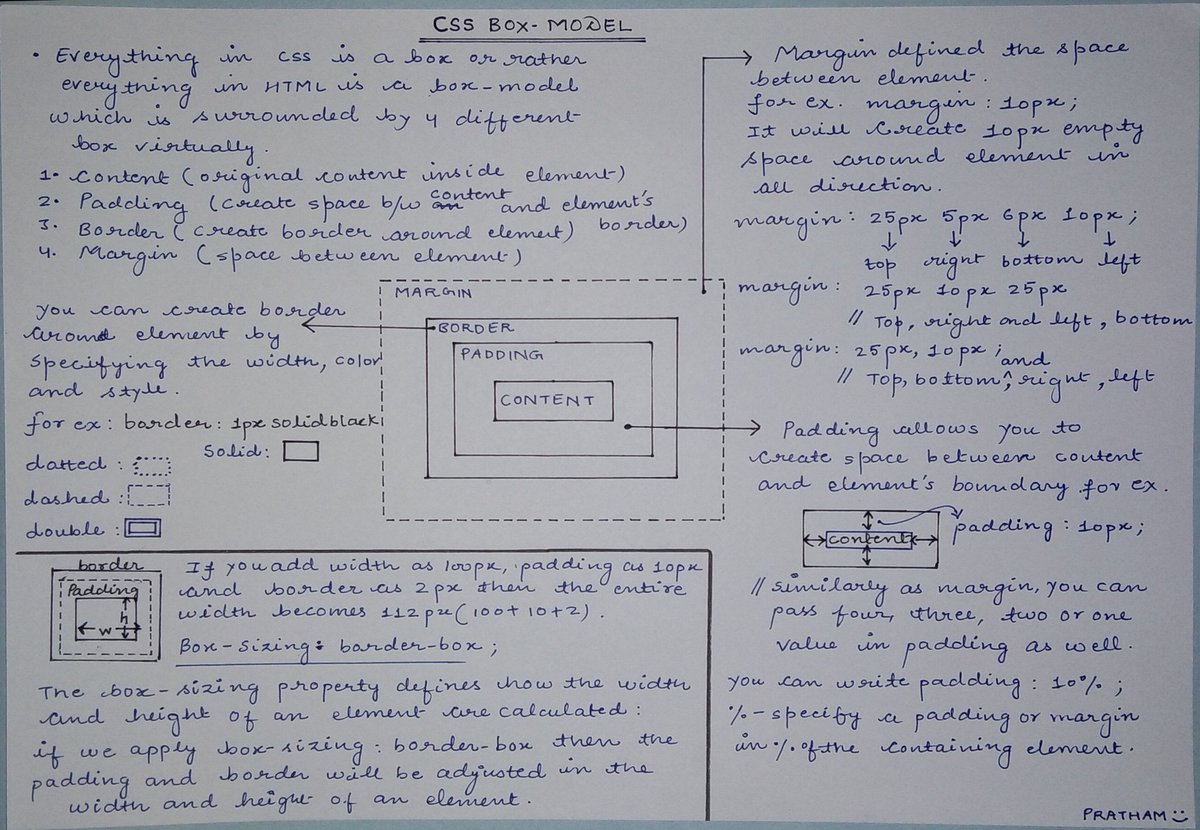
- Box model ◻️▫️▪️🔲🔳

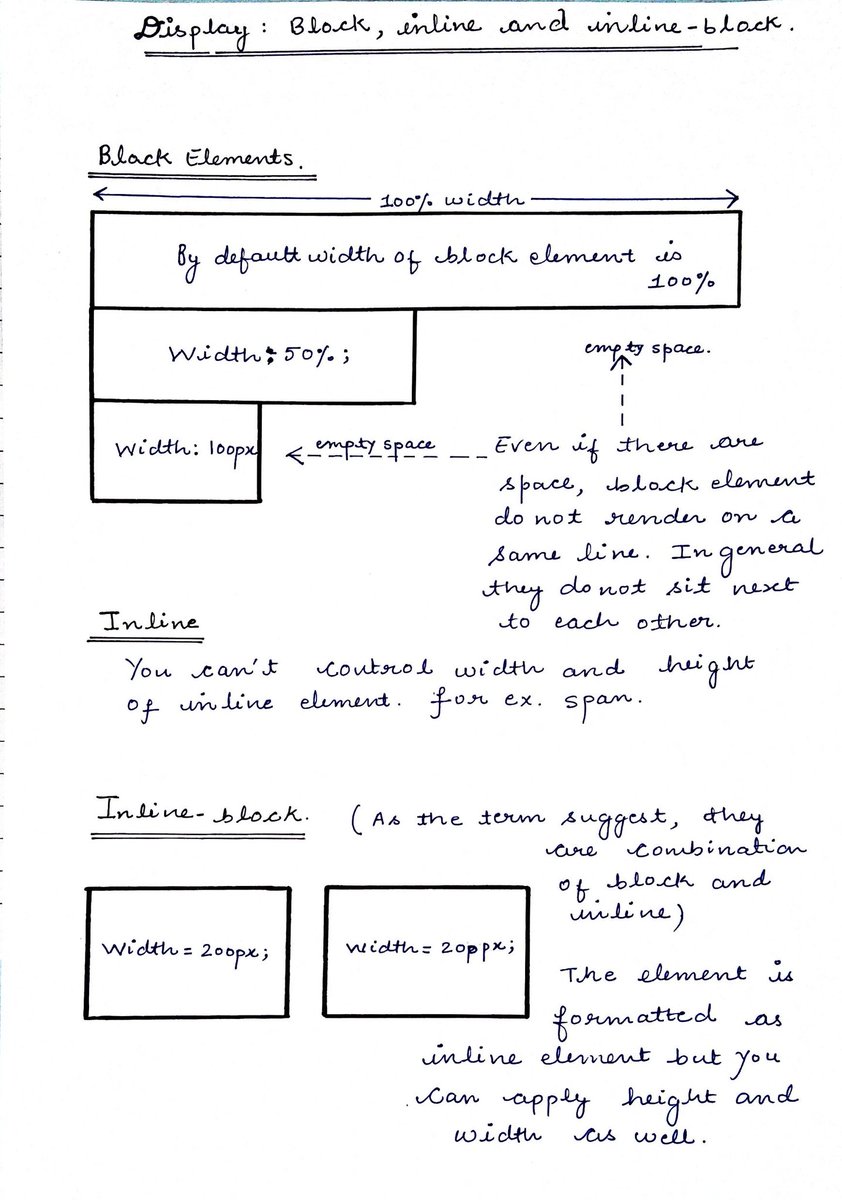
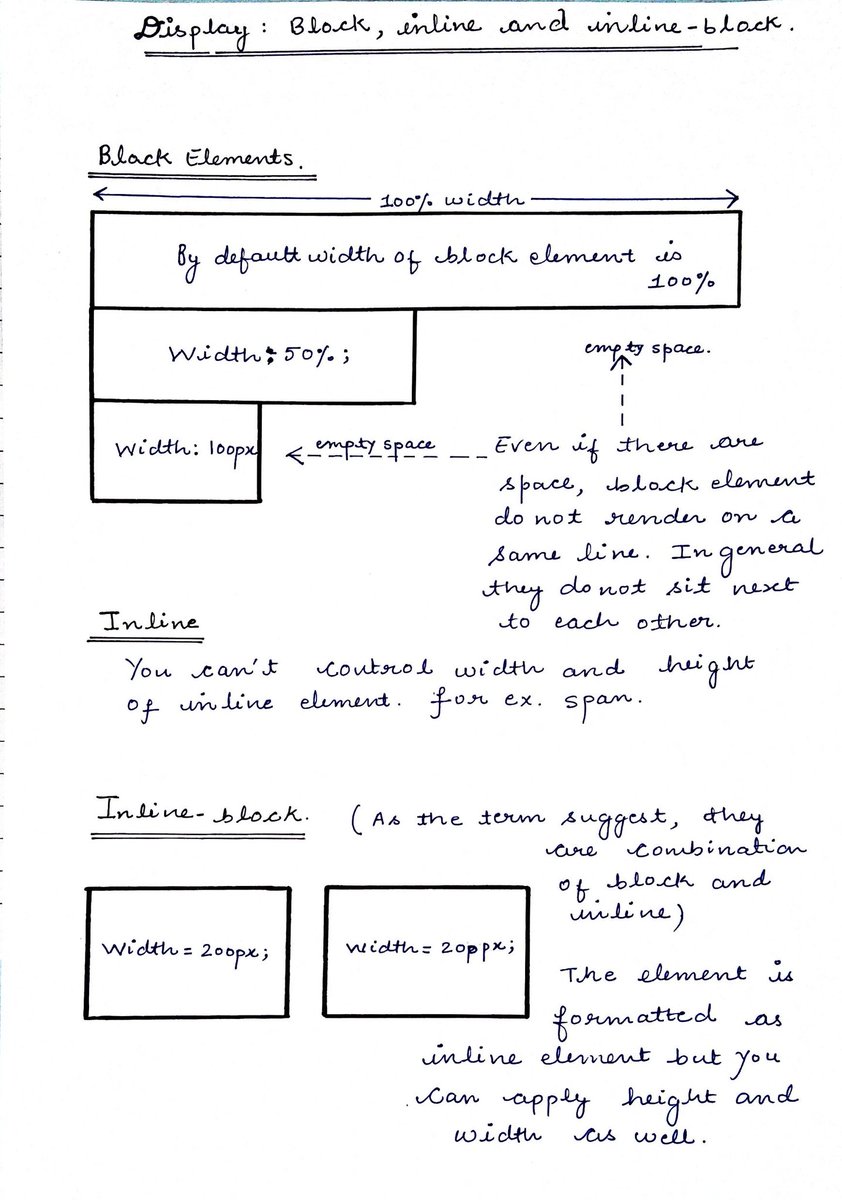
- Display property ➖

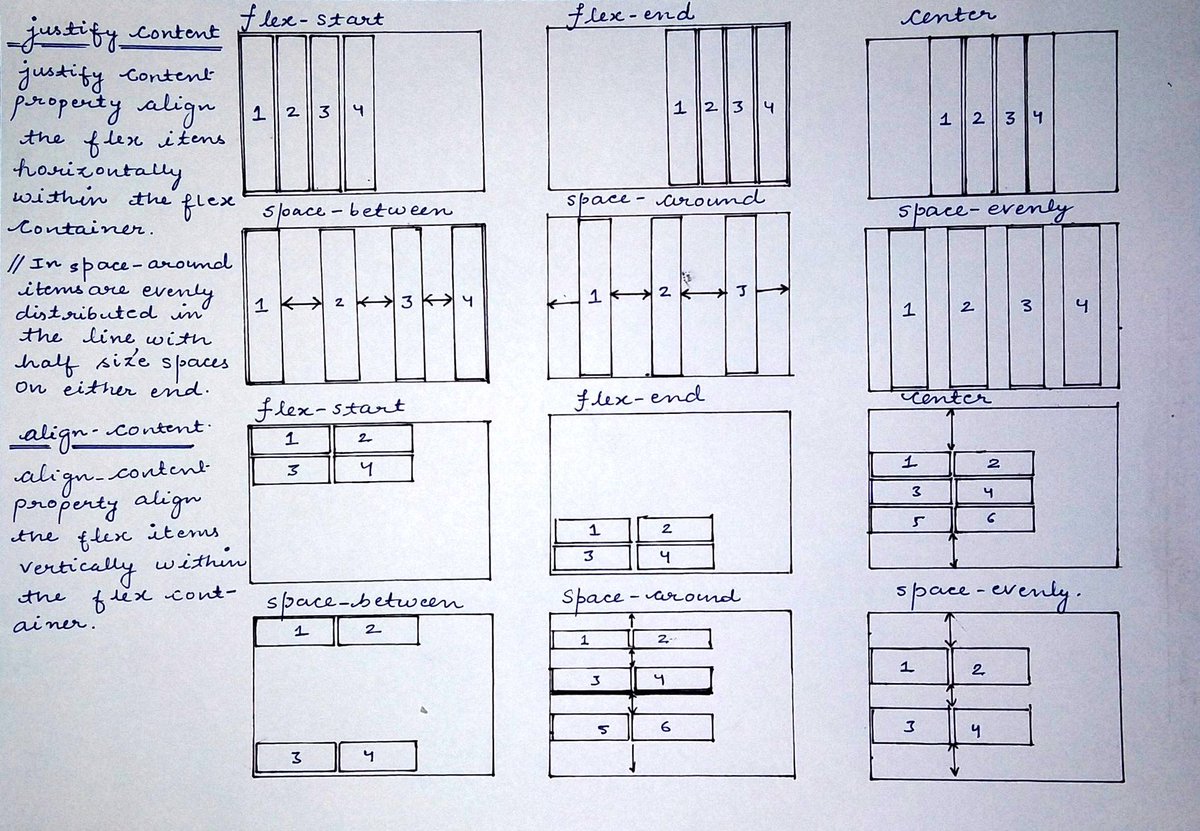
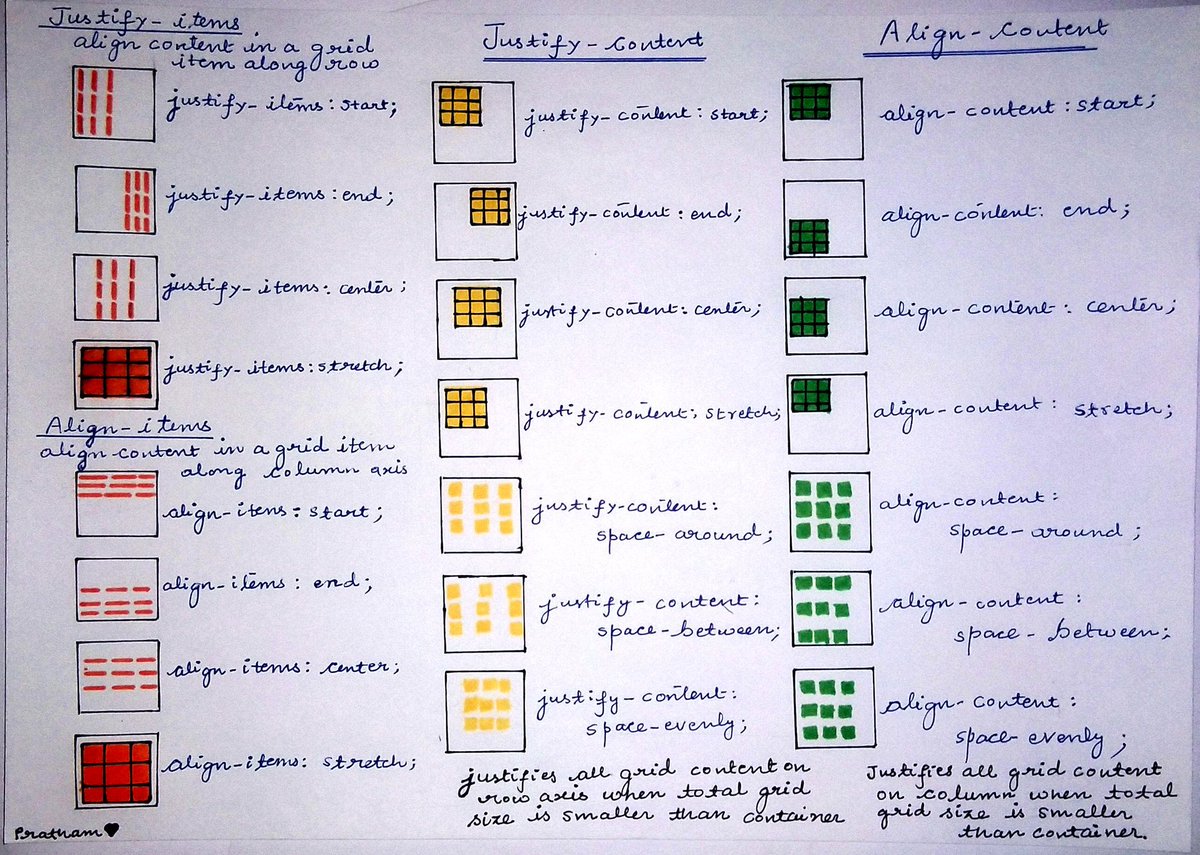
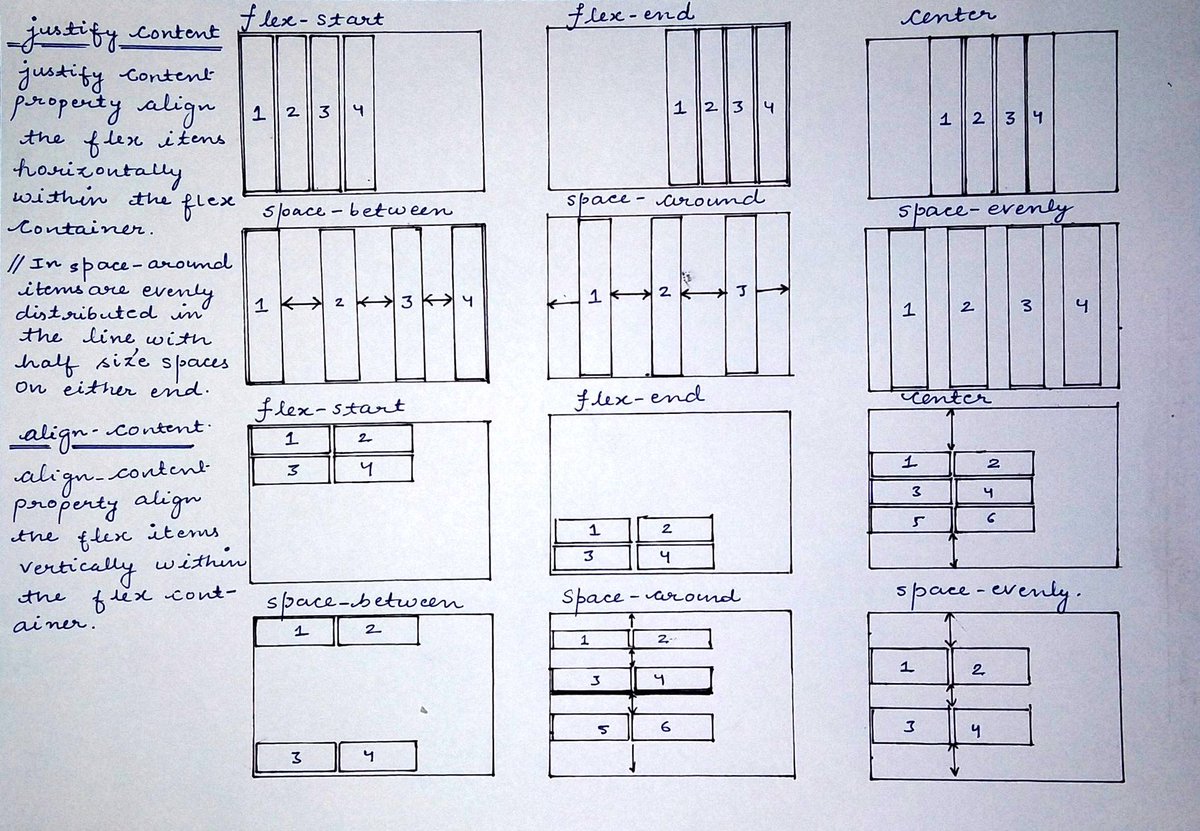
- Justify-content and align-content explained ⬅️⬇️

