Next 27 tweets are the Complete Introduction to CSS Grid Layouts including everything
🧵👇🏻

Grid is used for making complex web design layouts more easily as it's not so hard to master
Using Flex you can make only 1D layout but Grid gives you the full power of creating a 2D layout
Let's start
02 / 28
First things first, start with giving the display property "grid" to the container element or parent element.
03 / 28

Nothing will change after adding display: flex; in the parent container because we need to define the width of columns. In order to set that column's width we have gird-template-columns property.
04 / 28
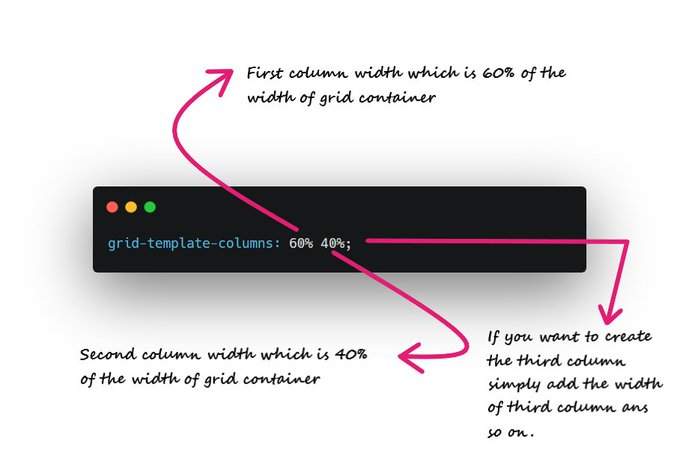
Let's start with defining the width of our columns.
For example, let's say I need two columns of width 60% and 40% respectively
grid-template-columns: 60% 40%;
05 / 28

Ahh!! My grid items look ugly as there is no spacing between them. Here "grid-gap" property comes into play. For example, I need 10px spacing along column and row
grid-gap: 10px;
06 / 28

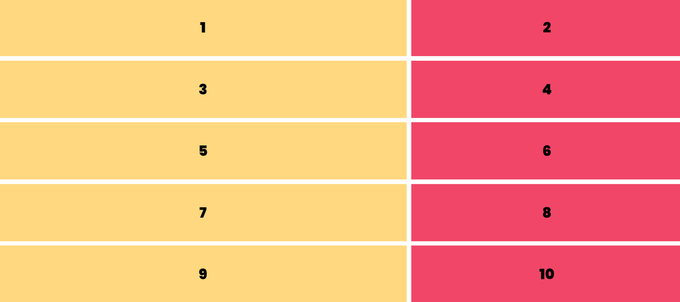
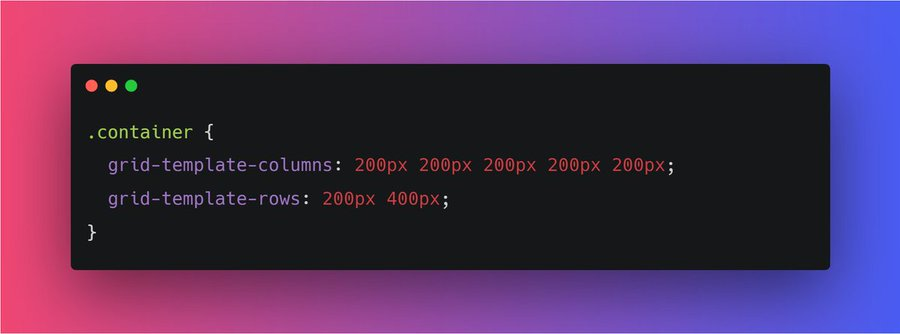
Similarly we have grid-template-rows.
It is used to define the number of rows and height of rows.
grid-template-rows: 200px 400px;
07 / 28

