Scope in JavaScript
A thread 🧵👇

Scope in javascript determines the accessibility (visibility) of variables.
JavaScript has 3 types of scope:
- Block scope
- Function scope
- Global scope
➡️Block Scope:
Block scope means declaring Variables inside a block or curly brackets . It cannot be accessed from outside the block. If we try to access it outside the block, it gives an error.
Variables declared with the var keyword can NOT have block scope.

➡️Function Scope:
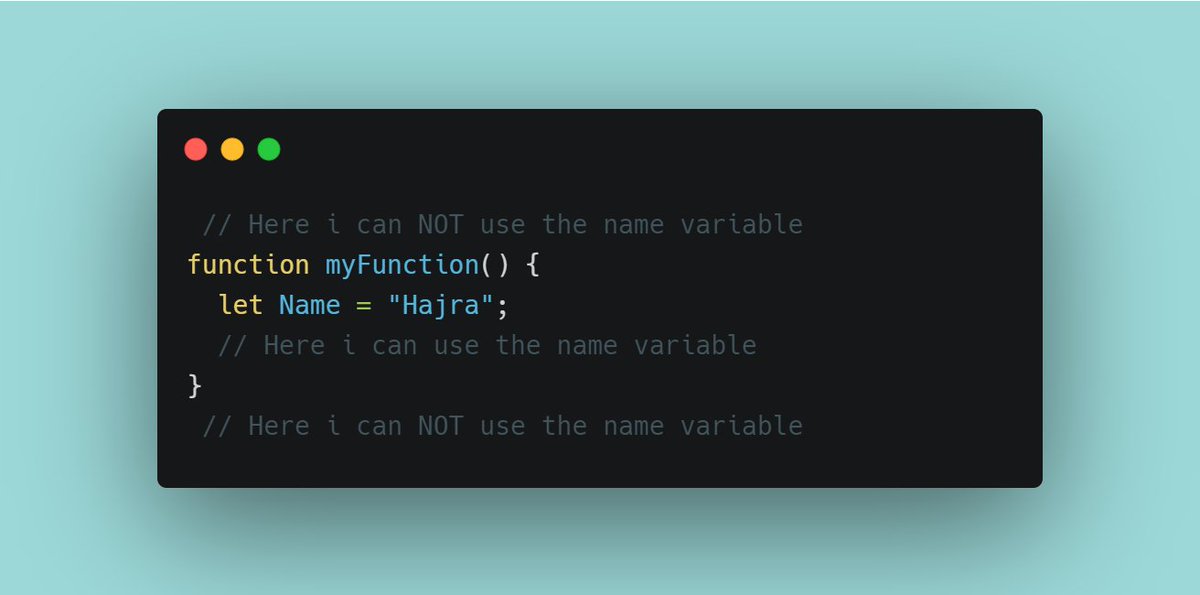
Function scope means variables defined inside a function are not accessible (visible) from outside the function.
In this example, 'Name' is functional scoped so if we try to access it outside the function it will through an error that ' Name ' is not defined.