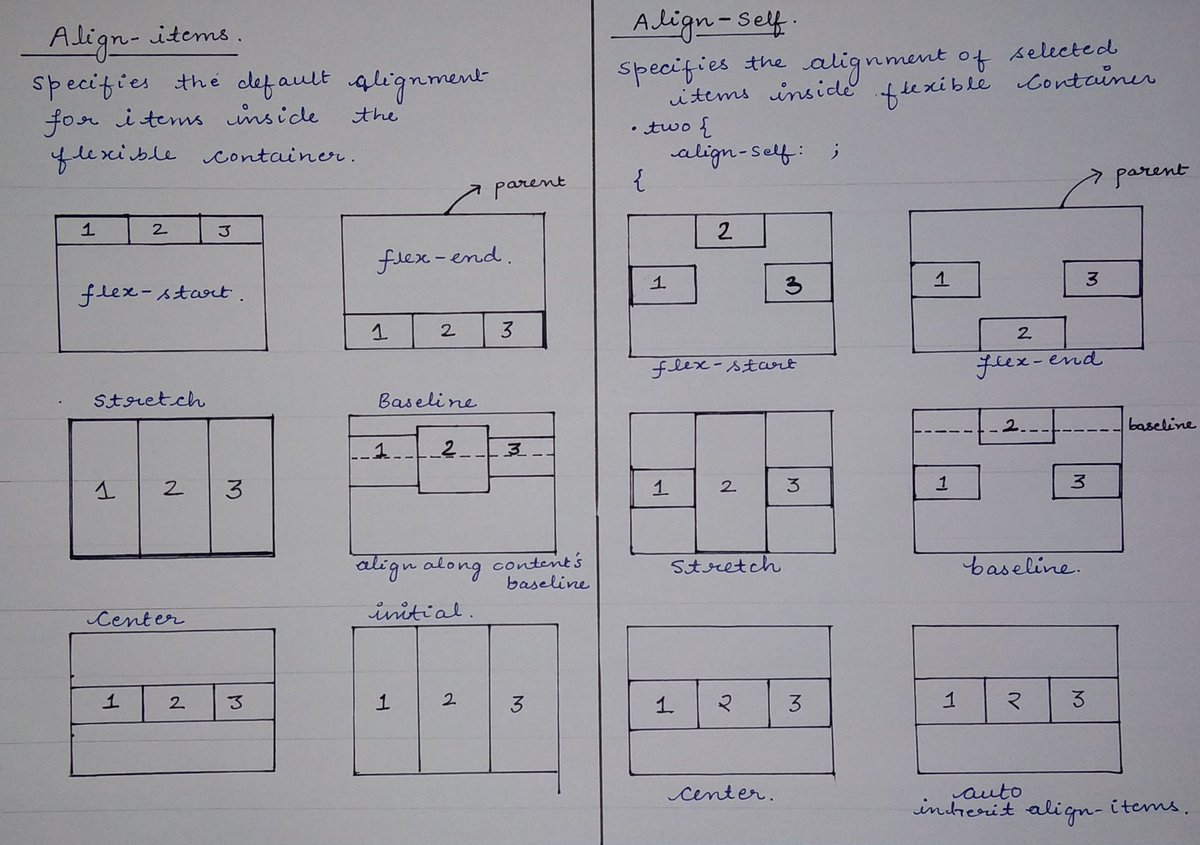
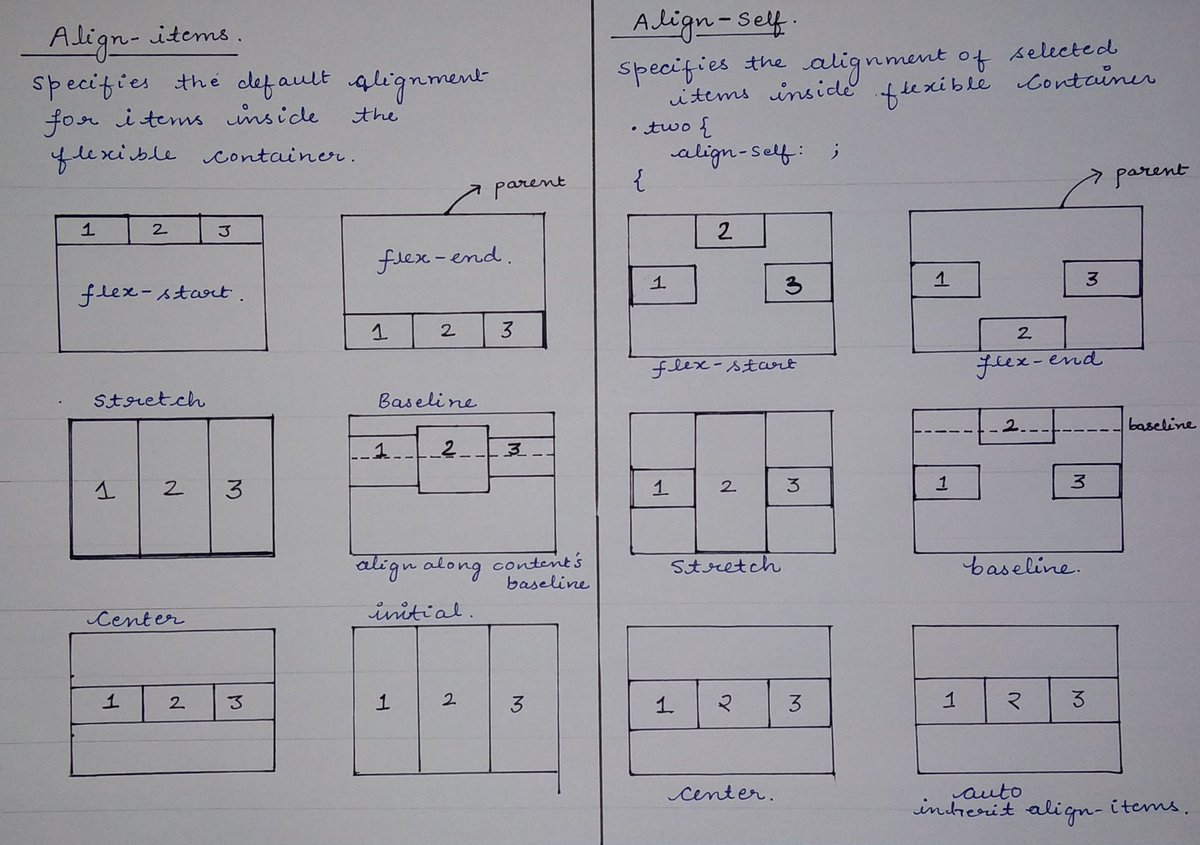
- Align-items and align-self explained 📊

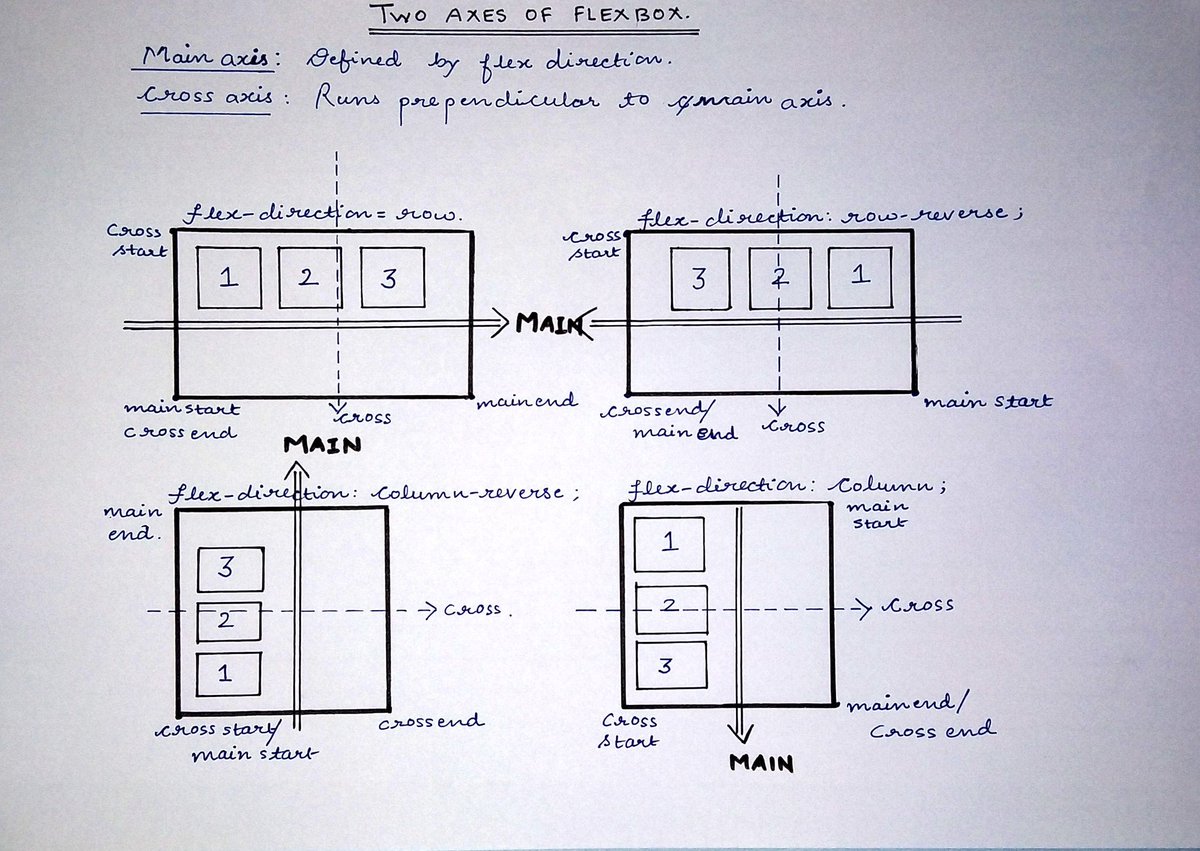
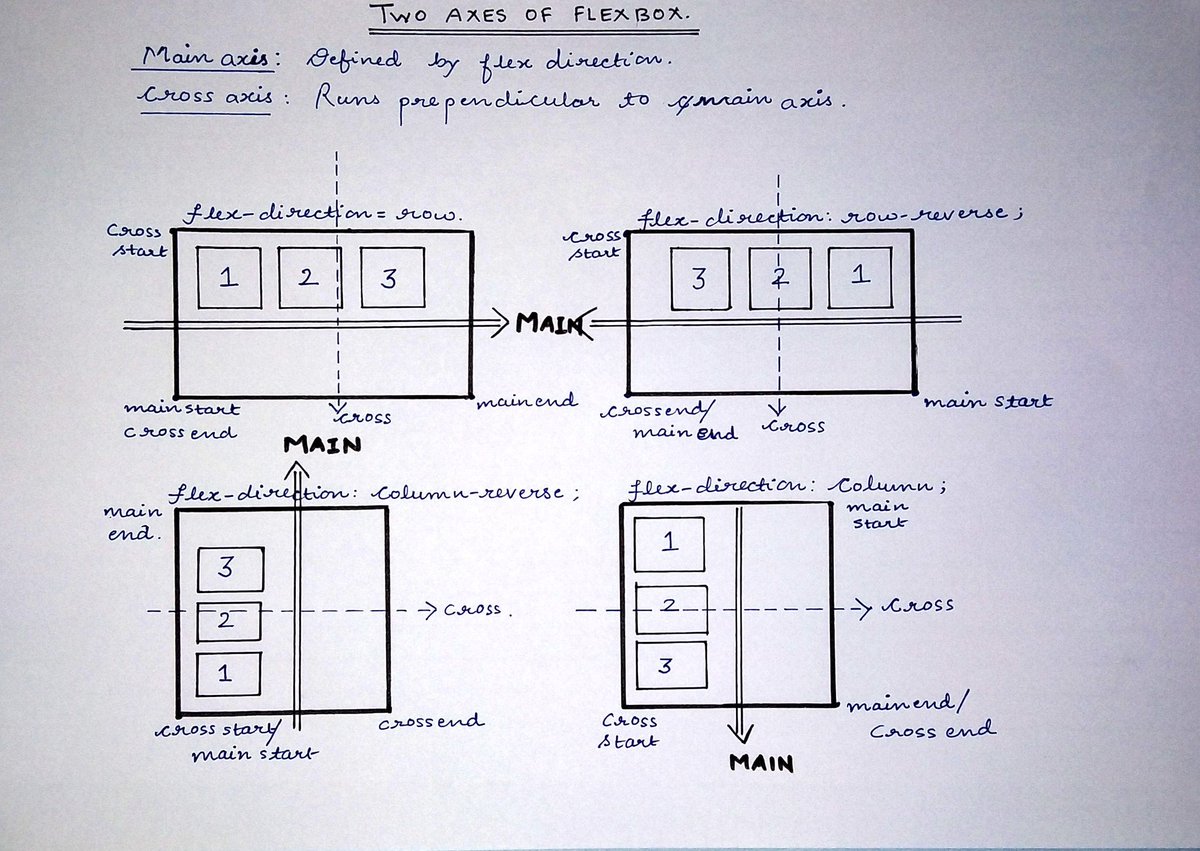
- Axes of a layout container ⬆️➡️

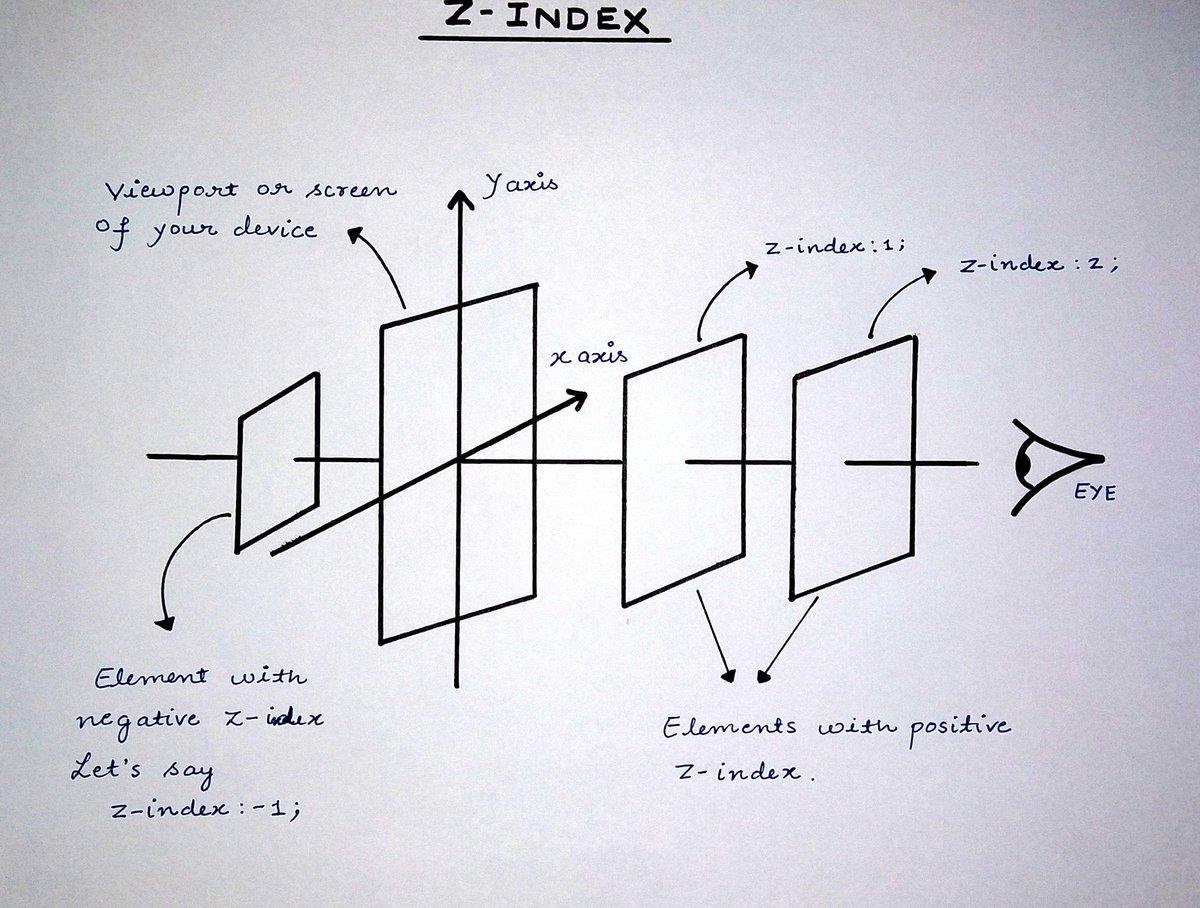
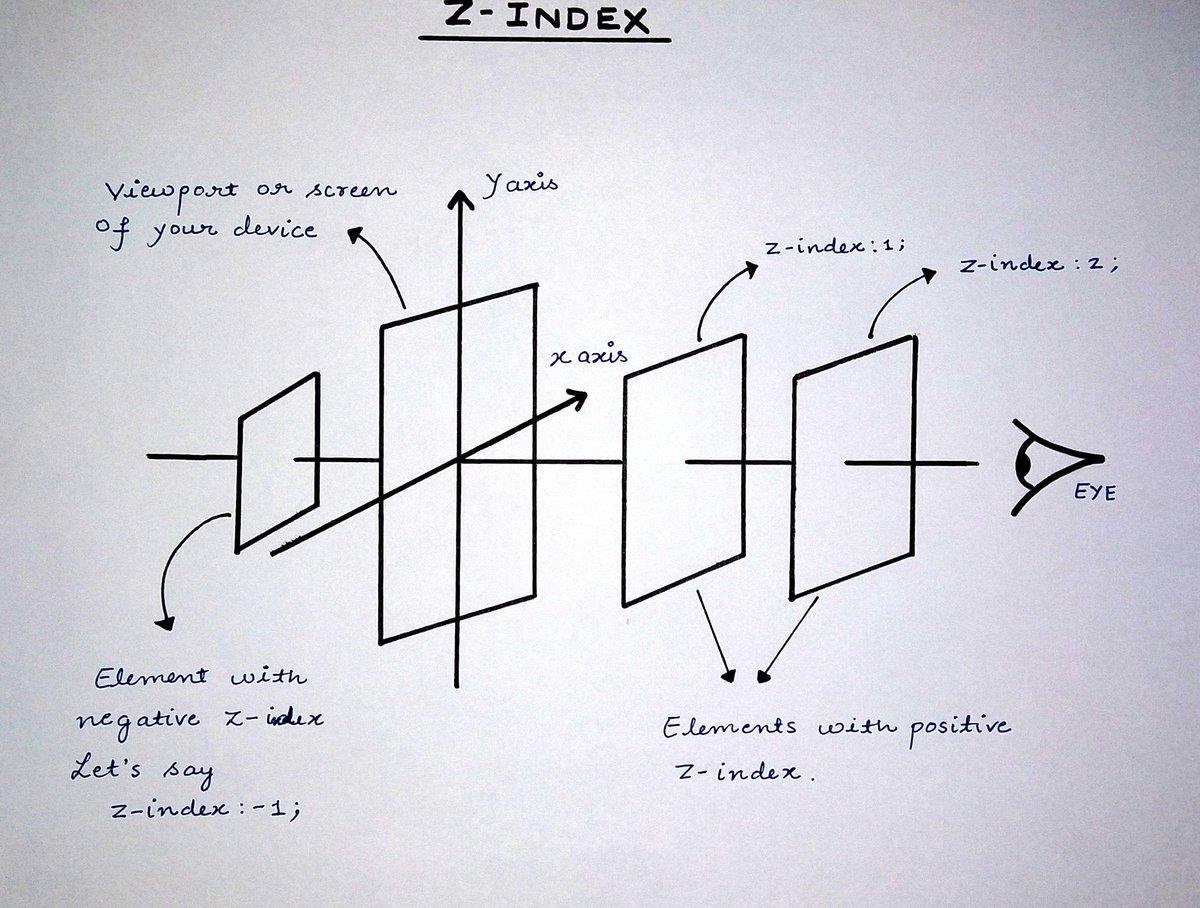
- z-index - stacking order of elements 🏗️