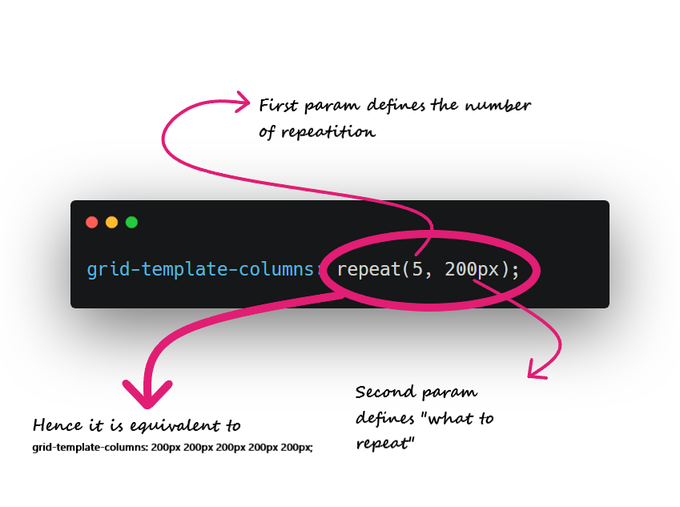
As you can see there is a lot of repeated code in grid-template-columns: 200px 200px 200px 200px 200px;
Instead of this, we can use the repeat function 👇🏻
grid-template-columns: repeat(5, 200px);
08 / 28

You might run into some responsiveness issues if you pass pixel unit or percentage in your grid-template-columns
In order to prevent this, it is recommended to use fraction values
For example:
09 / 28

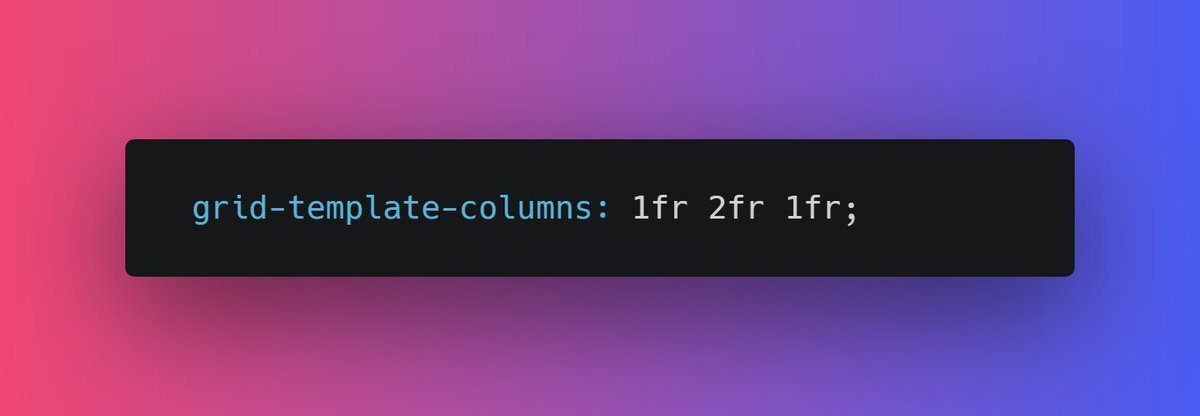
You can use repeat function for fr as well
repeat(2, 1fr 2fr);
It will repeat 1fr 2fr two times.
10 / 28

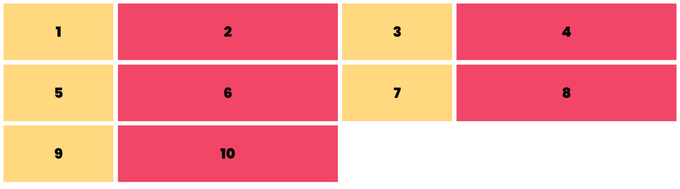
Alright moving forward, you can set the height of the grid element using grid-auto-rows
For ex, grid-auto-rows: 200px;
11 / 28

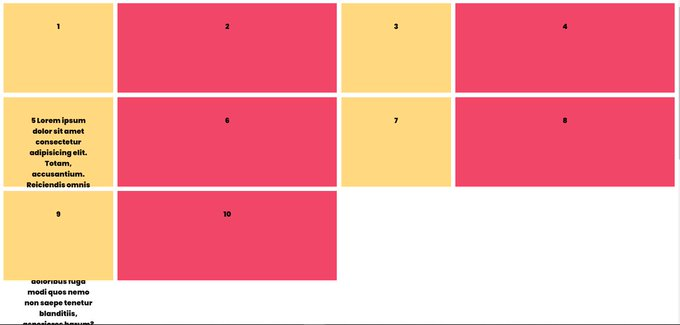
Though there is a problem. By doing this, we are setting the fixed height so content inside items can be overflow.
For example:
12 / 28

In order to prevent this kind of issues we have minmax function
grid-auto-rows: minmax(200px, auto);
It's pretty intuitive that the height of gird items will be 200px minimum and "auto" maximum(according to content)
13 / 28