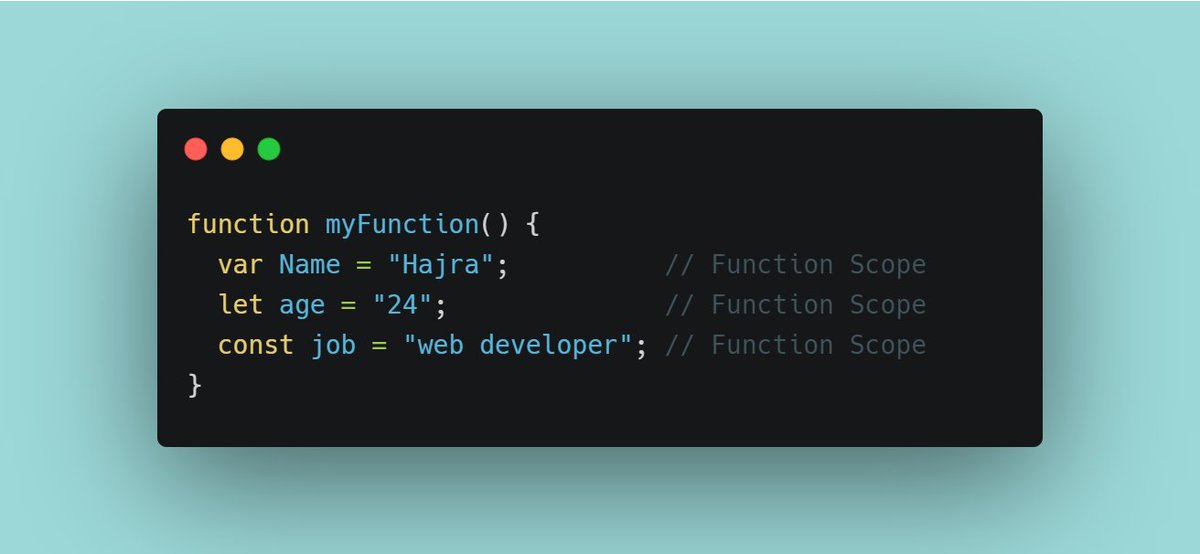
- Function scope is also known as local scope. - Variables declared within a function are known as local variables. - Variables declared with var, let, and const are pretty similar when declared inside a function. They all have a Function Scope.

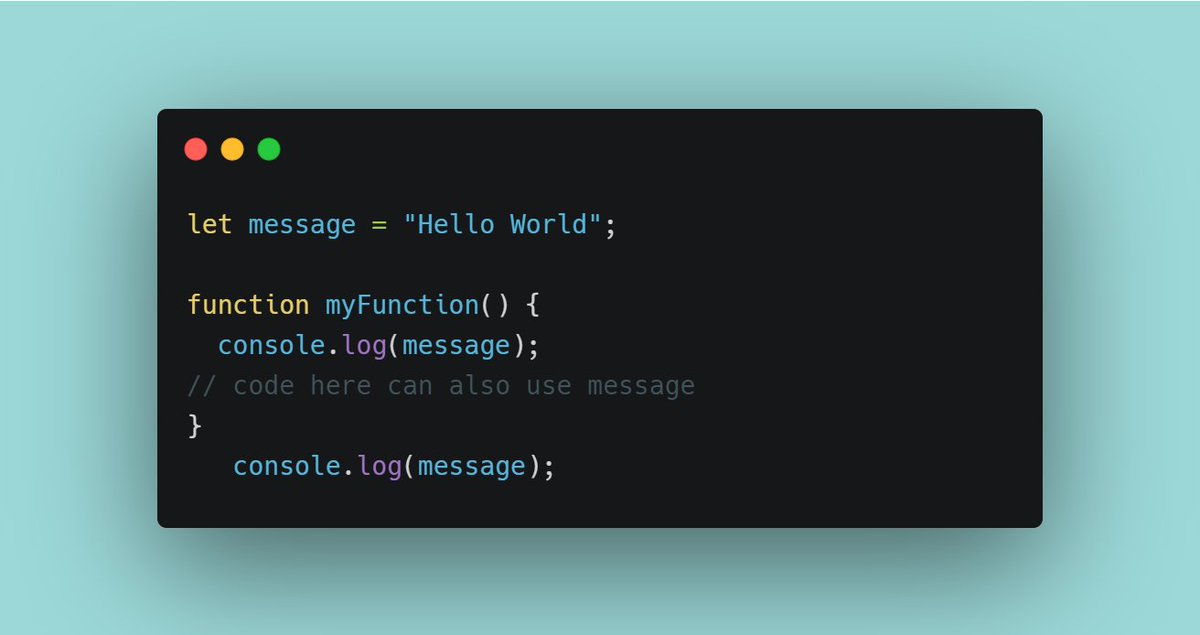
➡️ Global Scope :
Variables declared Globally (outside any function) have Global Scope. Global variables can be accessed from anywhere in a JavaScript program. In the below example, the variable "message" is a global variable.

That's all for the thread.
If you find it useful retweet the first one.
- follow @codewithhajra
Happy Learning.
100% of Profits Are Donated To Research-Backed Charities.