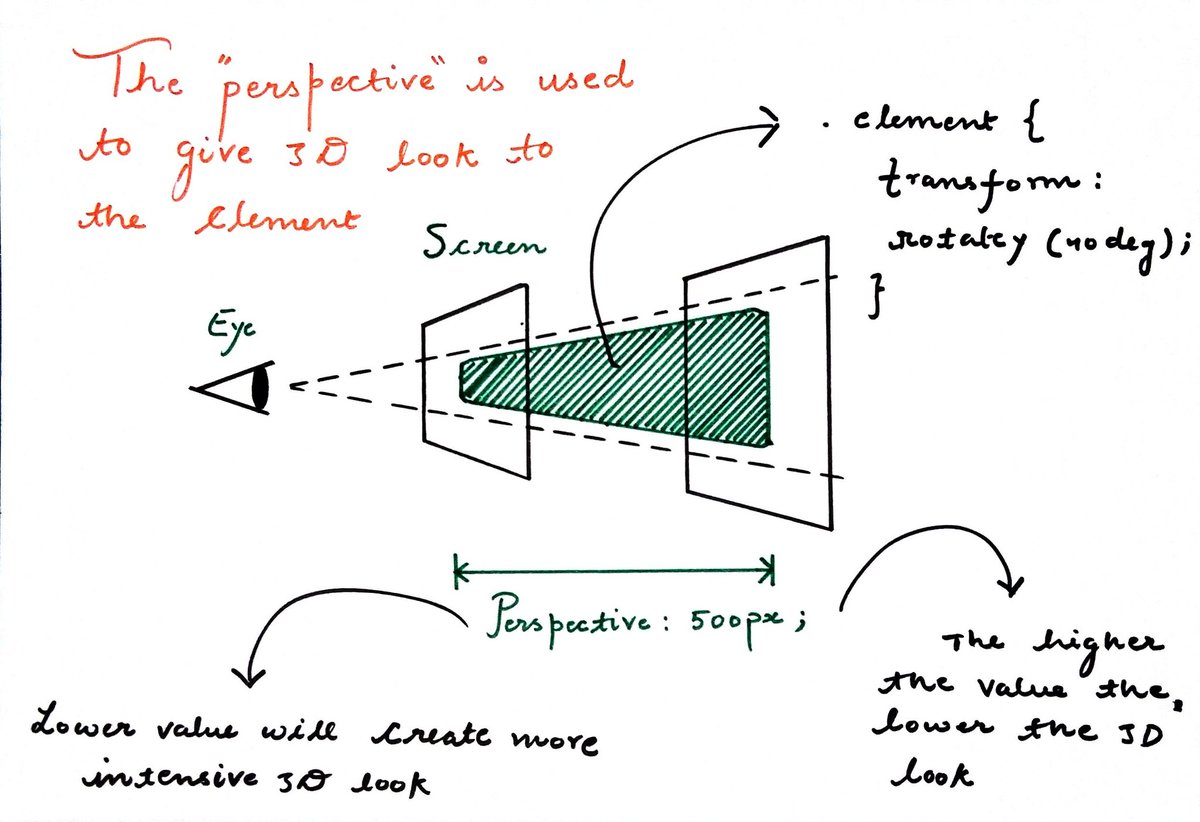
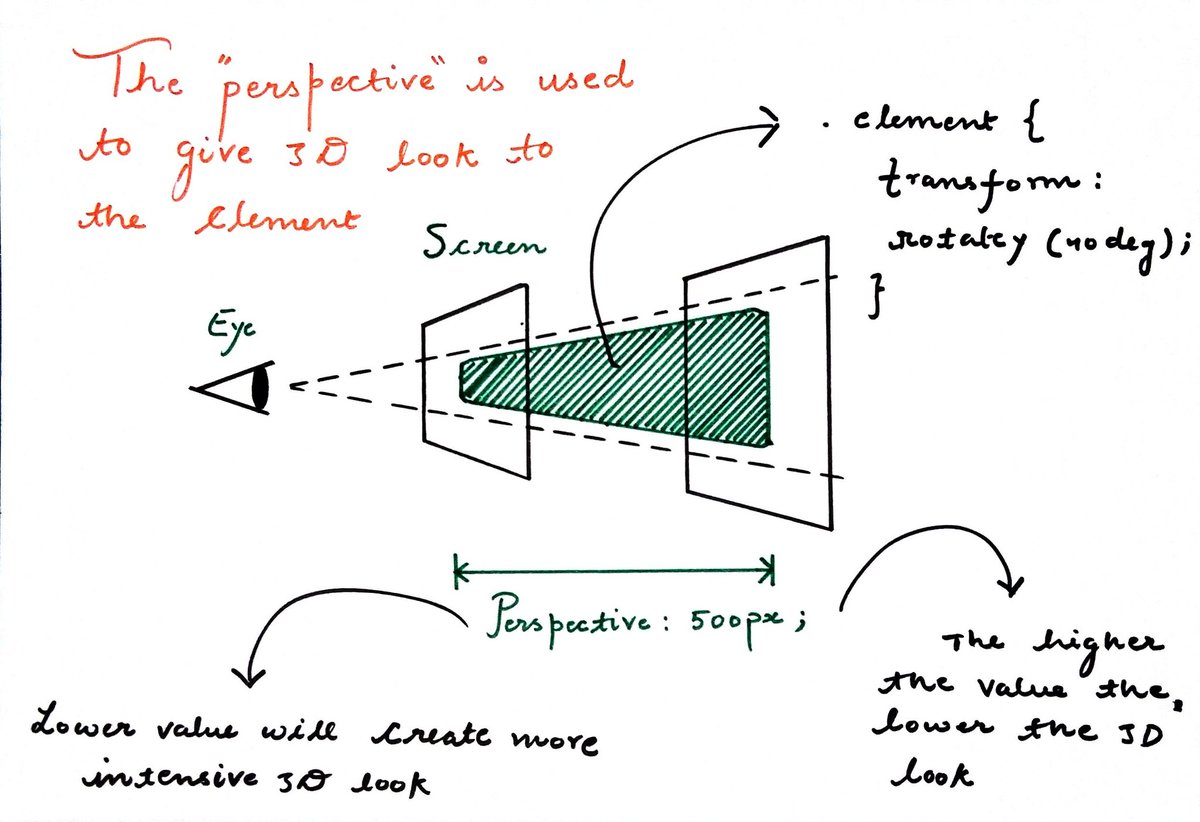
- Give your element a 3D look wit1h CSS perspective property 👀🕶️

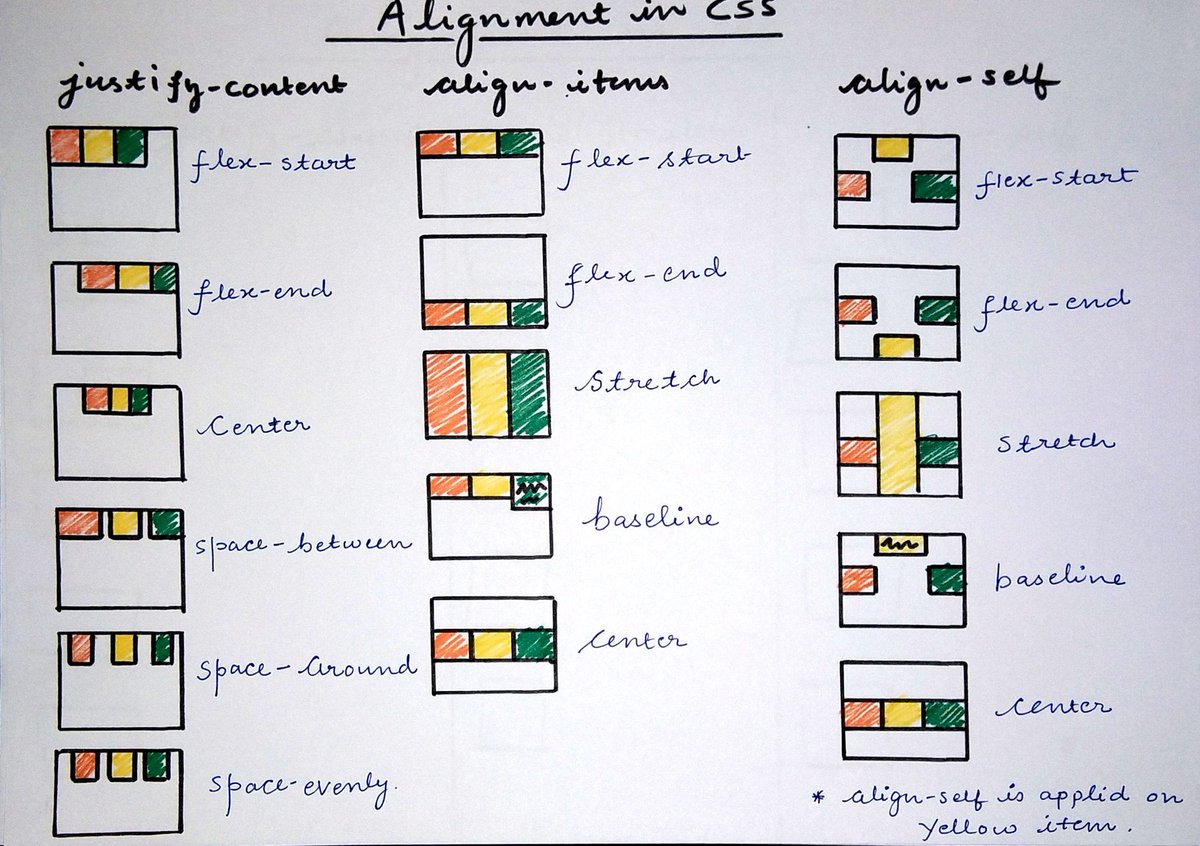
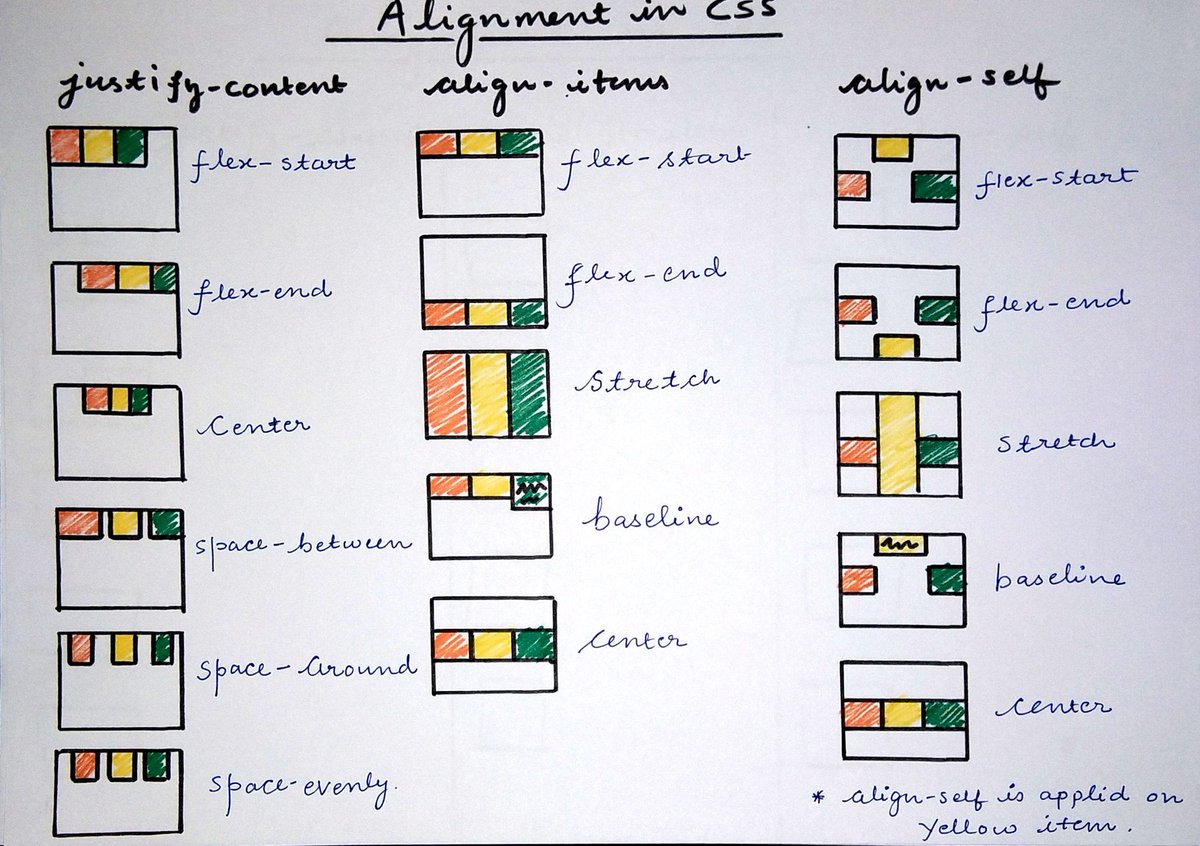
- Alignment in CSS 🗄️

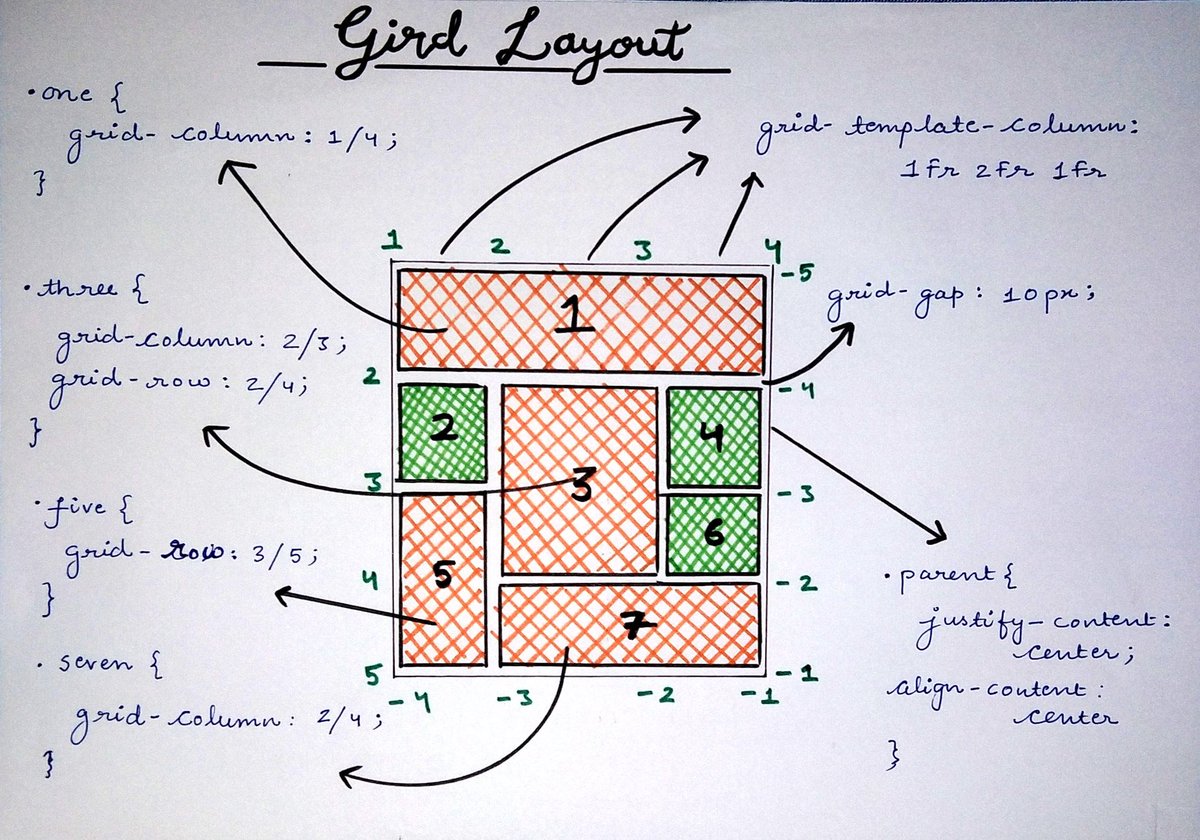
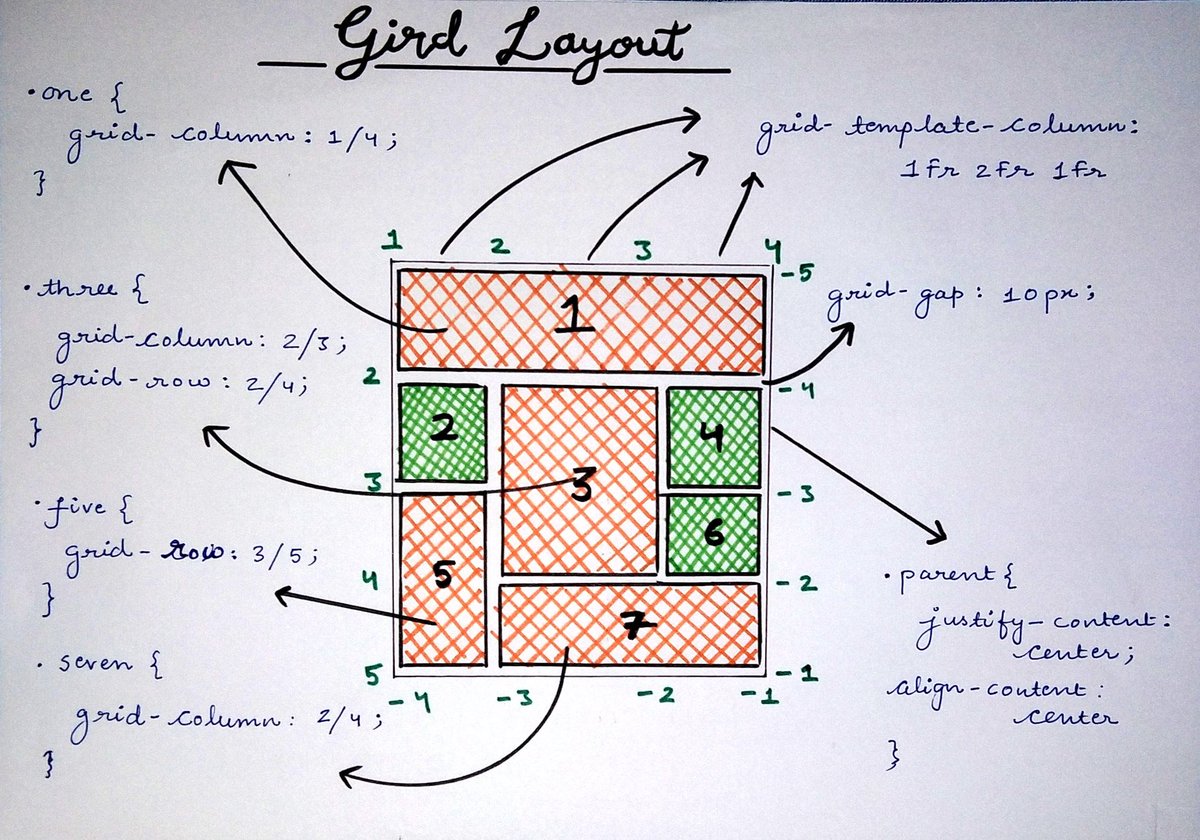
- Quick start guide to Grid layout 🧮