Well, all that we have covered so far we can do that using flexbox also.
Let's understand the 2 dimensions of grid layout
14 / 28

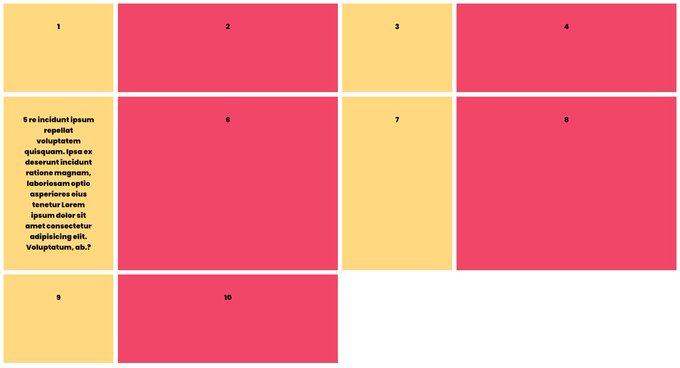
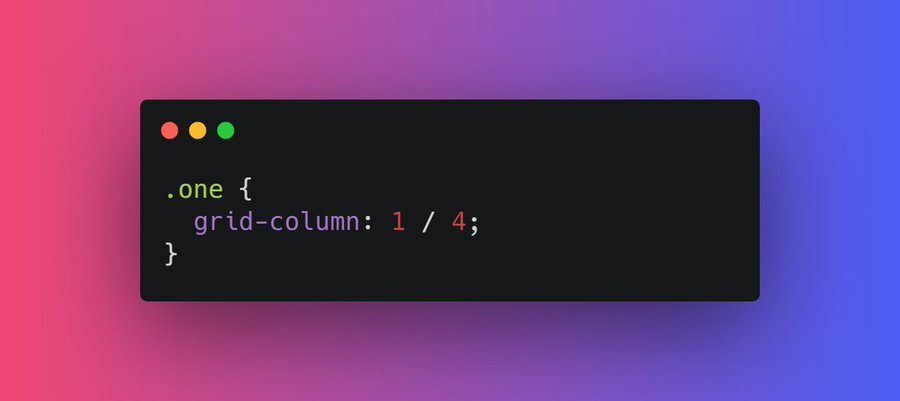
We can change the position of a particular item in accordance of row and column
For example, I want my first item to take up entire row, that is from the first column to the last column
grid-column: 1 / 4;
15 / 28

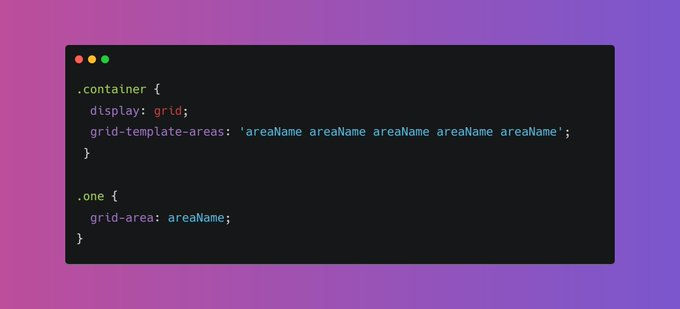
Alright moving forward, The next property we have is grid-template-areas which specifies the areas within the grid layout.
Each row is defined by apostrophes (' ')
Sounds confusing? Let see this in action
16 / 28
Let's breakdown this code
grid-template-areas: 'areaName areaName areaName areaName areaName';
- Each row is defined by apostrophes (' ')
- Hence only one row in this case as there is only one pair of apostrophes
- Five "areaName" hence five columns
CONT...
17 / 28

Now let's apply this area (areaName) to the first grid item
.one {
grid-area: areaName;
}
As you can see item1 takes one entire row and 5 columns. As simple as that
https://codepen.io/prathkum/pen/LYxVjGd
18 / 28

Alright, moving further let's talk about in the context of Grid items.
We can set the ordering and alignment of a particular item. Let's dive into it
19 / 28
📌 The Order of the items
The order is nothing but used to set the order of an item within the grid container
20 / 28
Here is the visual example, by default the correct order should be 1 2 3 4 but I have applied order property to change the actual ordering.
21 / 28