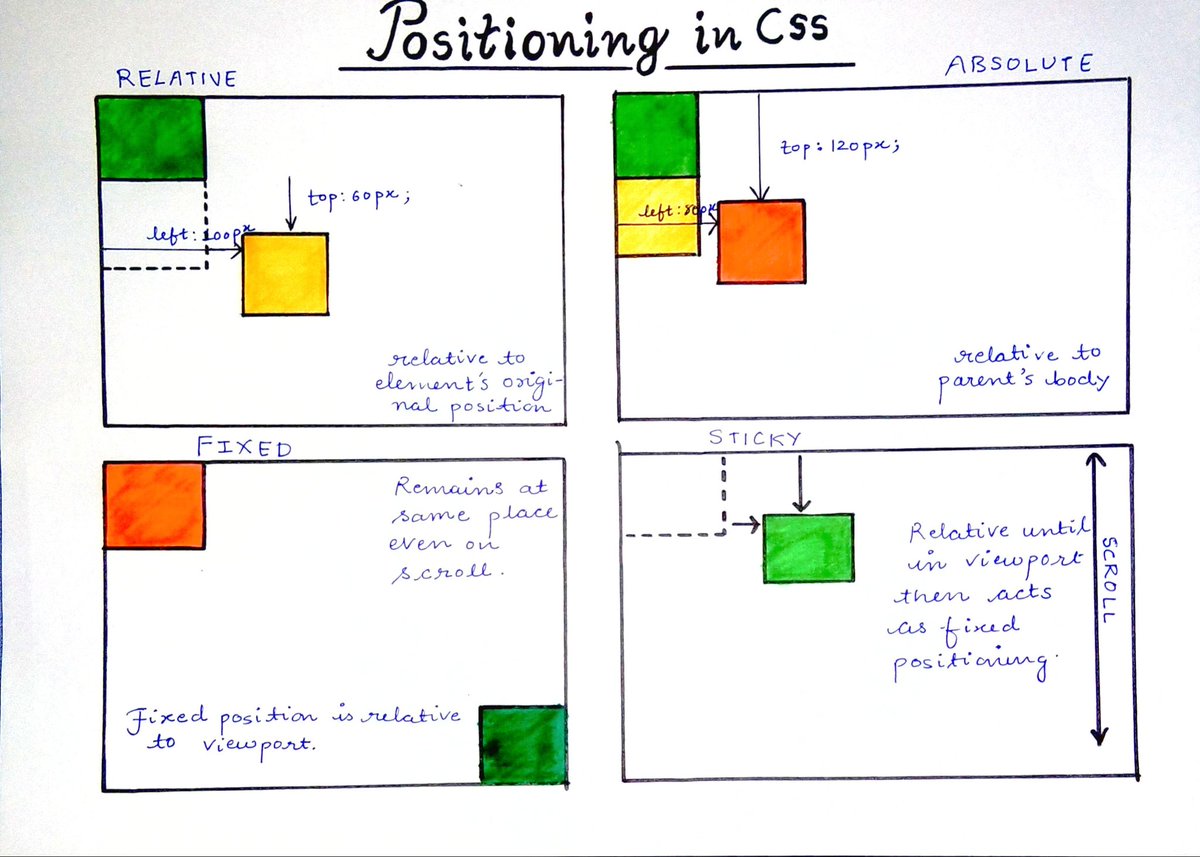
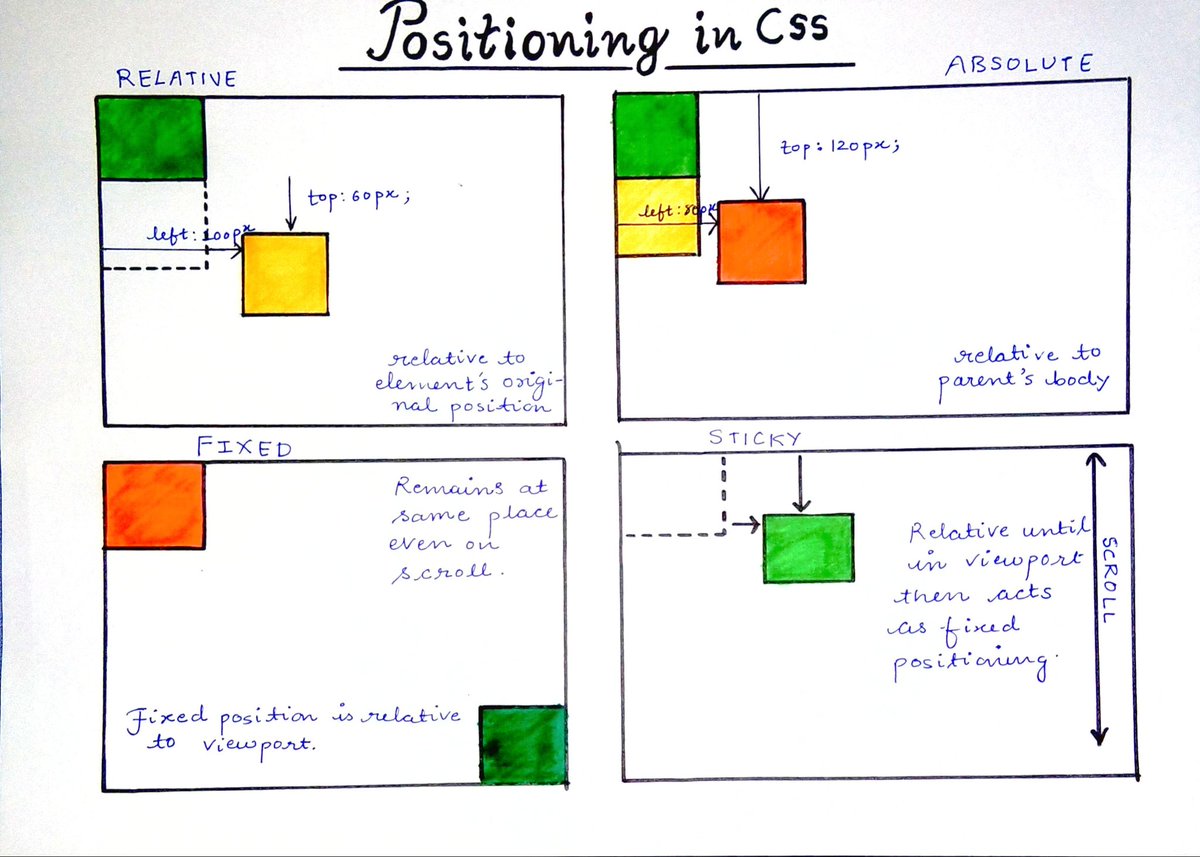
- Position property CSS ⏹️

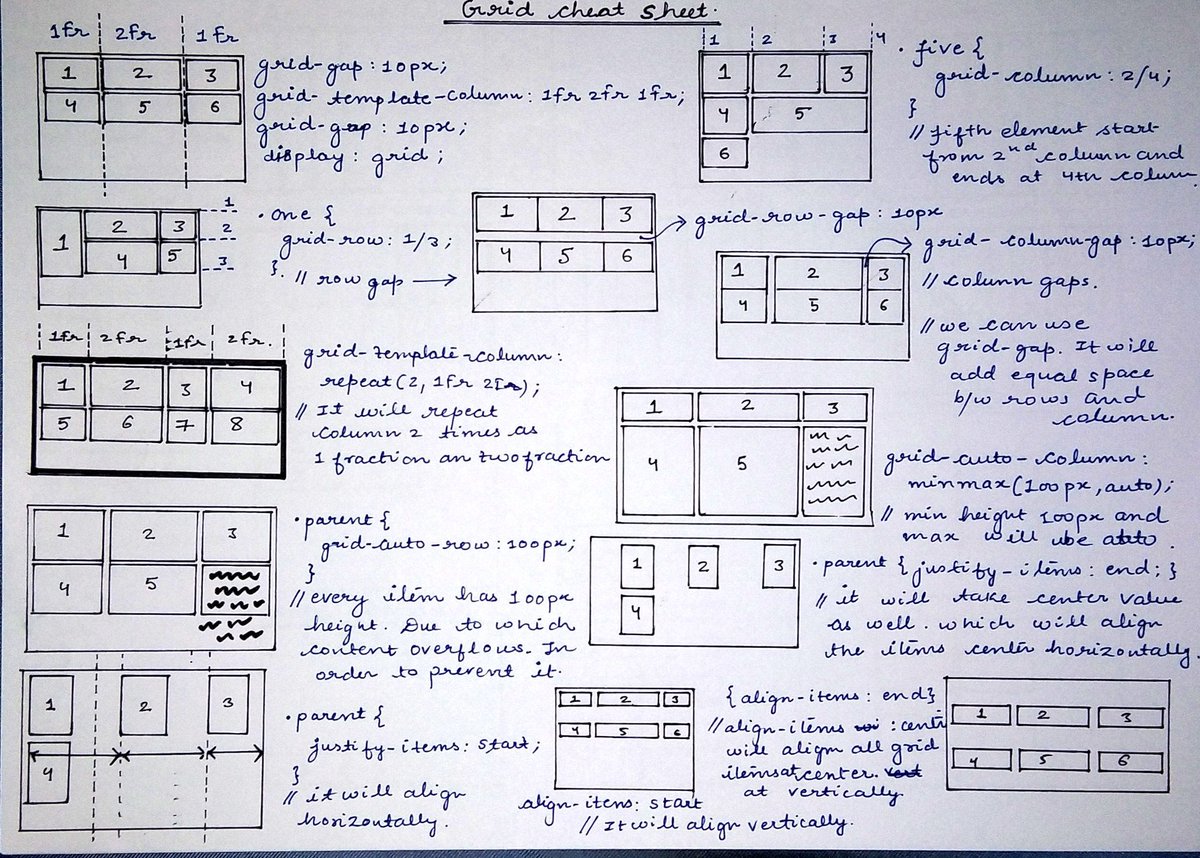
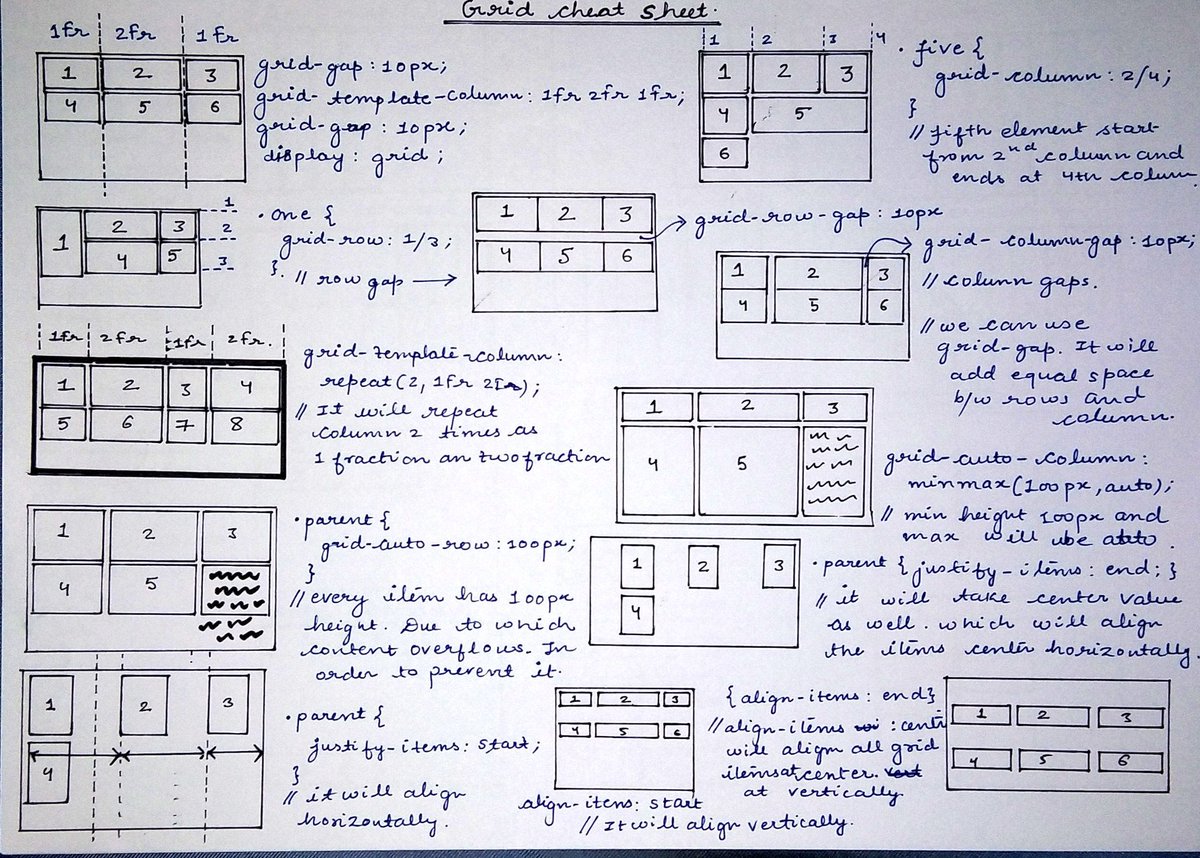
- Grid cheat sheet 📃

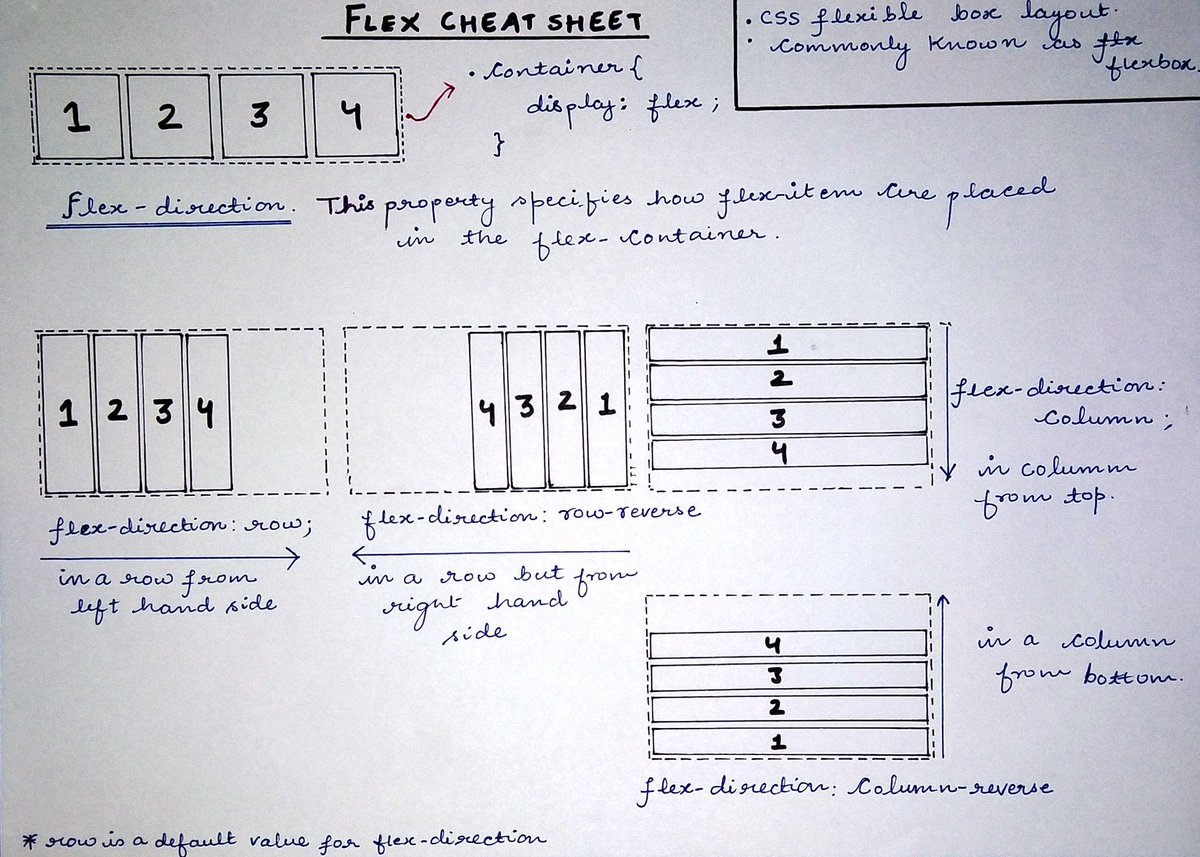
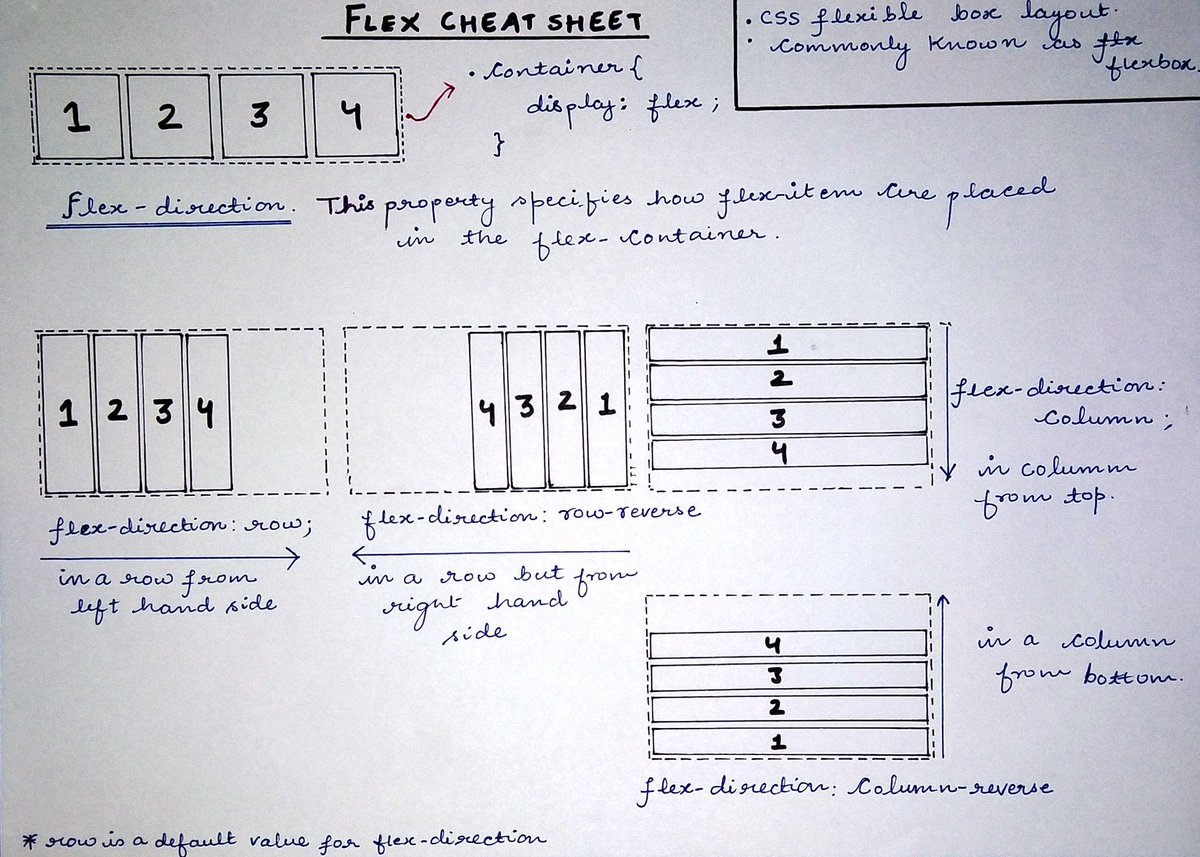
- Flexbox cheat sheet 📄

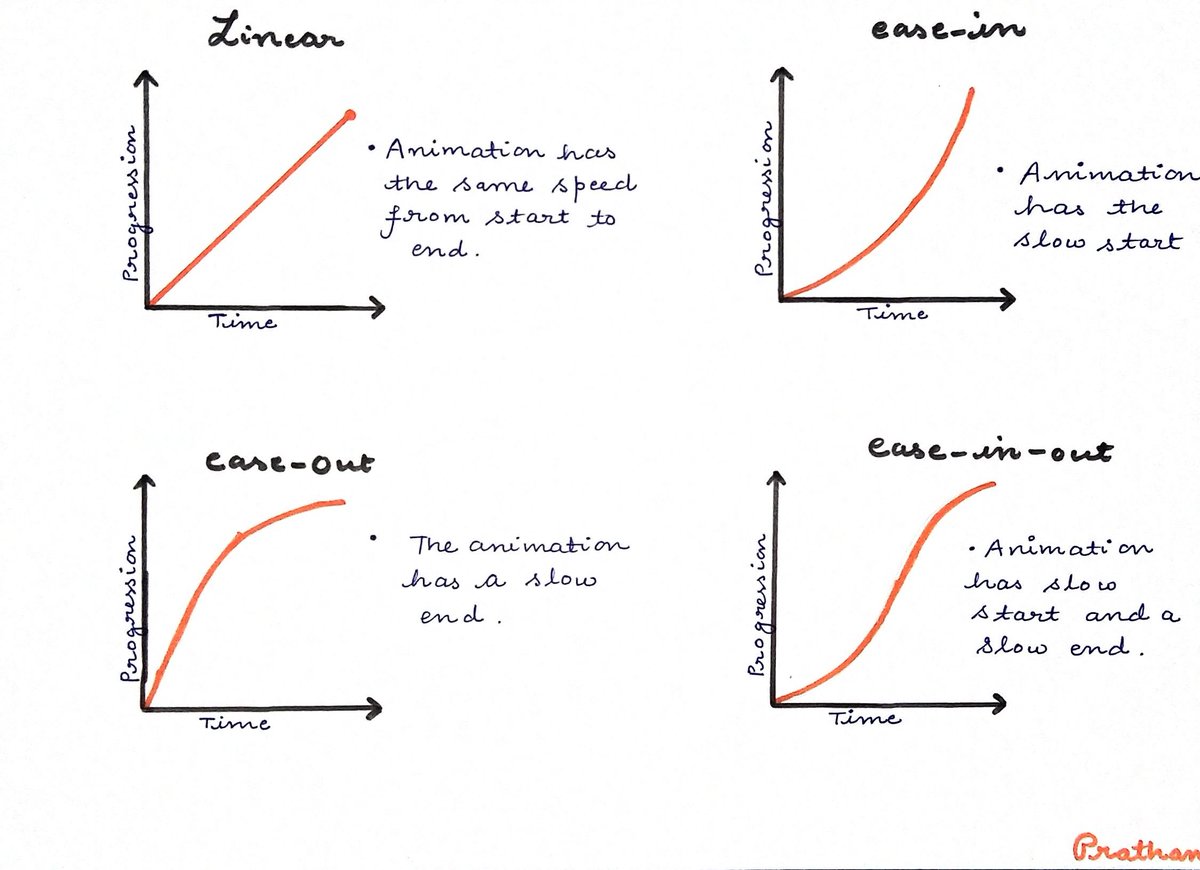
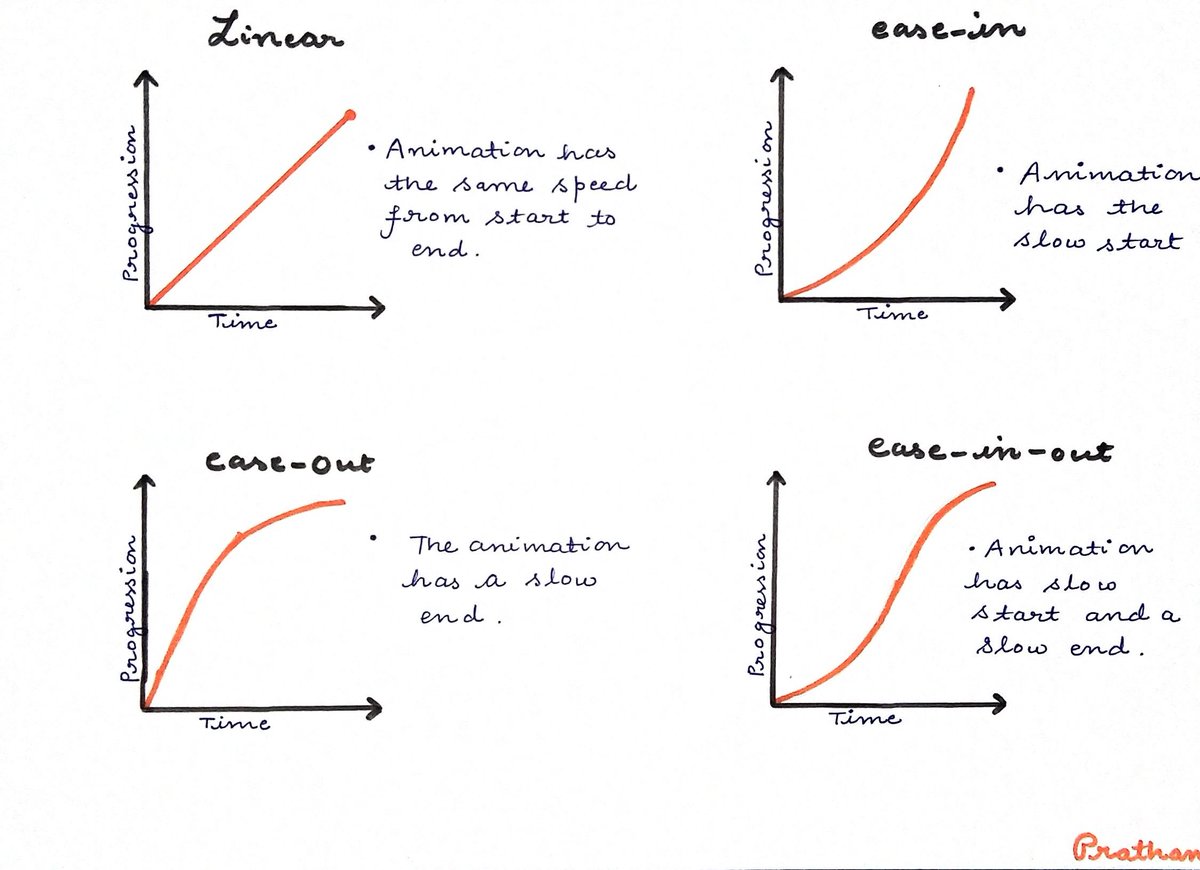
- animation-timing-function 📉📈

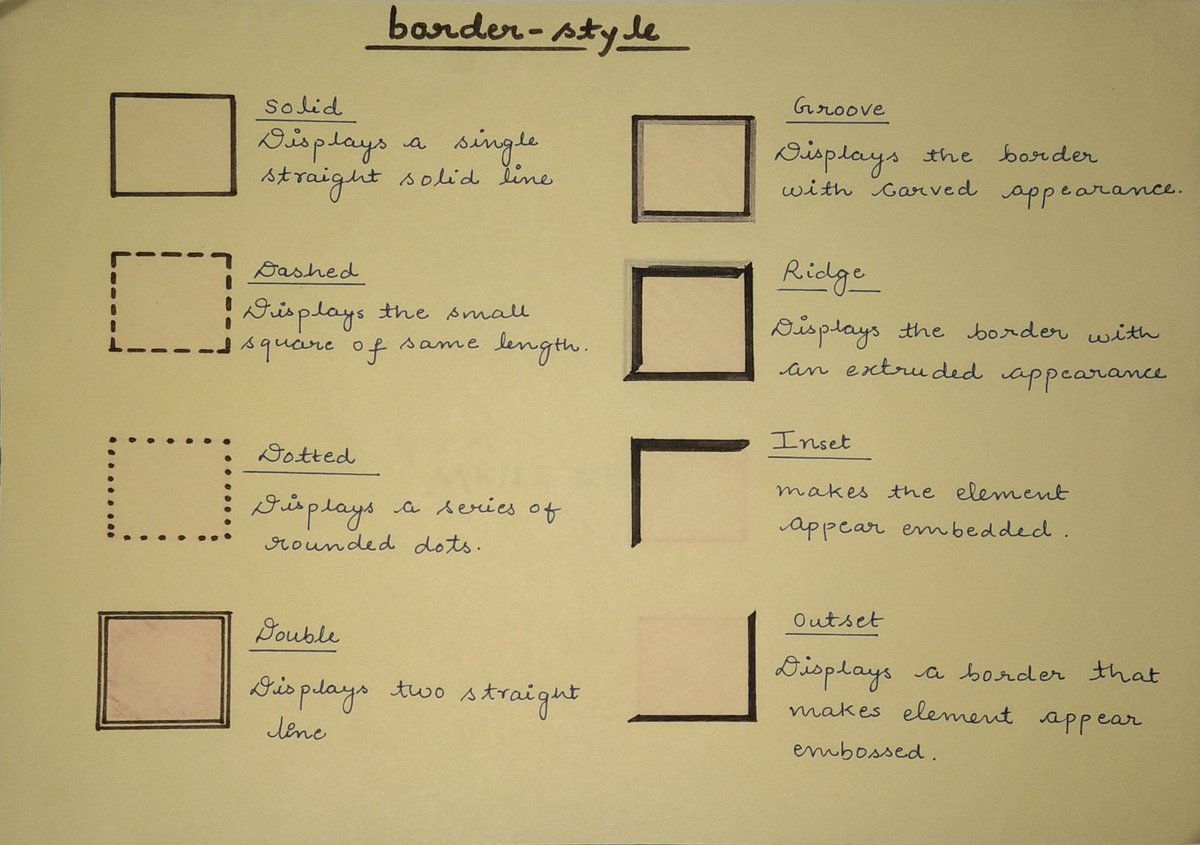
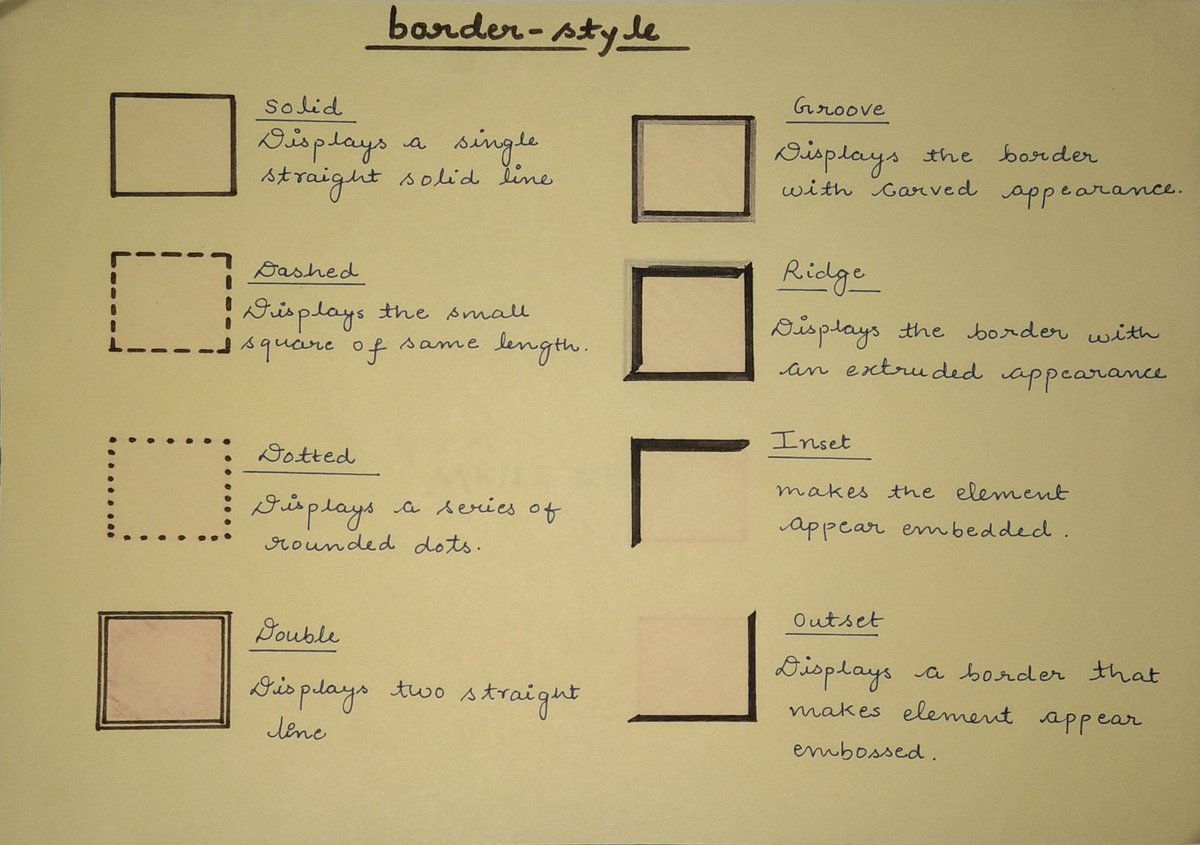
- Don't use "solid" border always 🖼️

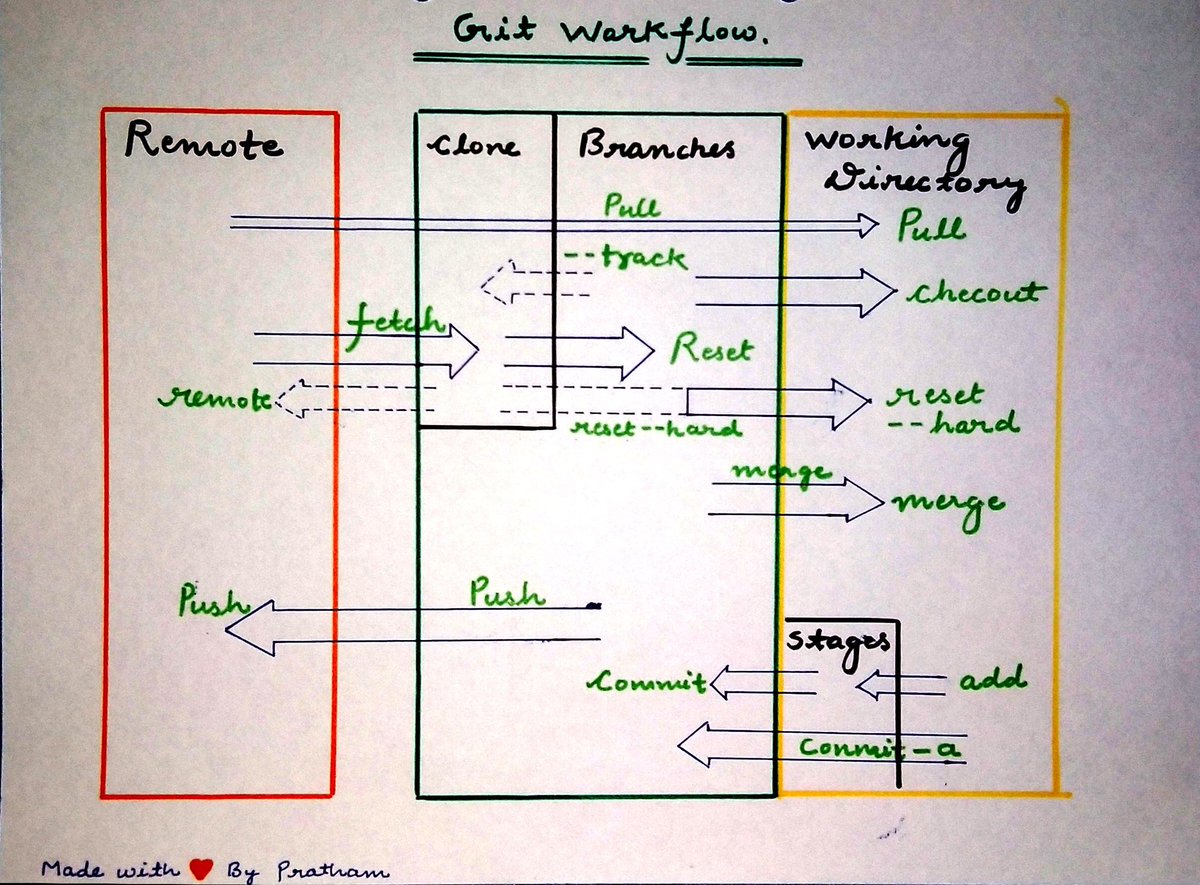
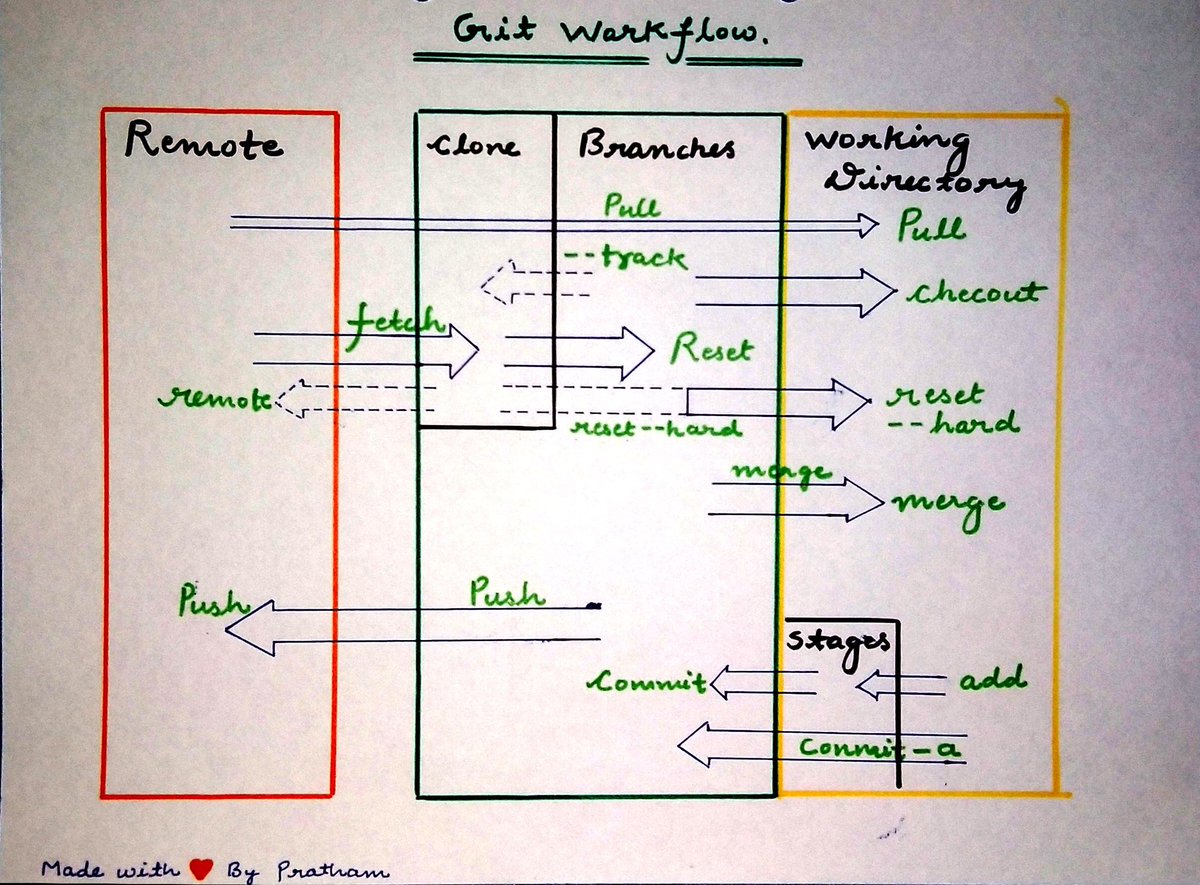
- Git workflow 🌊📲