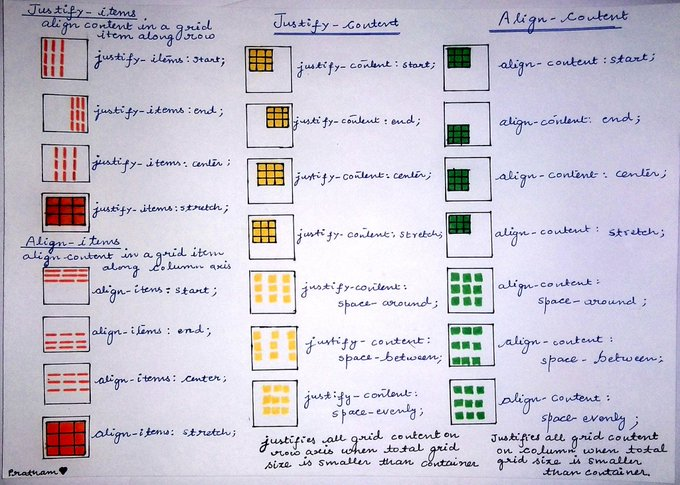
📌 Alignment in CSS Grid Layout
This is a little confusing thing but we will cover everything in this thread.
justify-content
align-items
justify-self
align-self
22 / 28
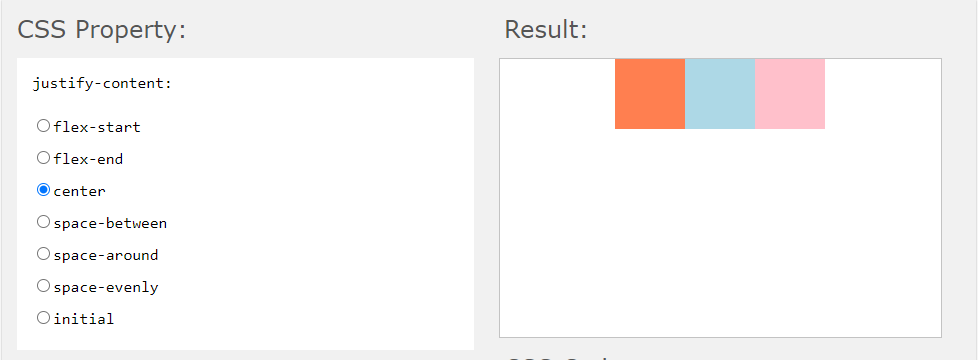
The justify-content is used to align the container's items when the items do not use all available space on the main-axis (horizontally).
🔗 https://www.w3schools.com/cssref/playit.php?filename=playcss_justify-content&preval=flex-start
23 / 28

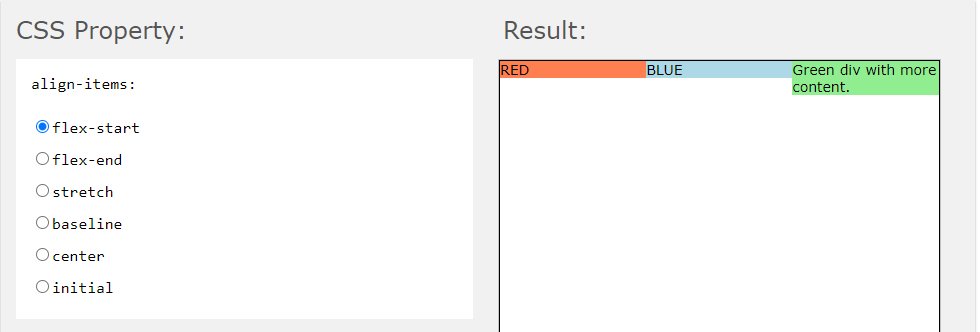
The align-items property specifies the default alignment for items inside the flexible container.
🔗 https://www.w3schools.com/cssref/playit.php?filename=playcss_align-items&preval=center
24 / 28

We can use justify-self and align-self in order to set the alignment of a particular item with the grid container
25 / 28

Let's tackle the trickiest part:
How to center horizontally and vertically using one line of CSS?
It's simple using only one line of code
place-content: center;
26 / 28

Try to play around with code here. This might be a little confusing in the beginning but once you get used to it, it all becomes pretty easy
https://codepen.io/prathkum/pen/YzpeNWV
27 / 28
I think that was pretty much it, If you like this thread share it with your connections ❤️
Peace out 😉
28 / 28
100% of Profits Are Donated To Research-Backed Charities.