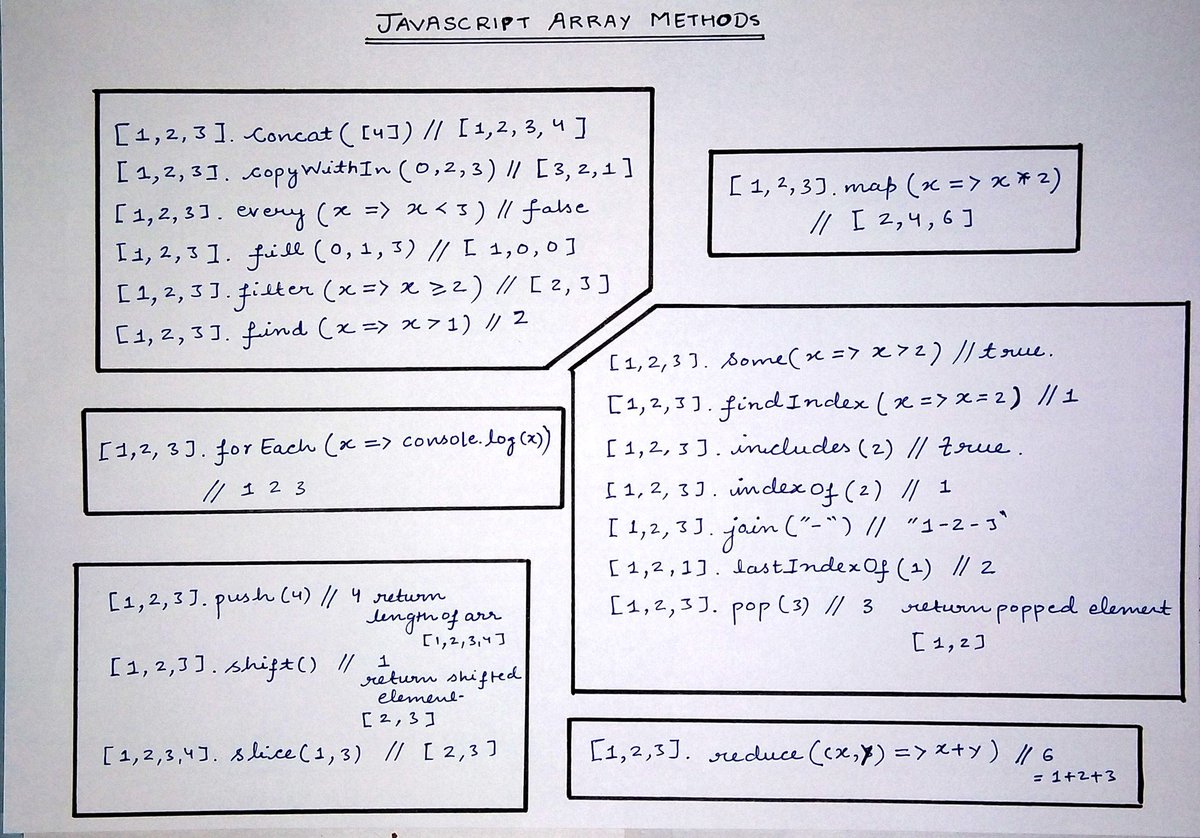
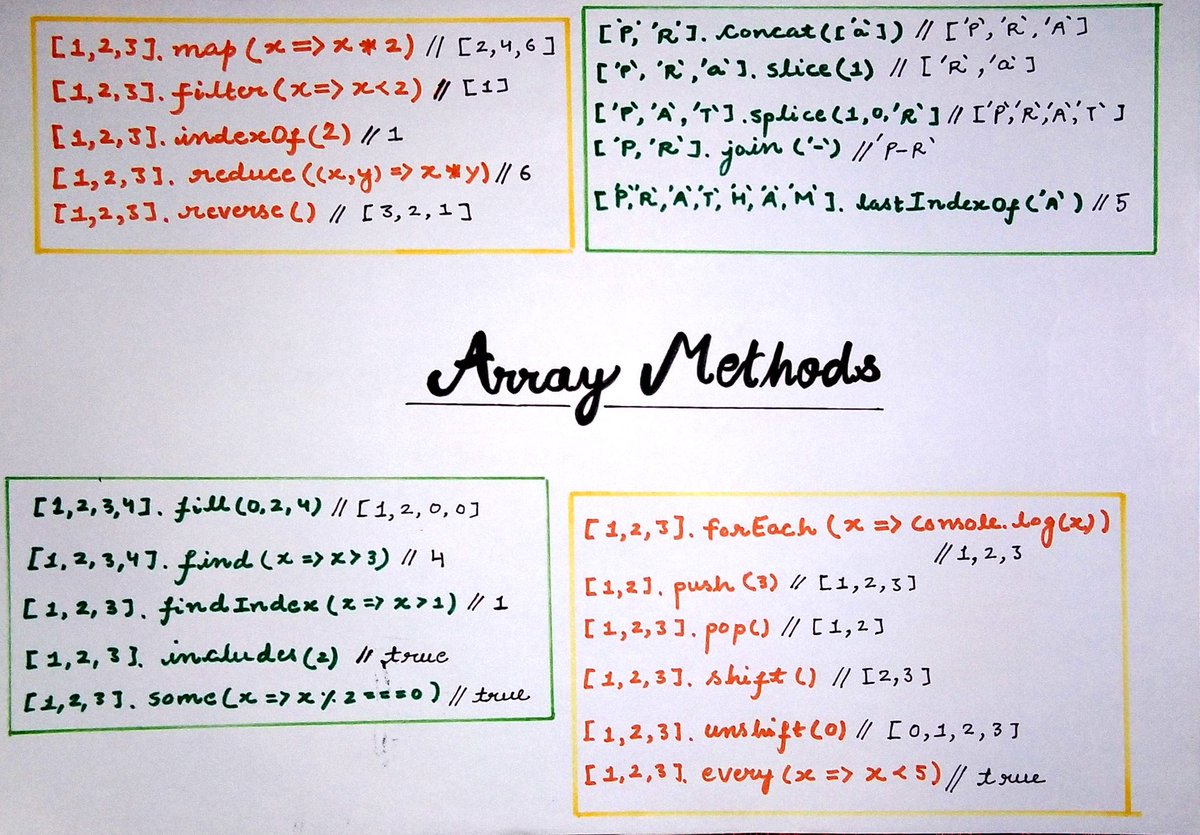
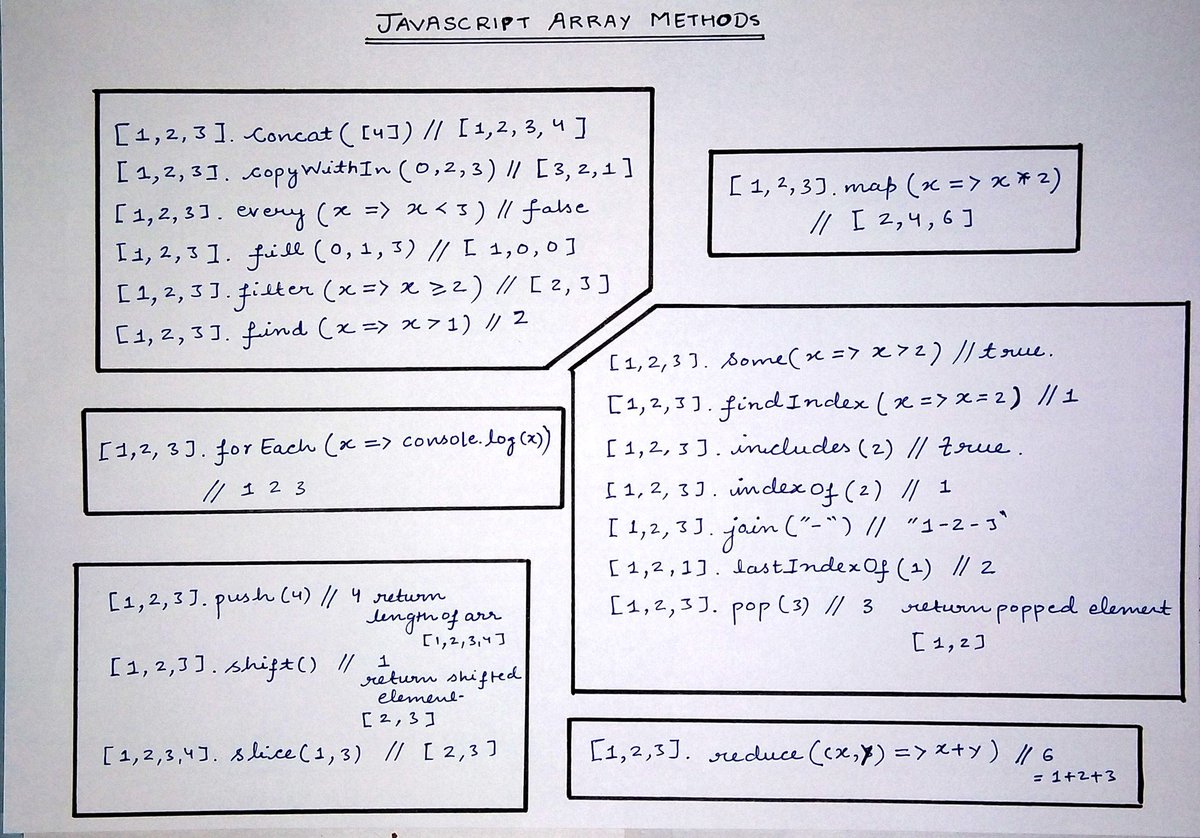
- JavaScript Array methods cheat sheet Ⓜ️

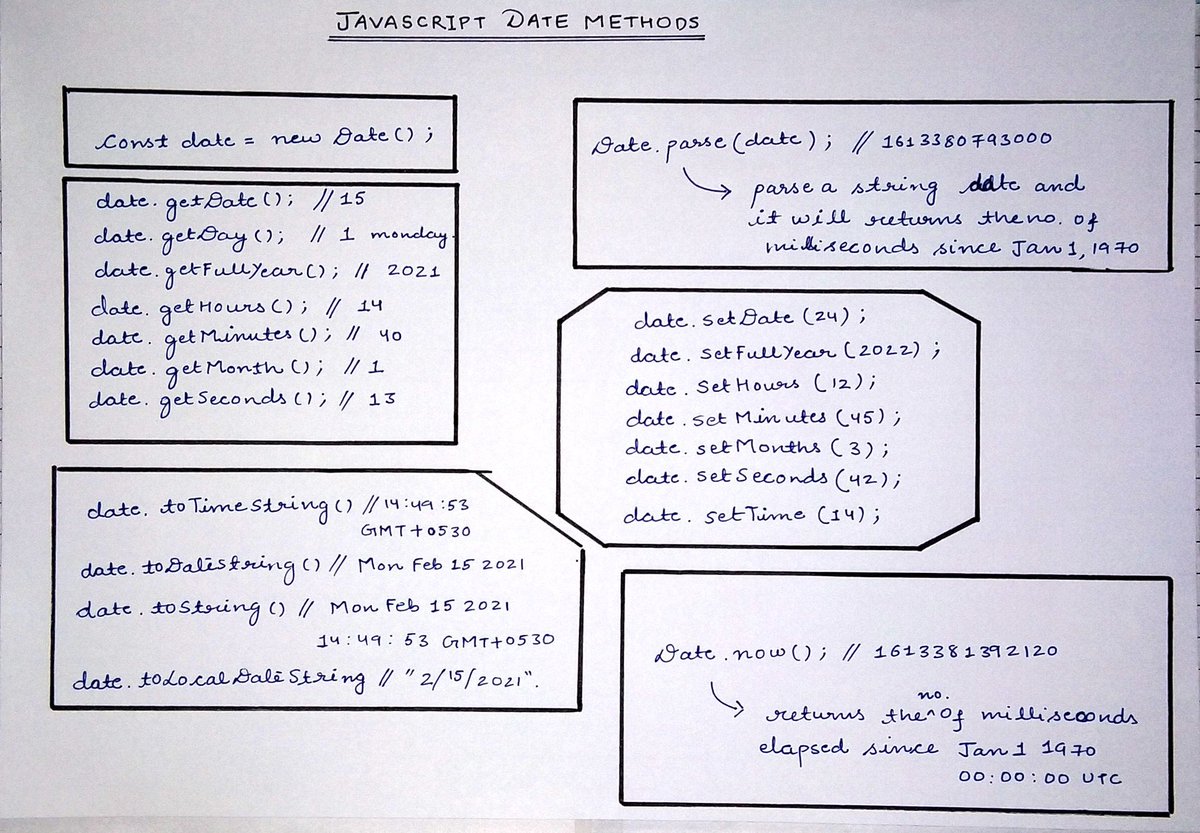
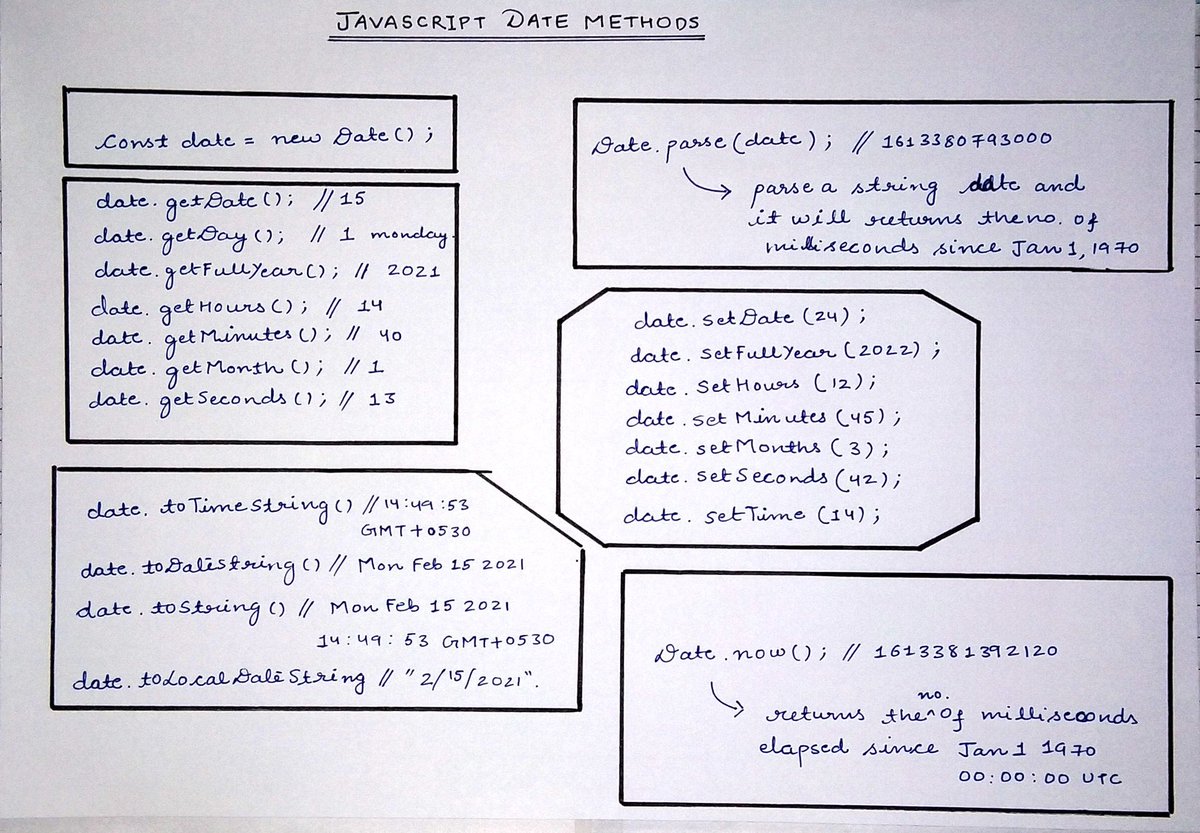
- JavaScript Date methods 📅🗓️

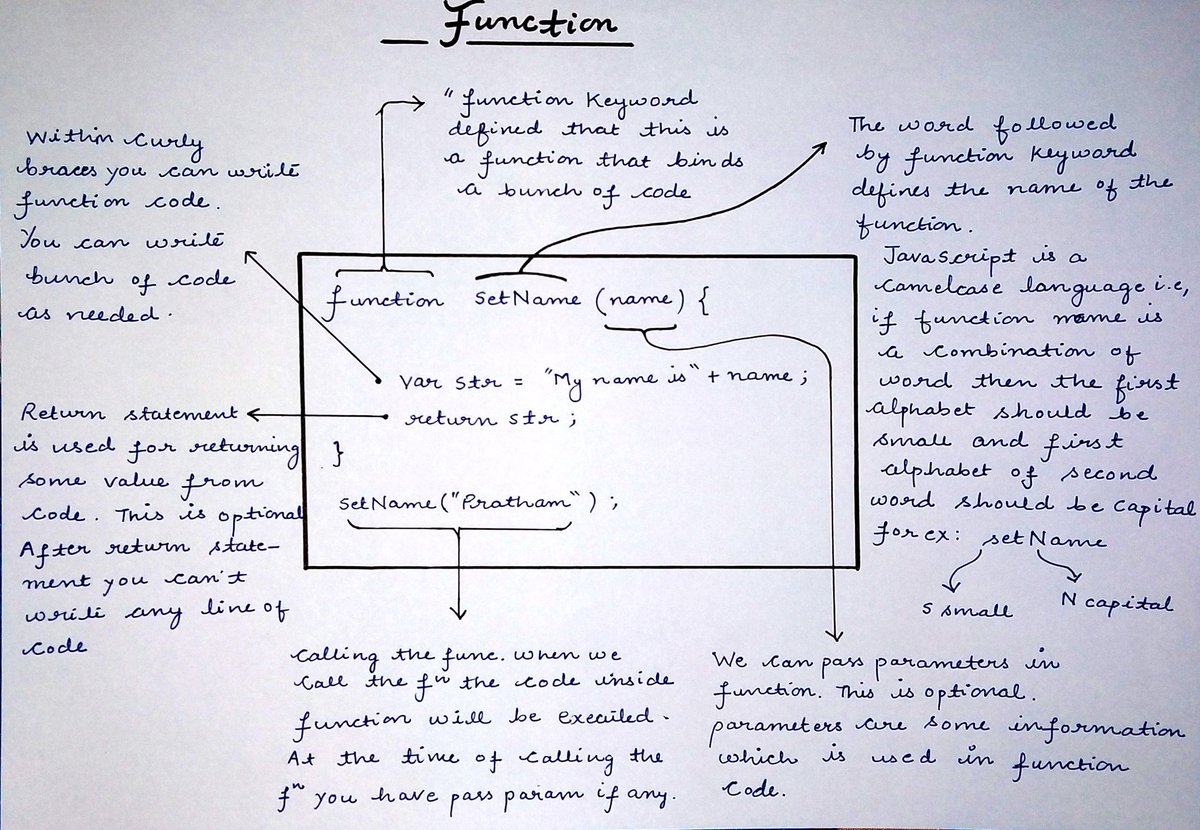
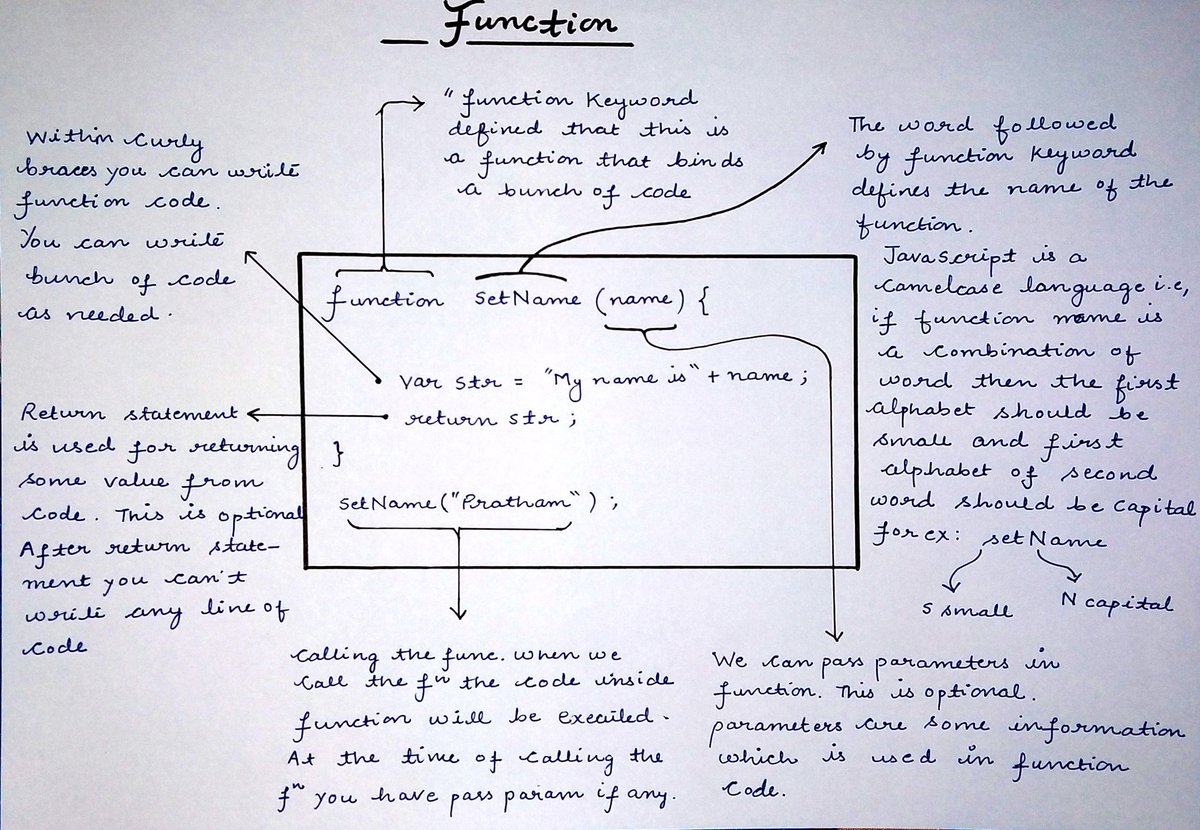
- What is a functions 🧩

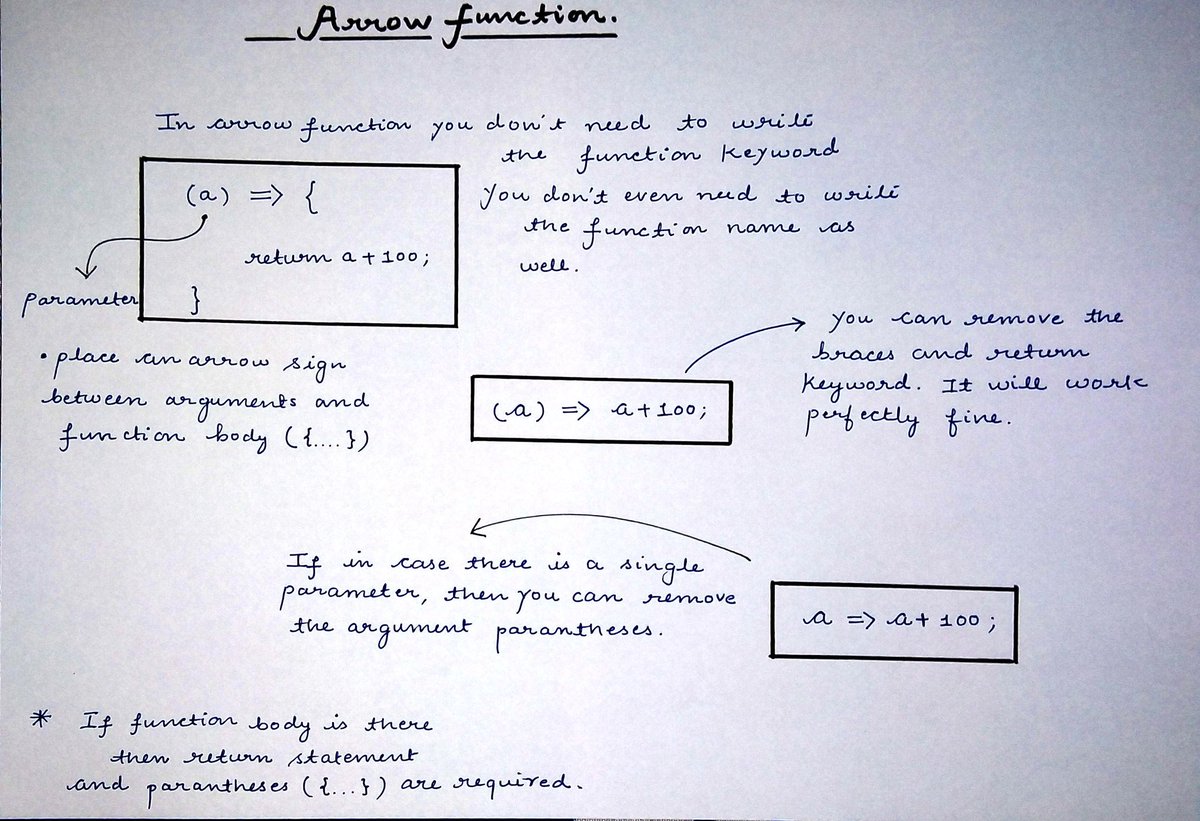
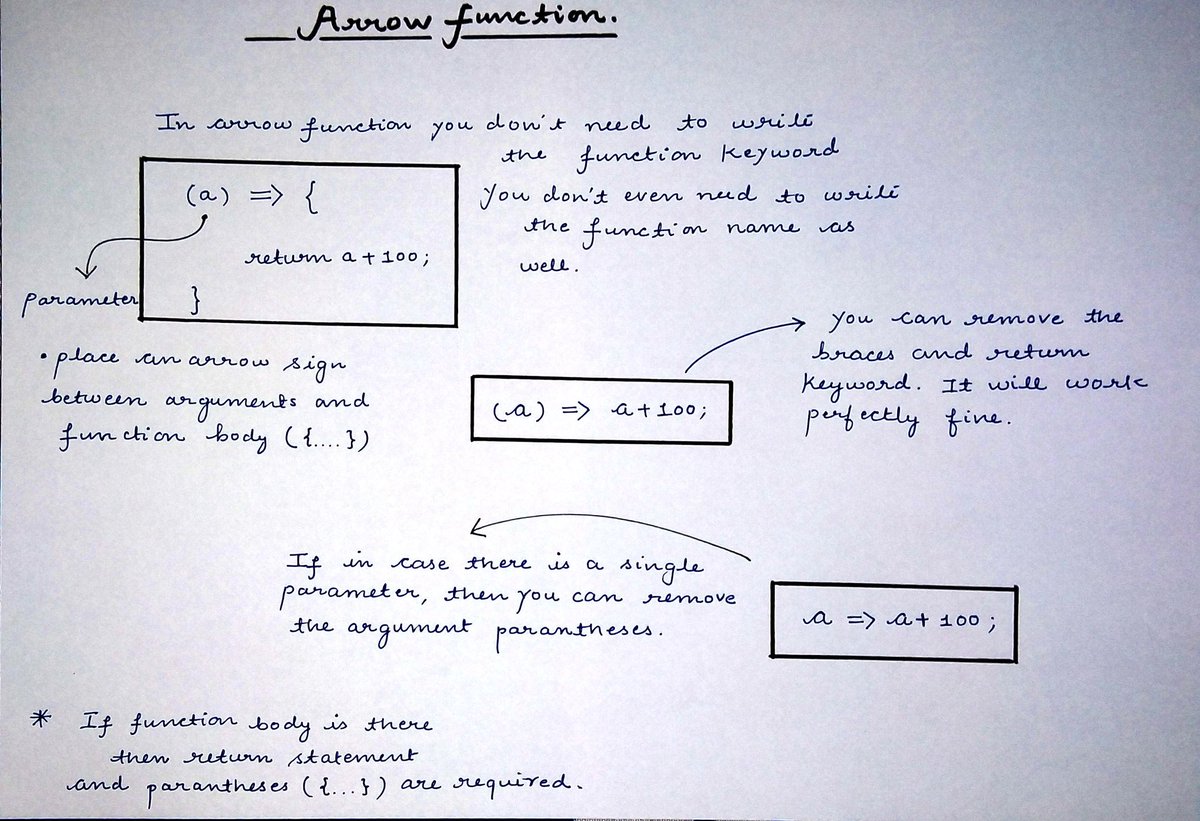
- Arrow functions ➡️

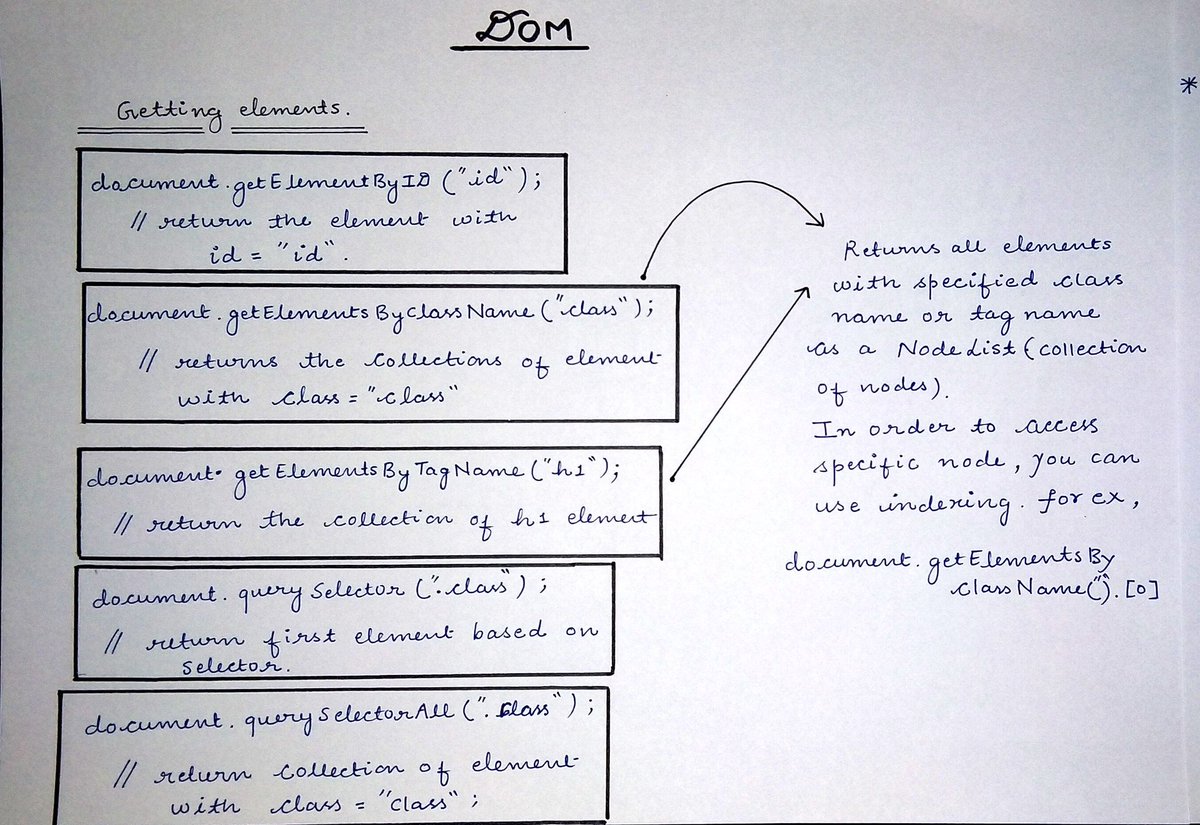
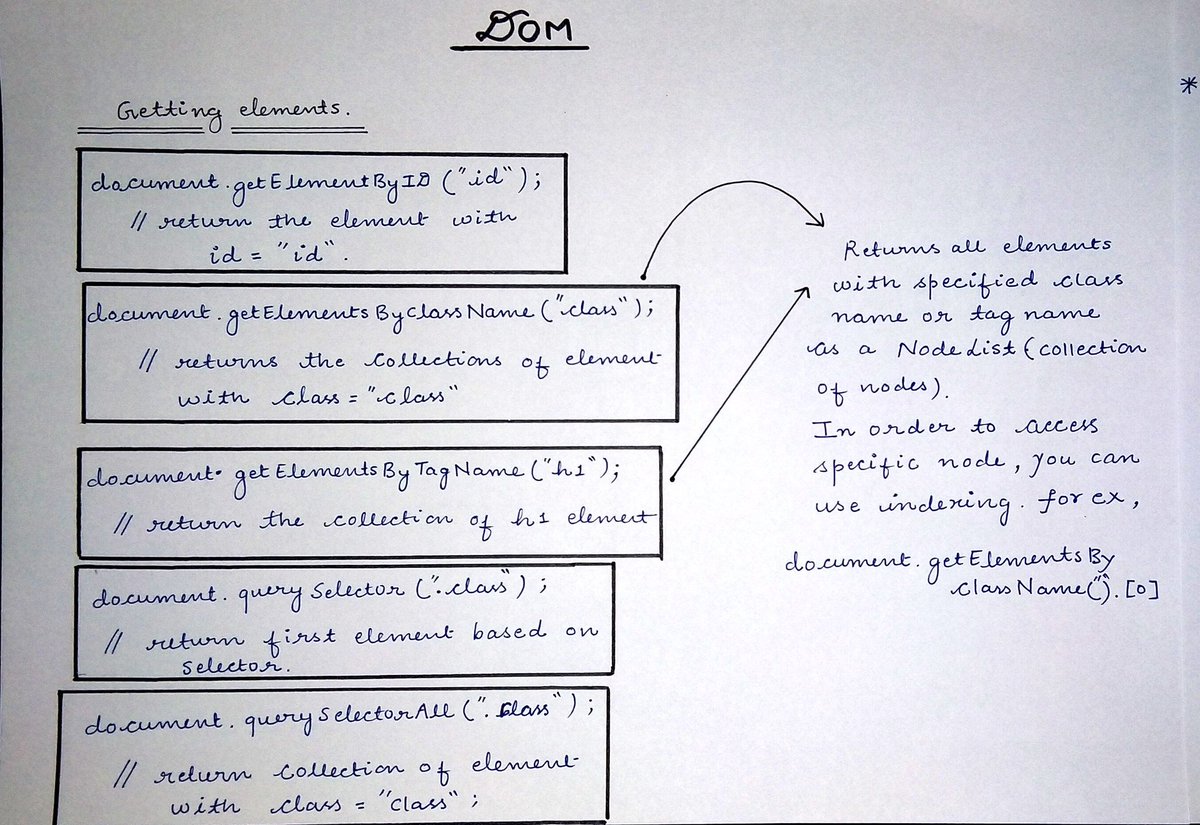
- Document Object Model 🌳

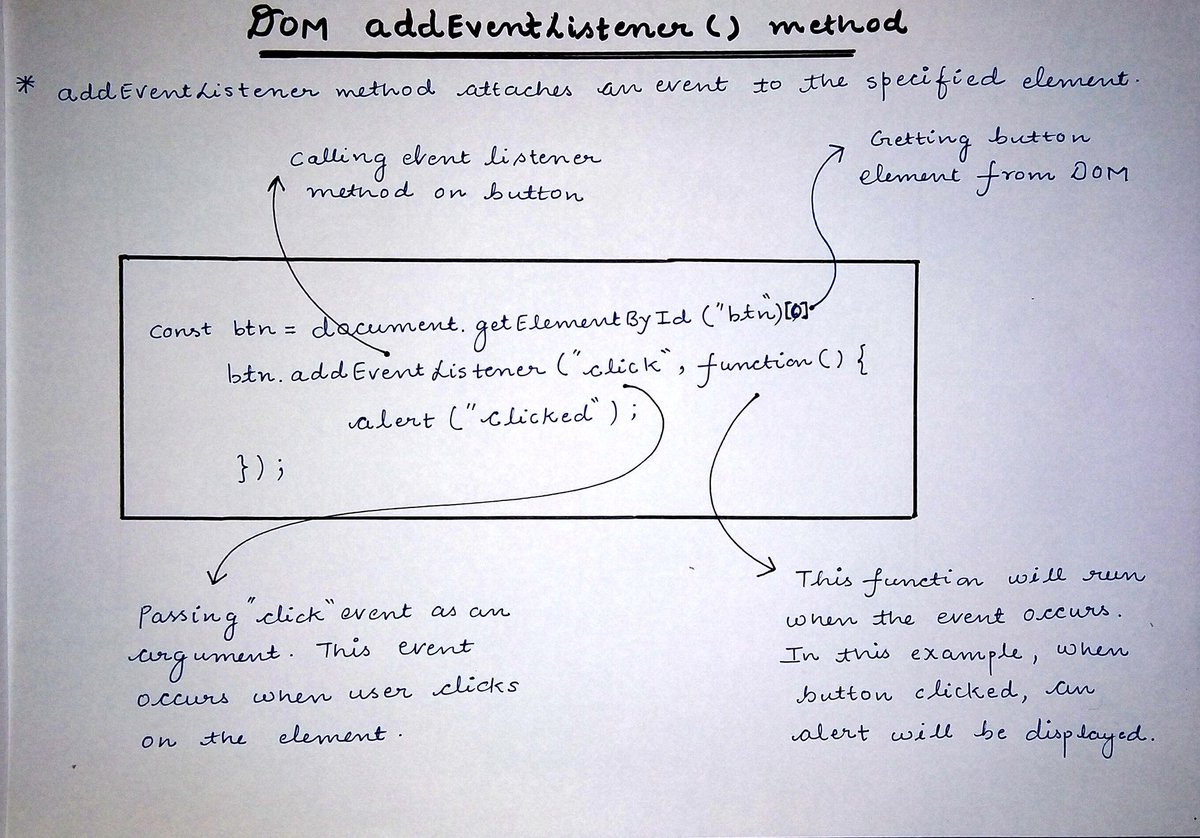
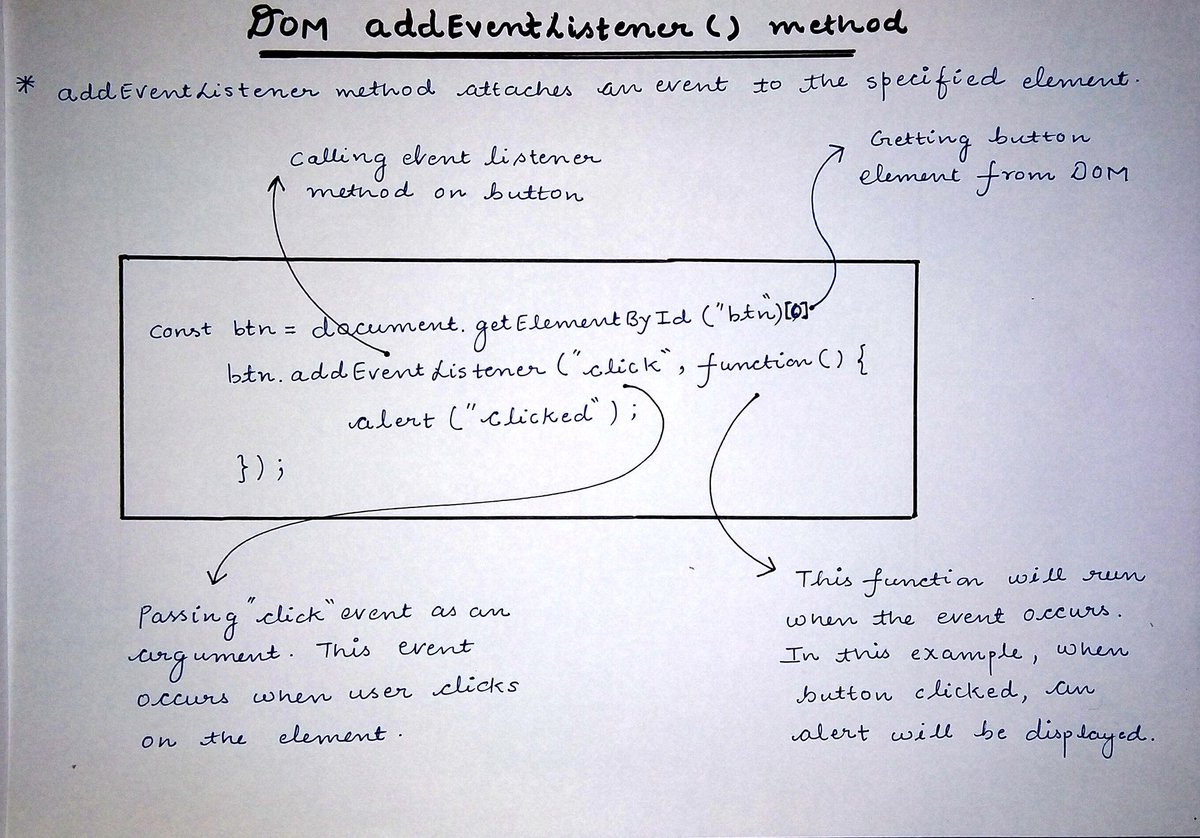
- addEventListener method 🎤

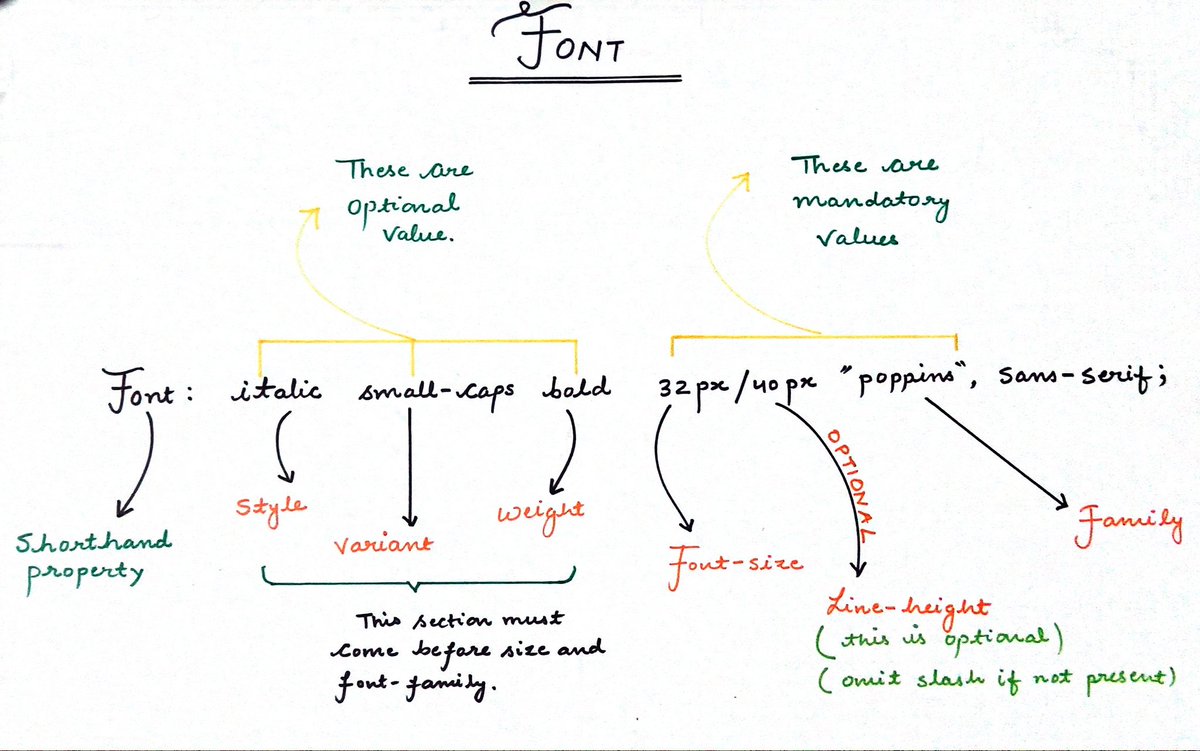
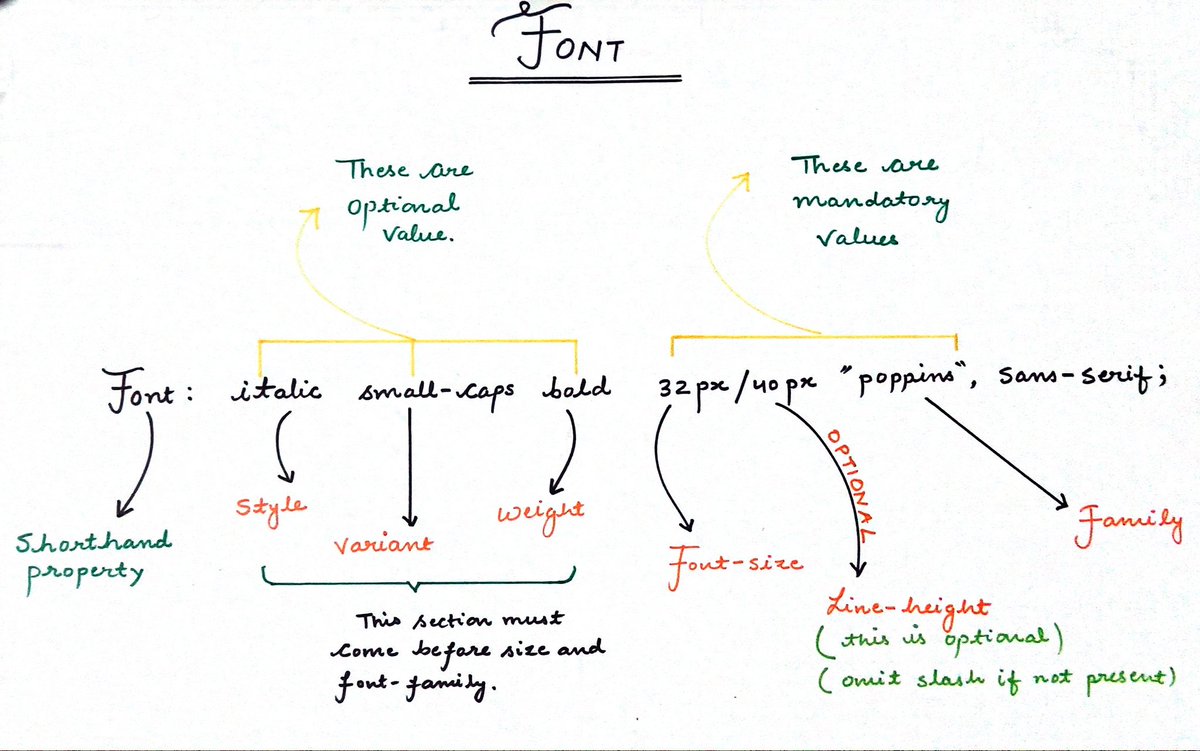
- Font shorthand property 🔠

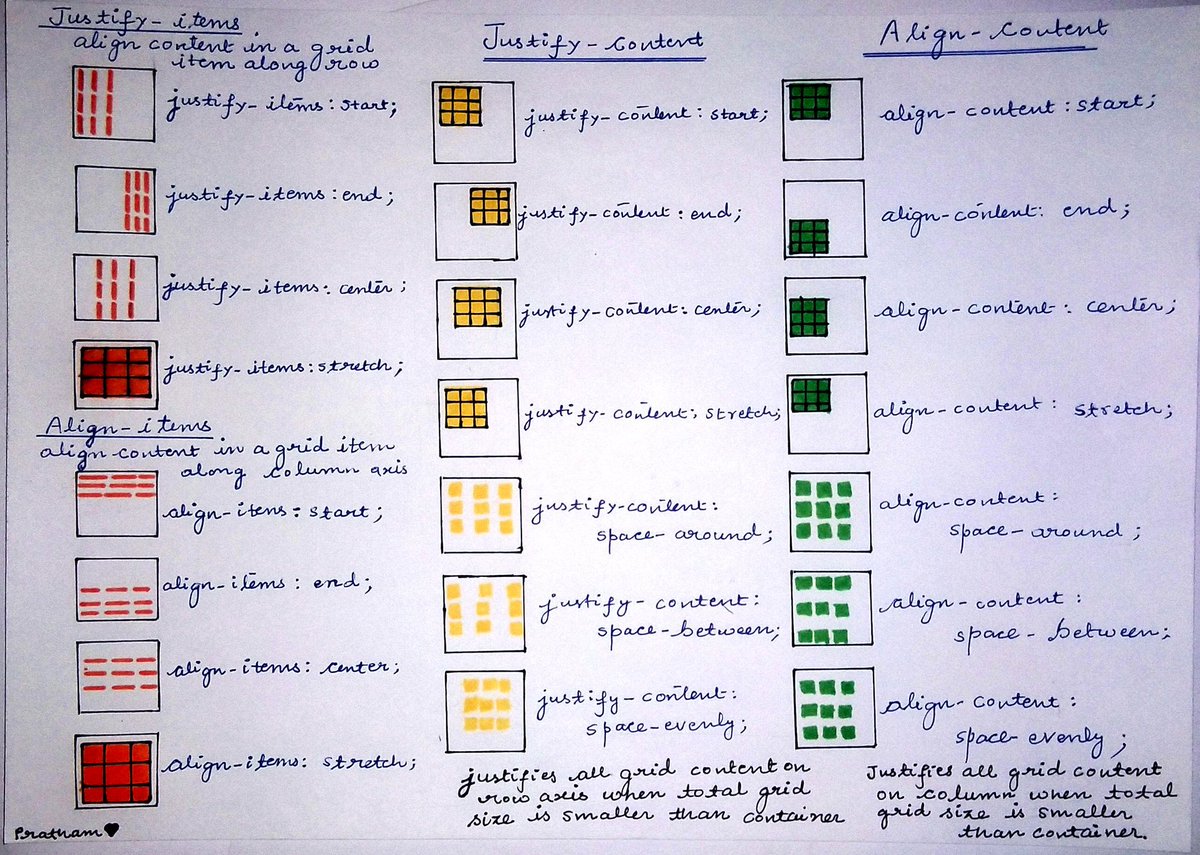
- justify-items | align-items | justify-content | align-content 🟥🟦◻️▪️

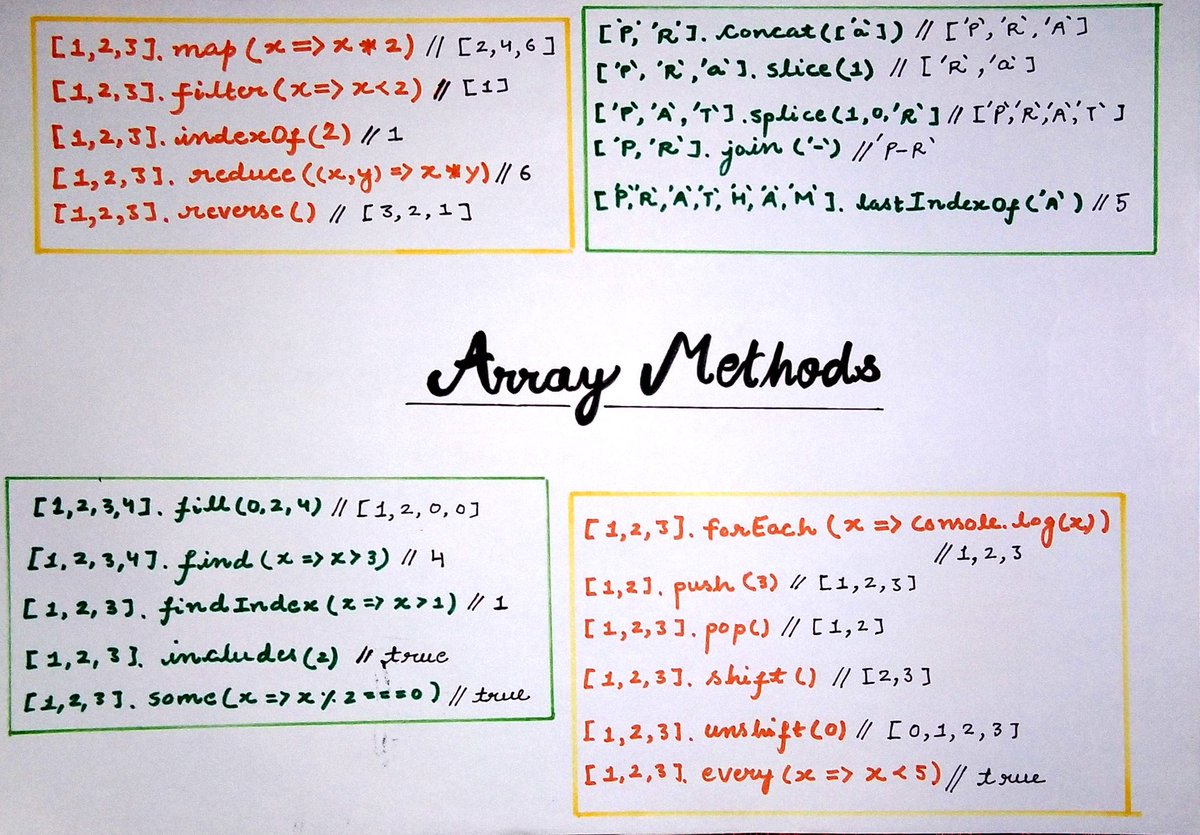
- Array methods [◽◾◽◾]

Help us raise more money for charities by sharing this page ♥️
Wait! Before you go...
Grab Exclusive Deals for Books, Courses, Software.
100% of Profits Are Donated To Research-Backed Charities.
100% of Profits Are Donated To Research-Backed Charities.